The ListBox component gets a usability boost with more intuitive selection options that help users move through lists with less friction. Whether they’re choosing a single item or working through multiple entries, selection now feels cleaner and more predictable. You can tailor how items behave on click or keyboard navigation, so the component matches the flow of your app instead of forcing users into rigid patterns. It’s a small change that makes the ListBox noticeably easier to work with.

Kendo UI for Angular
What's New
What's New HistoryWhat's New 2025 Q4
Set up components, style and theme entire pages with our new UI Generator
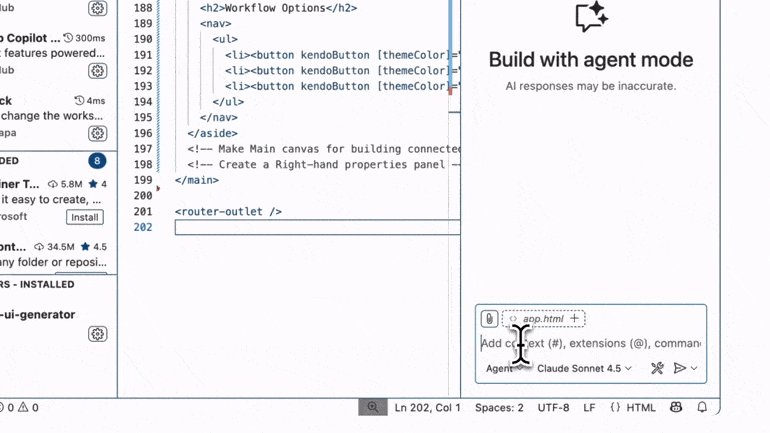
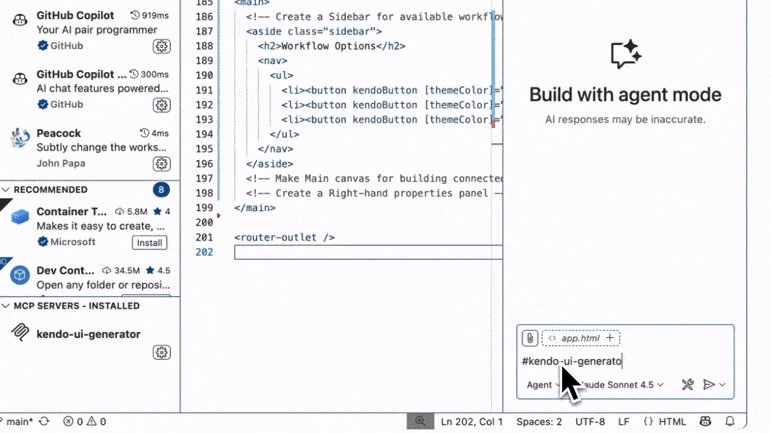
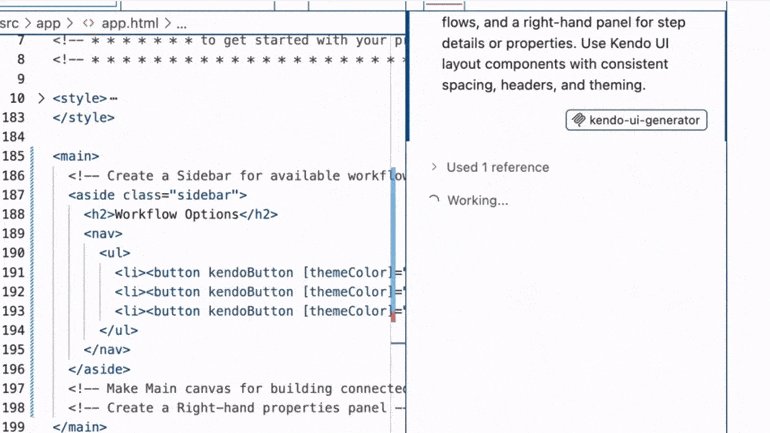
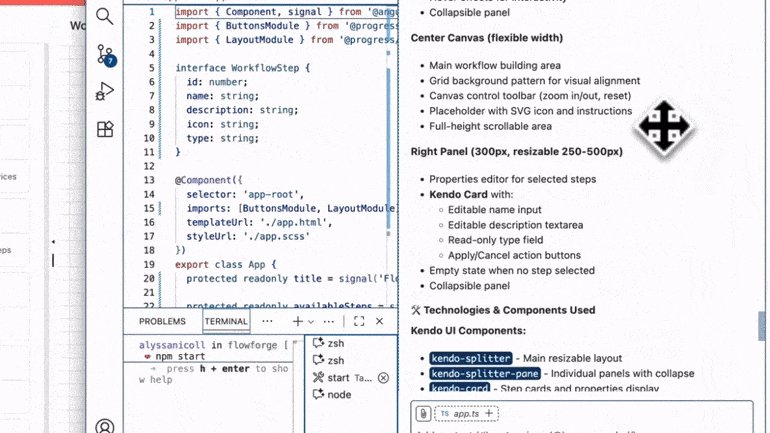
AI-generated UI for Angular: go from prompt to production-ready pages
Turn natural language prompts into working Angular pages and components built on Kendo UI for Angular with the new Agentic UI Generator. It integrates with AI-powered IDEs via Model Context Protocol and coordinates layout, component, styling, and icon tools to deliver responsive, on-brand UIs that you can keep. Set it up as an MCP server in your IDE and start building or modifying pages, themes, and responsive layouts using clear prompts that reflect your existing design system and code structure. Read more about how it compares to the existing AI Coding Assistant on our dedicated page.
