
Kendo UI for Angular
Angular TileLayout
- Automatically layout information in an interactive dashboard-like view with tiles that users can drag, drop, and reorganize.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
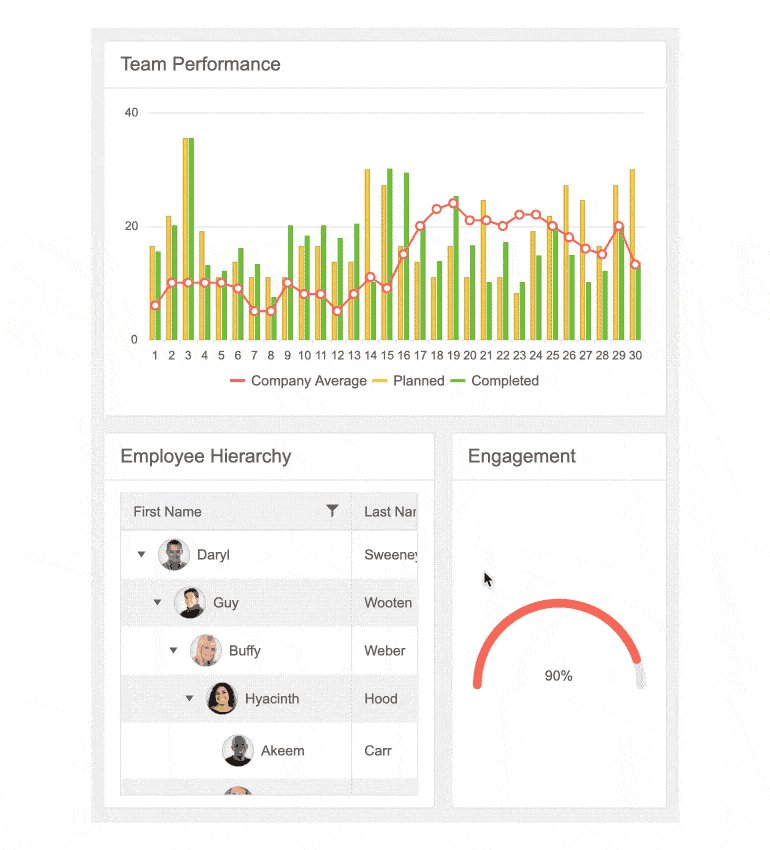
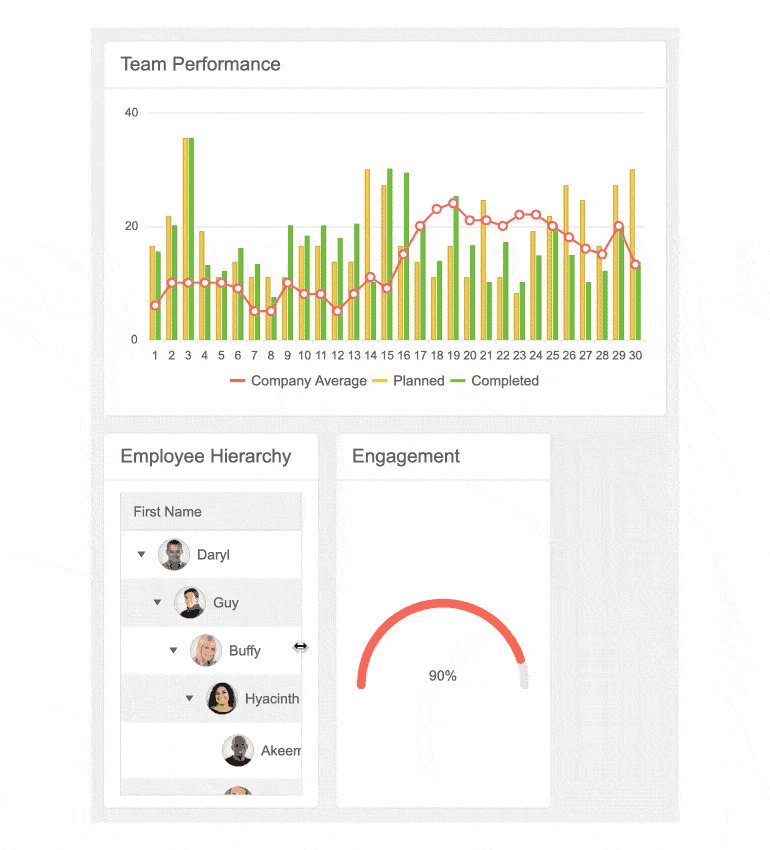
Organize Content into Movable Tiles
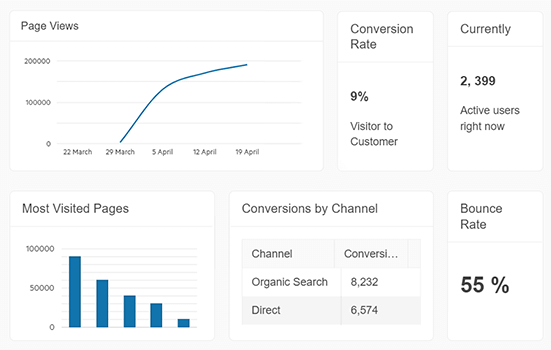
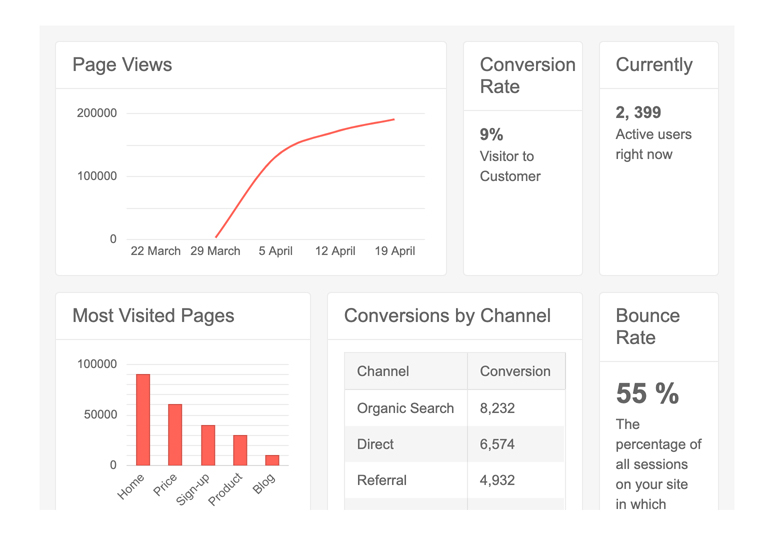
The Kendo UI for Angular TileLayout component is great for organizing information into dashboard-like views. It displays and aligns a collection of tiles into columns and rows. The tiles can contain static information of other Kendo UI components and are highly customizable. The TileLayout also allows for end-users to