
Kendo UI for Angular
Angular Polar Chart
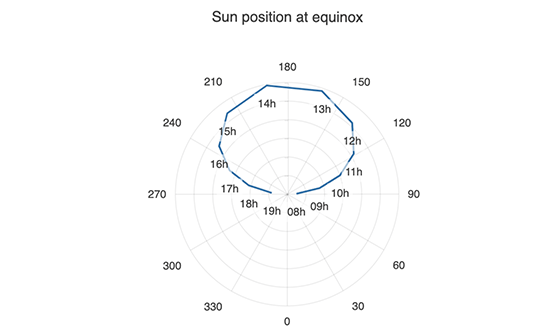
- Compare multivariate data with the Kendo UI for Angular Polar Chart.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Create Powerful Data Visualizations with the Angular Polar Chart
The Kendo UI for Angular Polar Chart displays data points from multiple variables on a two-dimensional graph using polar coordinates. Each variable has its own axis, and the series are represented as lines connected by the data points on the different axes. Enjoy built-in customization options for multiple axes, flexible data binding and modern themes.
-
Flexible Data Binding
You can flexibly bind the Kendo UI for Angular Polar chart to various data sources, including simple arrays with X and Y values and advanced data types and objects with fields. The component also provides the flexibility to bind axes and series to your custom data sources.
-
Customizing Polar Chart Elements
You can customize all aspects of the Angular Polar Chart—from the X axes to their series, labels and marker color.
-
Rendering
The Angular Polar Chart renders data in the Canvas (bitmap) and SVG (vector graphics) formats. SVG is the default format to ensure an always crips presentation of your data. When performance is the priority, you can easily switch to a canvas format through a single configuration option to ensure your chart will handle large data and real-time updates with no interruption.
-
Export Options
You can export your Angular Polar Chart to PDF, SVG, PNG and the Kendo UI drawing format. In scenarios where you need to change the image size or fit the chart to a paper size when exporting to PDF, the intuitive export method of the component will allow you to preserve the quality and rendering of the Chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Angular Polar Chart component with one of our predefined color sets, including Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (resembles the Bootstrap styling) and Fluent (based on Microsoft Fluent UI). You can further customize any of the built-in themes or create a new theme to match your branding using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Angular Polar Chart supports globalization and localization to ensure that the component can effectively support any application’s language and locale. You can also enable the right-to-left (RTL) rendering for languages that use right-to-left scripts, such as Arabic and Hebrew.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