Start with installation steps in the Agentic UI Generator setup guide, explore usage patterns and advanced tool handles in the Using the Agentic UI Generator section, then dive into the full Kendo UI for Angular Agentic UI Generator documentation.
Installing the Agentic UI Generator | Using the Agentic UI Generator | Kendo UI for Angular Agentic UI Generator Overview

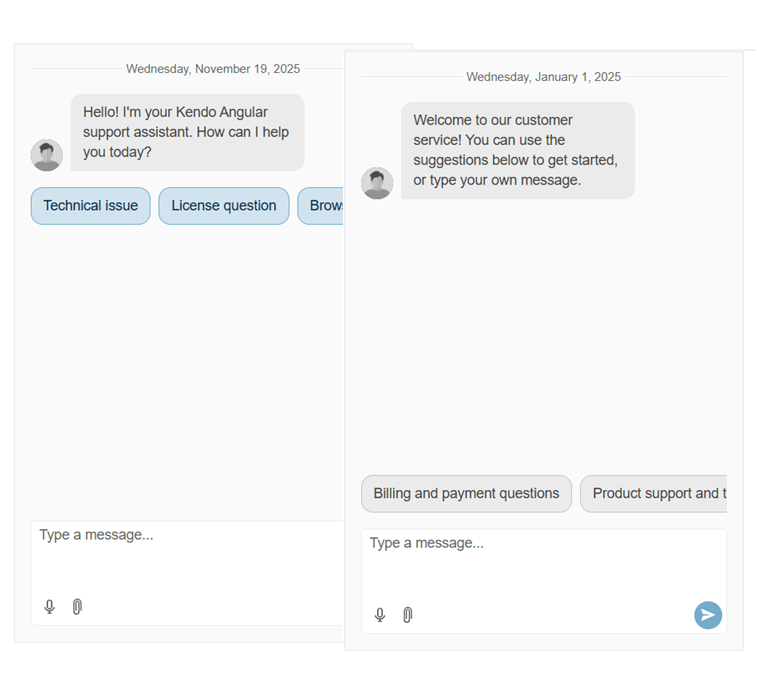
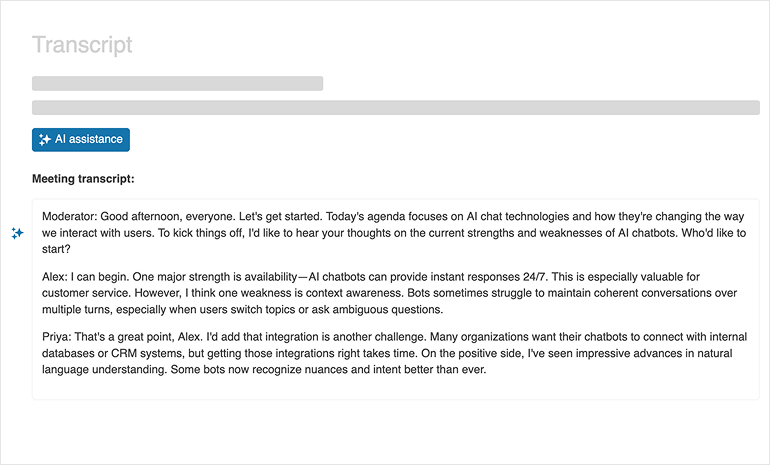
Angular Chat & Updates to Conversational UI
New capabilities that make building chat and AI assistant experiences faster.
The Angular Conversational UI Chat component has been updated with richer message rendering, flexible data binding and guided flows through quick actions and suggested replies, described in the updated Suggested Actions section. Developers can fine‑tune conversations using configurable message toolbars, templates, attachments and typing indicators through the enhanced ChatComponent API. This release brings a more polished conversational experience designed to help teams ship modern assistants with less customization work and faster iteration. It is a strong step toward building fully branded AI driven interactions directly in Angular.