rearrange and resize any of the tiles while giving the developer full control over the flow of the component during these events.

-
Tiles Configuration
The tiles contained in the Kendo UI for Angular TileLayout component are designed to be highly customizable so they can display virtually anything. Each tile contains a header and a body, and each can be configured for size, position, style, content, and much more.

-
Columns and Rows
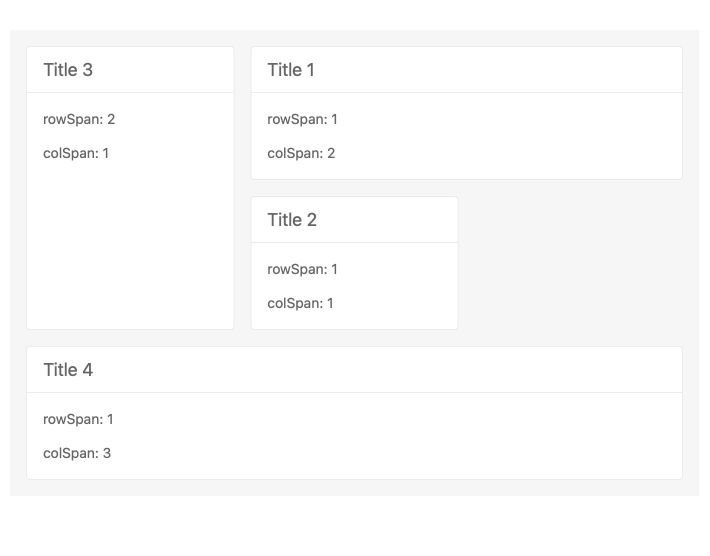
The Kendo UI for Angular TileLayout control is based on CSS layout grid principles and is similarly configurable. You set the number and size of columns and the component will automatically determine the number of rows based on the size and amount of displayed content.