For setup guidance and examples, see the main Conversational UI Overview.

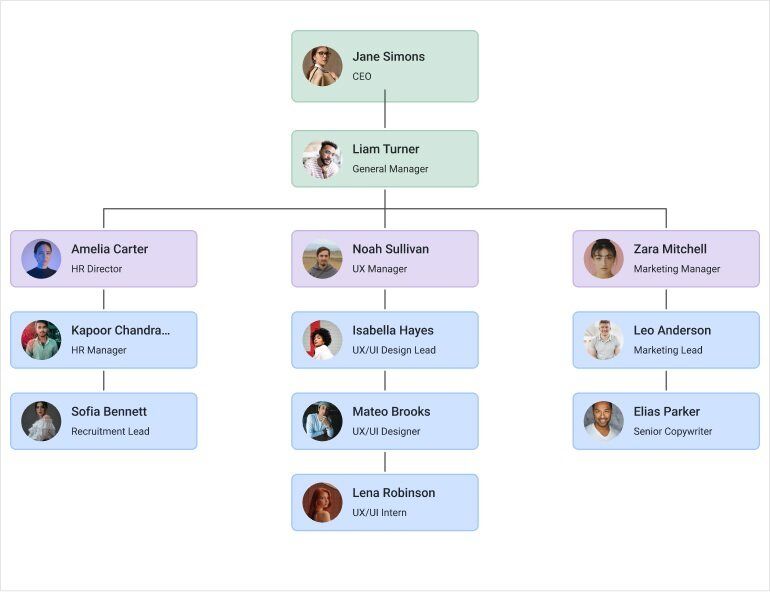
Diagram Tooltips – Clear insight right where users need it
The Diagram component now gives your users instant clarity with built-in tooltips for shapes and connections. Whether they're exploring a workflow or navigating an org chart, key details surface the moment they hover, helping them move faster and stay focused. You can apply tooltips across the entire diagram or fine tune them per item, and you still get full control over the look and feel through simple templating options. It’s a lightweight upgrade that adds real usability power without complicating your setup.
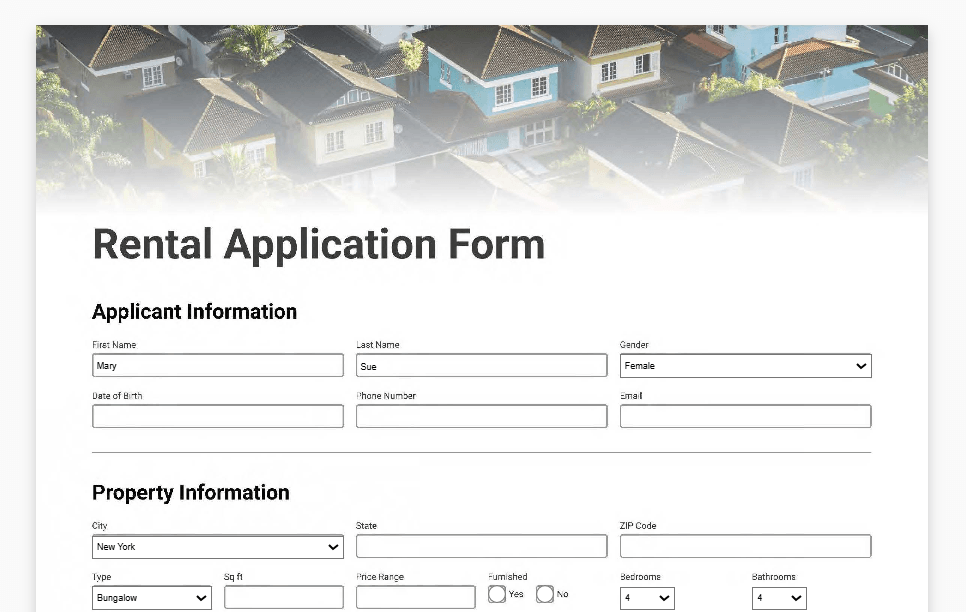
PDFViewer Form Filling - Enable interactive, in-document data entry
The new Form Filling feature in the Angular PDFViewer lets users complete PDF forms directly inside your application. Instead of downloading files or switching tools, audiences can type into text fields, select checkboxes and submit information instantly. This creates a smoother, more modern experience for onboarding, applications and workflow-driven forms.
See examples and configuration details in the PDFViewer Form Filling documentation.

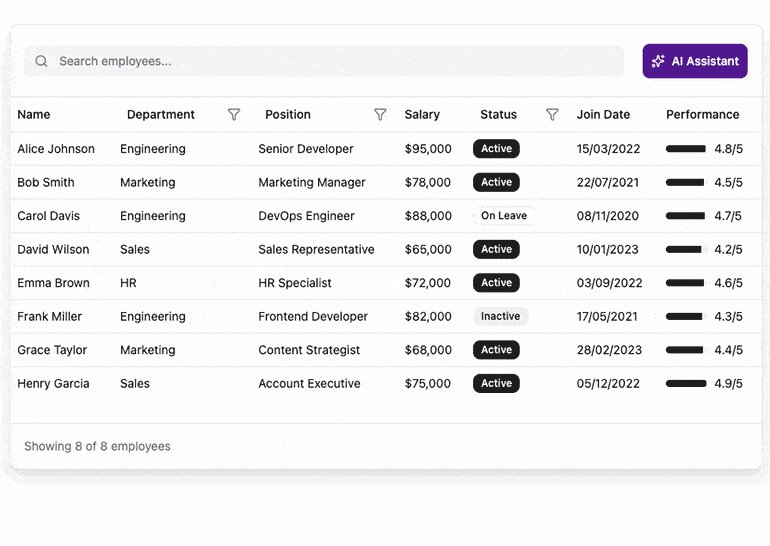
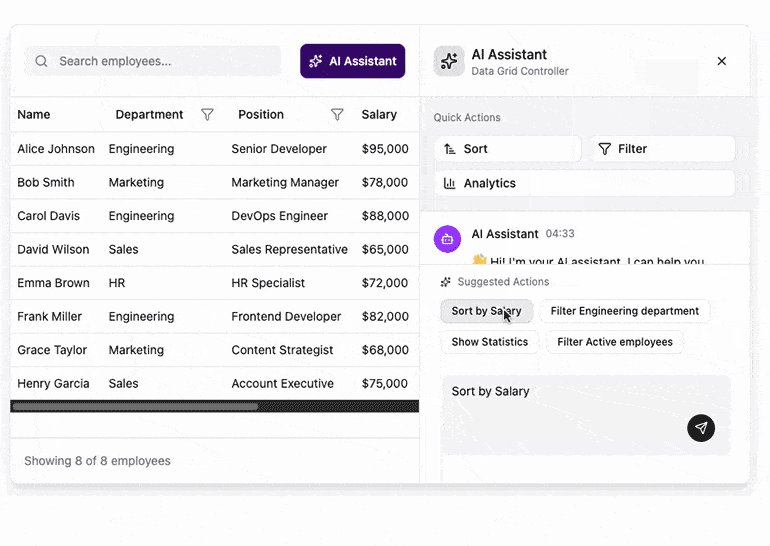
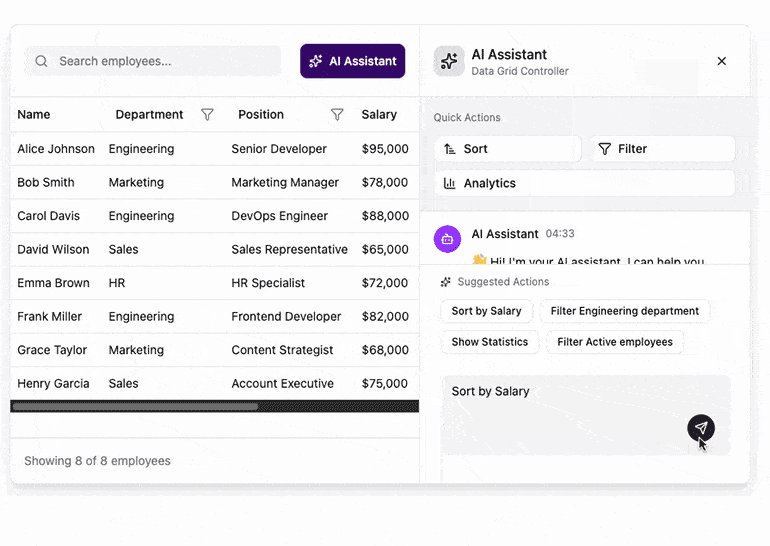
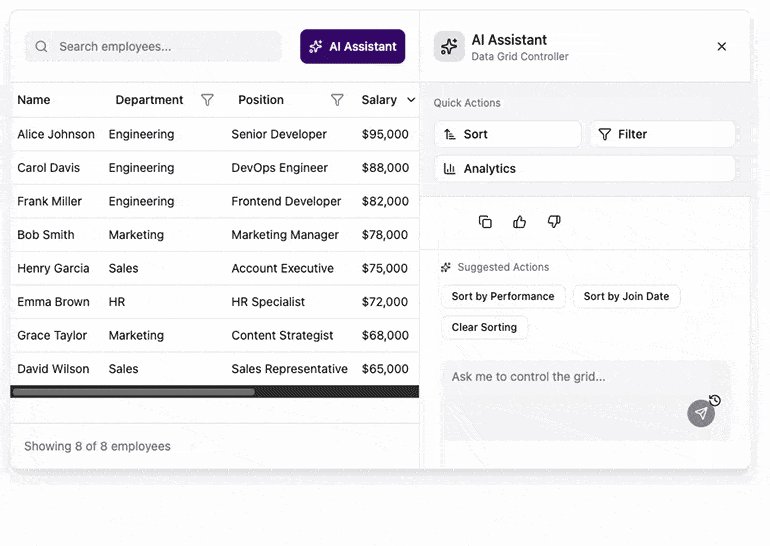
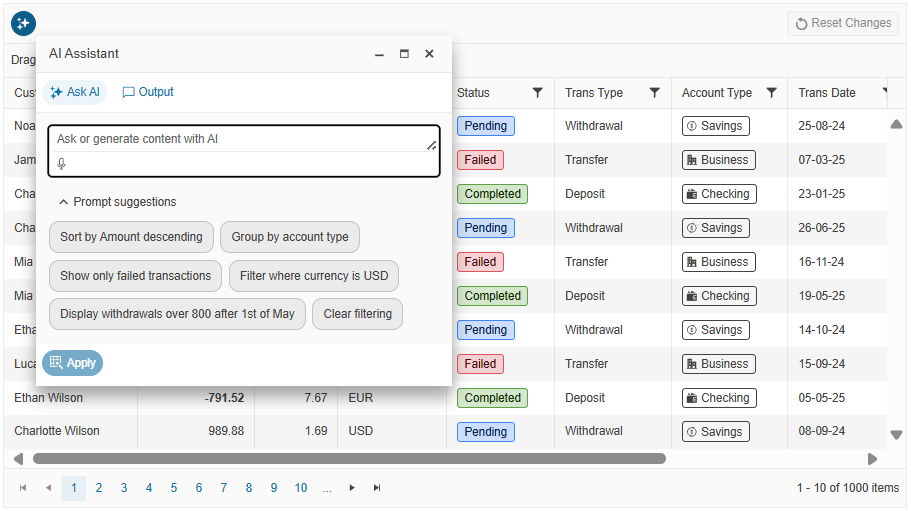
Prompt Controls for your Data Grid
The new Angular Grid AI Toolbar Assistant brings an AI powered, conversational layer to the Kendo UI for Angular Data Grid so users can talk to your data instead of hunting through menus and filters. From a single toolbar component, end users can type natural language prompts to sort, filter, group or page records, manage columns, highlight or select rows and even export to Excel or PDF using the Smart Grid capabilities. Developers can plug in their own domain aware AI service with flexible AI service integration options, choosing between automatic request handling, controlled flows with requestOptions or fully manual prompts through promptRequest events. Because