-
Auto Flow
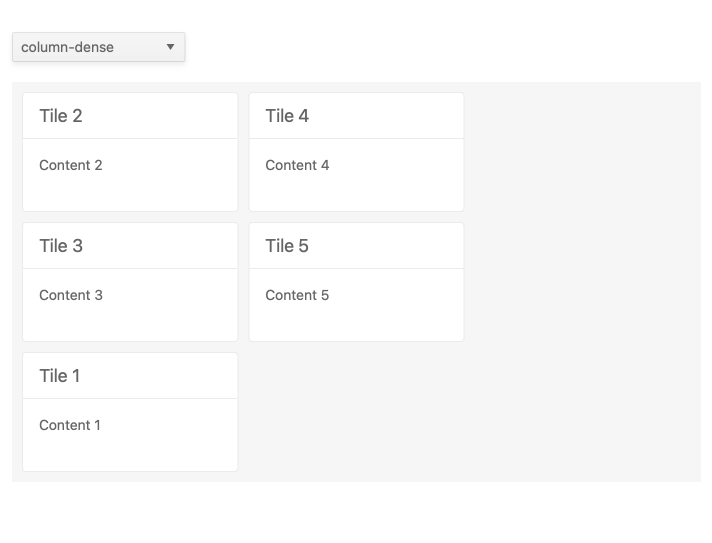
The Kendo UI for Angular TileLayout component will arrange tiles following CSS layout grid. With Auto Flow enabled, each container sets the starting position and TileLayout will automatically arrange the rest of the tiles. Alternatively, you can disable Auto Flow and set fixed positions.

-
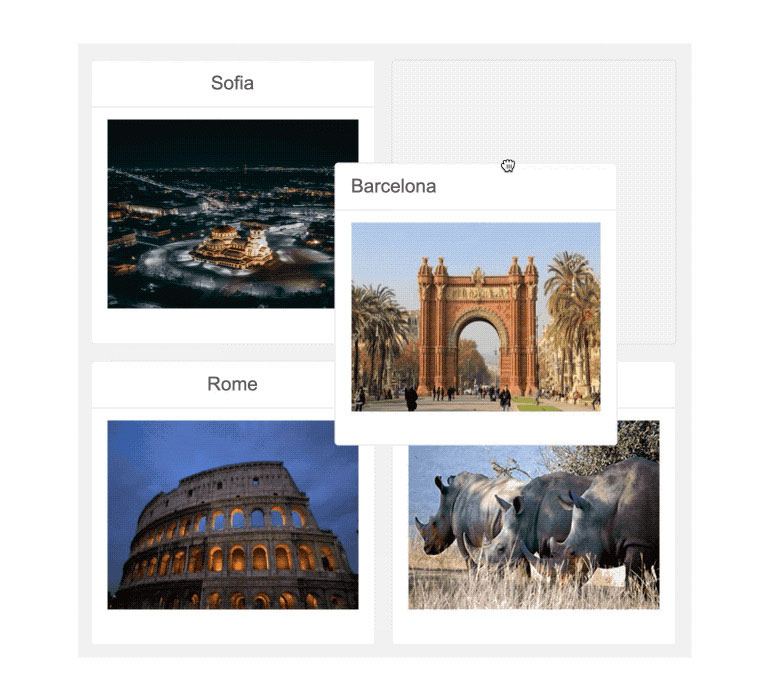
Tile Reordering
You can choose to allow or prevent users from reordering tiles using drag-and-drop operations. If you choose to allow them to drag and reorder tiles, Kendo UI for Angular TileLayout will automatically reorder the rest of the tiles with auto flow. Additionally, you can programmatically reorder tiles.