the tool is built on the AIPrompt customization and Window components, you can tailor prompt suggestions, enable speech to text and align the assistant window with your application branding while keeping the Grid configuration in sync.
Explore the full Smart Grid capabilities and AI Toolbar Assistant configuration in the Angular Grid documentation

ListBox Selection Update – Smoother picking, quicker decisions
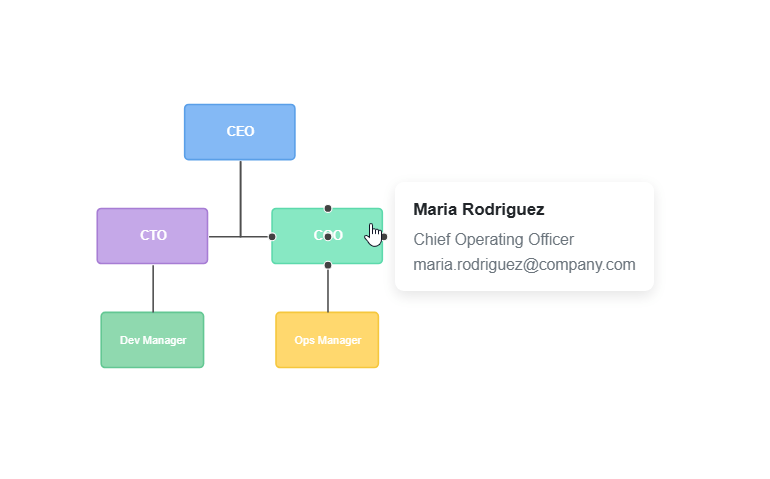
Angular Diagram Tooltips - Deliver contextual details directly on hover
The new Angular Diagram Tooltips feature makes it easy to highlight key information inside complex diagrams without overwhelming the layout. Tooltips appear when users hover shapes or connections, giving them quick context right where they need it. This update helps teams communicate roles, statuses and process steps more clearly, while keeping diagrams clean and easy to scan.
Explore configuration options and examples in the Diagram Tooltips documentation.

What's New 2025 Q3
Accelerate Angular development with Kendo UI for Angular AI Coding Assistant
Boost developer productivity with an AI code generator that adds proprietary Kendo UI context to your prompts so you get accurate, ready-to-run snippets for Angular components and APIs. Start from the AI Coding Assistant overview and choose the workflow that fits your team - the GitHub Copilot extension for inline help inside Copilot or the Model Context Protocol server for AI-enabled tools like Cursor. Use prompt triggers such as @kendoangular or /kendoangular and ask for examples like a Data Grid with sorting and paging, a ComboBox bound to products or a TreeView with load on demand, then refine with component-specific options.
The assistant understands Kendo UI component APIs and patterns so it is able to produce functional Angular code and can links back to relevant docs when you need a deeper detail.
Learn more in the full AI Coding Assistant documentation.

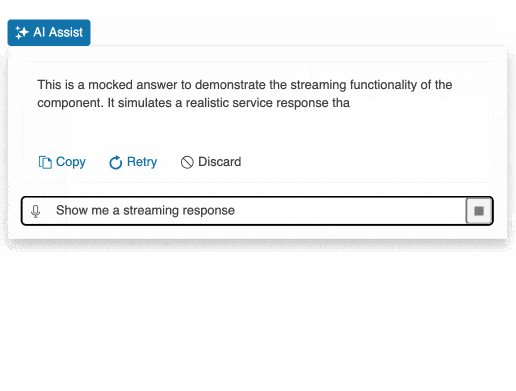
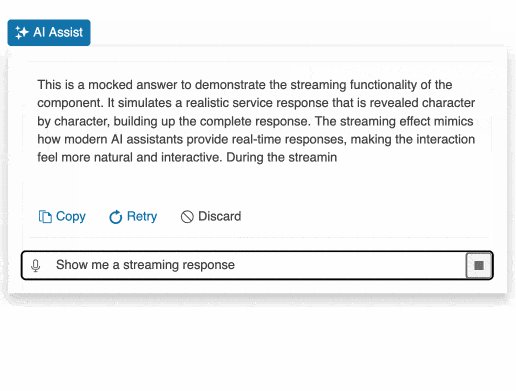
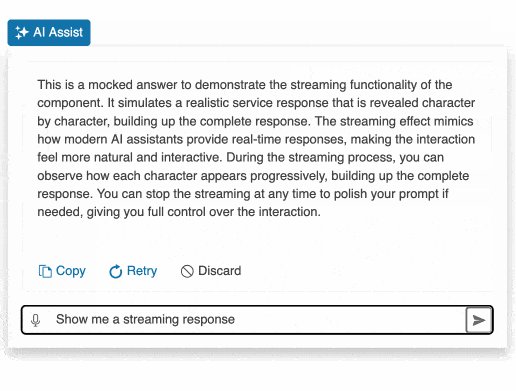
New Angular Inline AIPrompt Component - Contextual AI assistance right where users work
The new Inline AIPrompt component delivers a
lightweight, popup-based experience for interacting with LLMs directly inside
your content, keeping users in flow while they ask or apply AI suggestions from
the overview.
Render brand-aligned results with flexible templates,
enable real-time feedback with streaming
responses and control behavior through rich configuration.
You can also instantiate prompts programmatically with the InlineAIPromptService
to open popups from any UI interaction and subscribe to prompt or command
events.
Start building with the complete Inline
AIPrompt documentation.

Kendo UI Angular Diagram - Build interactive flowcharts and org charts
The new Kendo UI for Angular Diagram component makes it
easy to design and edit interactive diagrams including flowcharts, org charts
and mind maps with a native Angular API. Define diagram
elements such as shapes, connectors and connections, then let the component
handle automatic
layouts like tree, layered or radial to present complex structures clearly.
Bind nodes and links to live data for scalable, data-driven diagrams using the
built-in data
binding model and wire up rich interactive
events for create, edit and selection scenarios. Deliver polished outputs
with export
options to PDF, SVG or PNG and fine-tune editing with configurable shape
and connection settings.
Learn more in
the full Angular
Diagram documentation.