-
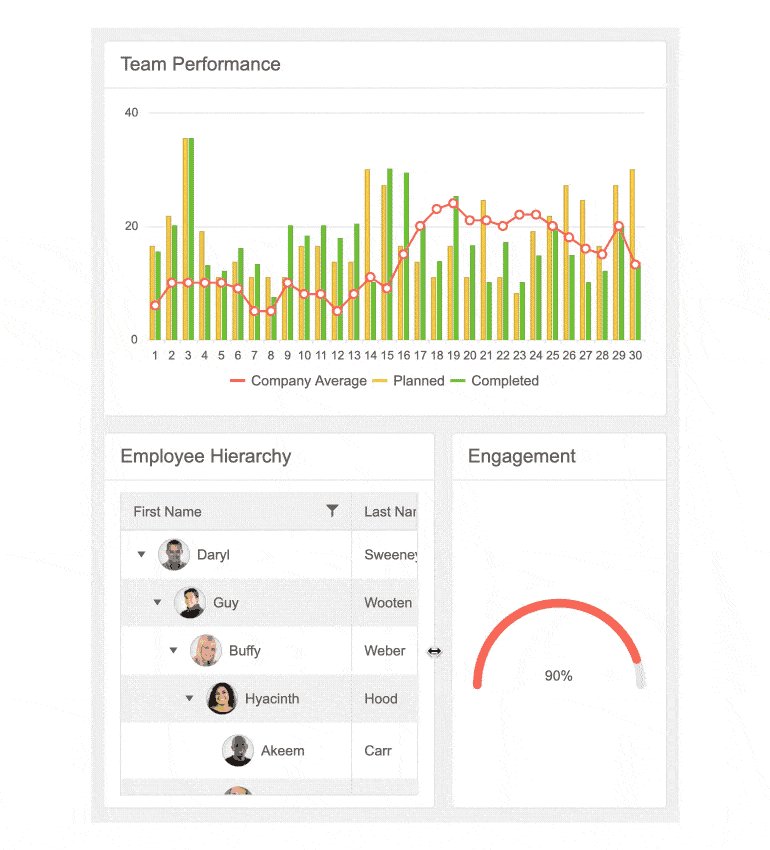
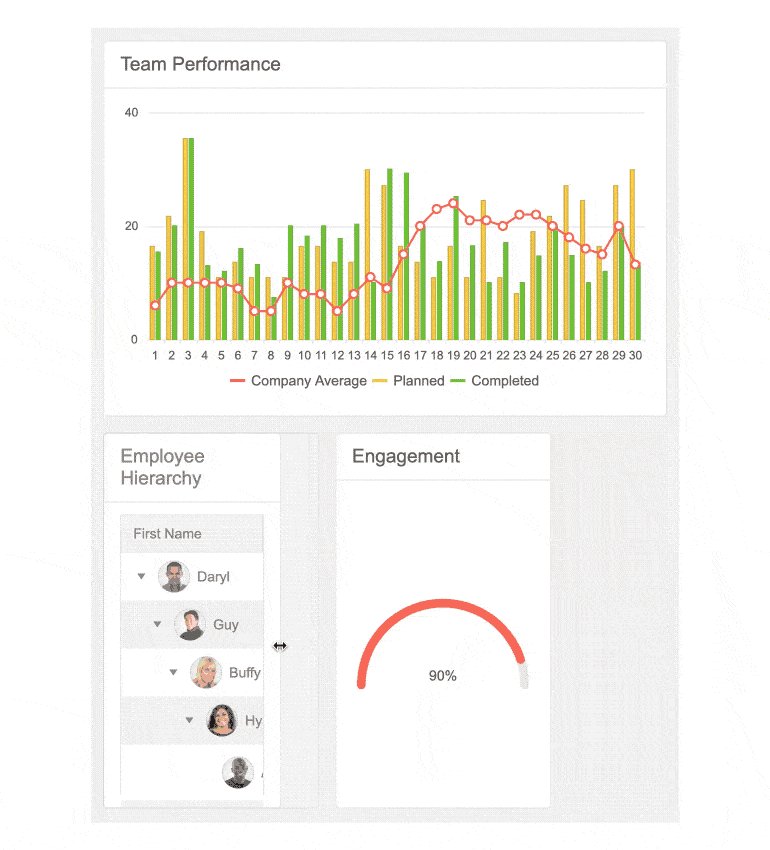
Tile Resizing
You can choose to allow or prevent users from resizing tiles. If you choose to allow them to resize tiles, Kendo UI for Angular TileLayout will automatically reorder the rest of the tiles with auto flow. Additionally, you can programmatically resize tiles.

-
Keyboard Navigation
To ensure the best user experience and accessibility compliance, users can navigate, select, and interact with items in in the TileLayout component with keyboard shortcuts.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