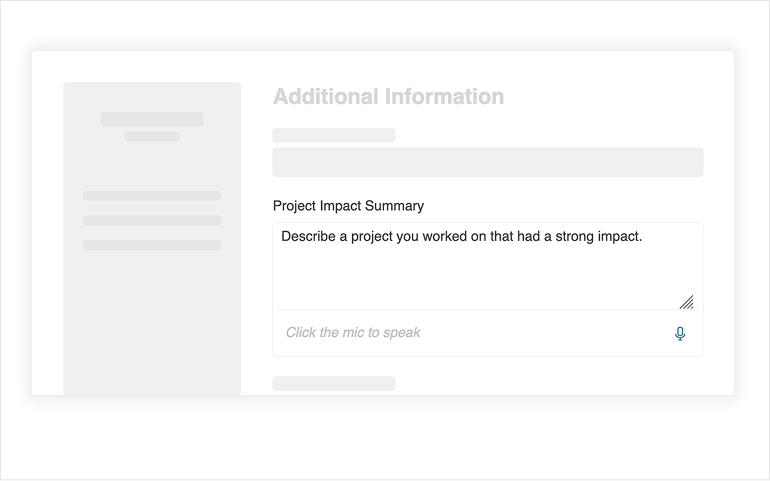
Add voice input anywhere in your app with the new Angular SpeechToTextButton
The new Kendo UI for Angular SpeechToTextButton component converts spoken input to text out of the box using the browser’s native Web Speech API with simple default integration. For advanced scenarios you can switch to custom providers by setting integrationMode="none" and follow the third-party integration guidance to wire Azure, Google or AWS services. Fine-tune recognition with configuration options like continuous mode, interim results, multiple alternatives and language selection, then react to events such as start, end, result and error. The component follows accessibility best practices with WCAG 2.2 AA and Section 508 support and ships with familiar Kendo UI appearance options.
Explore the full SpeechToTextButton documentation.

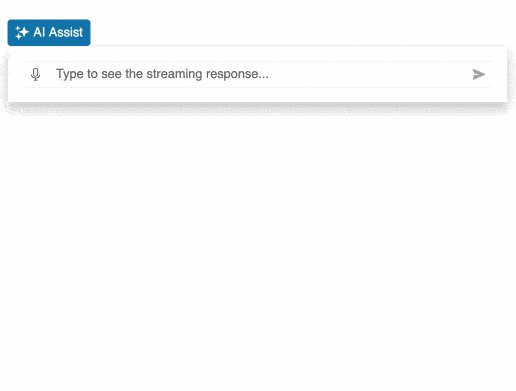
AIPrompt Streaming for Angular - Real-time AI responses in your AIPrompt component
The AIPrompt component now supports streaming responses so users can see content as it is generated, which improves perceived performance and creates a more conversational feel. Enable streaming with the streaming property and handle promptRequest and promptRequestCancel to start or stop generation, then bind promptOutputs to update the Output View in real time. The feature is ideal for long-form responses and chat-like UX and works alongside existing AIPrompt configuration options for views, toolbar customization and events.
Learn more in the full AIPrompt documentation.

Talk to your data with Kendo UI for Angular Grid Smart Grid
Empower users to explore and act on data using natural language with two Smart Grid capabilities in the Angular Data Grid. The AI Toolbar Assistant adds a conversational tool to the Grid toolbar via the kendoGridAIAssistantTool directive so prompts can drive sorting, filtering and grouping, with flexible integration options through requestUrl, requestOptions and events like promptRequest or responseSuccess. The AI Column Assistant brings row-level analysis by opening an Inline AIPrompt from a custom column so users can ask targeted questions about a single record and trigger output actions such as copy, insert or discard.
Learn more about the Grid and its Smart Grid features in the Angular Grid documentation.

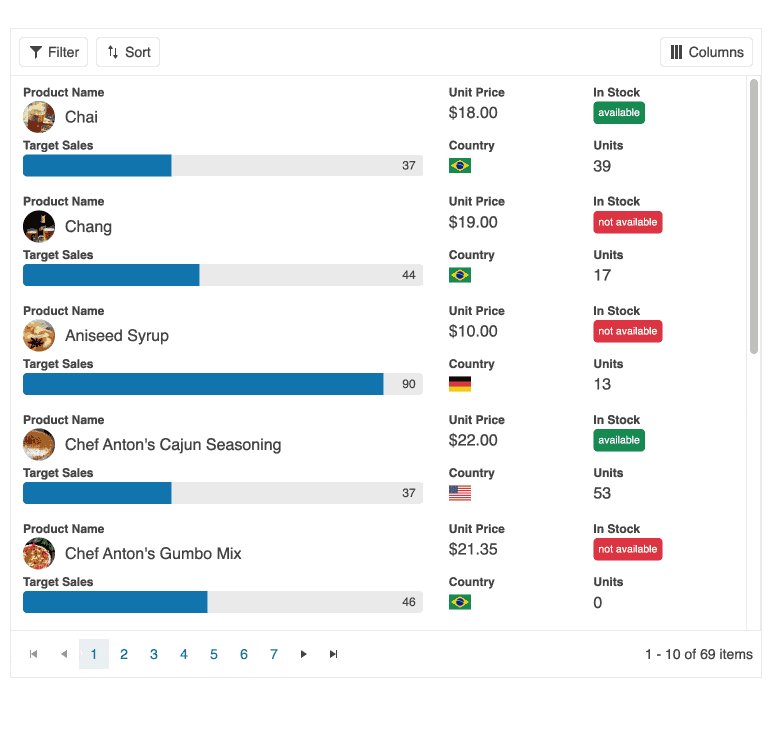
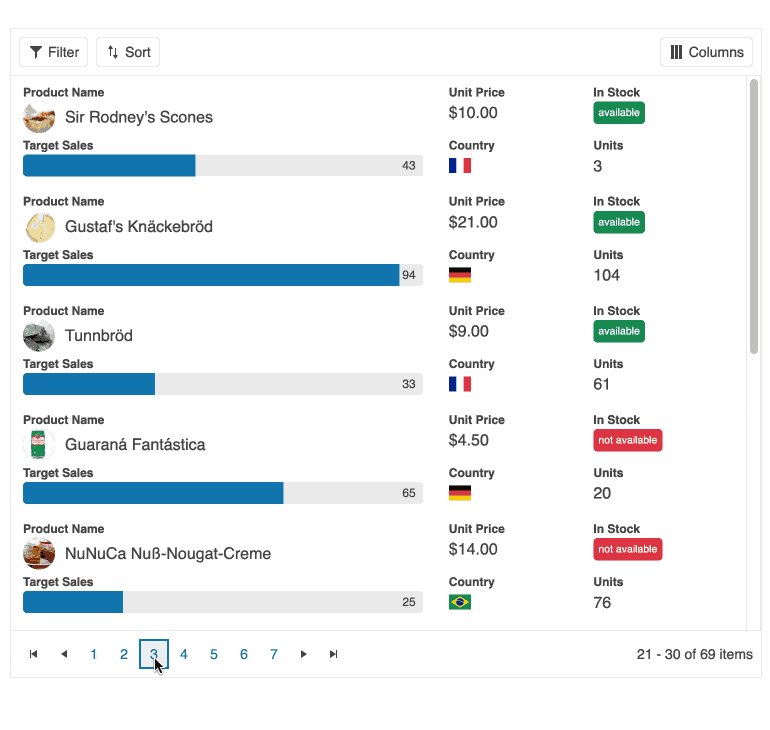
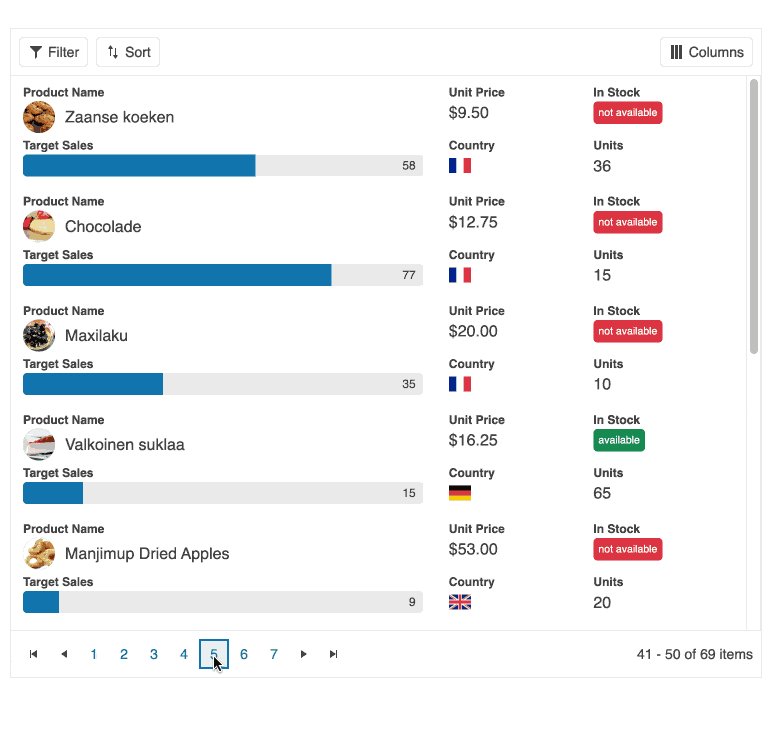
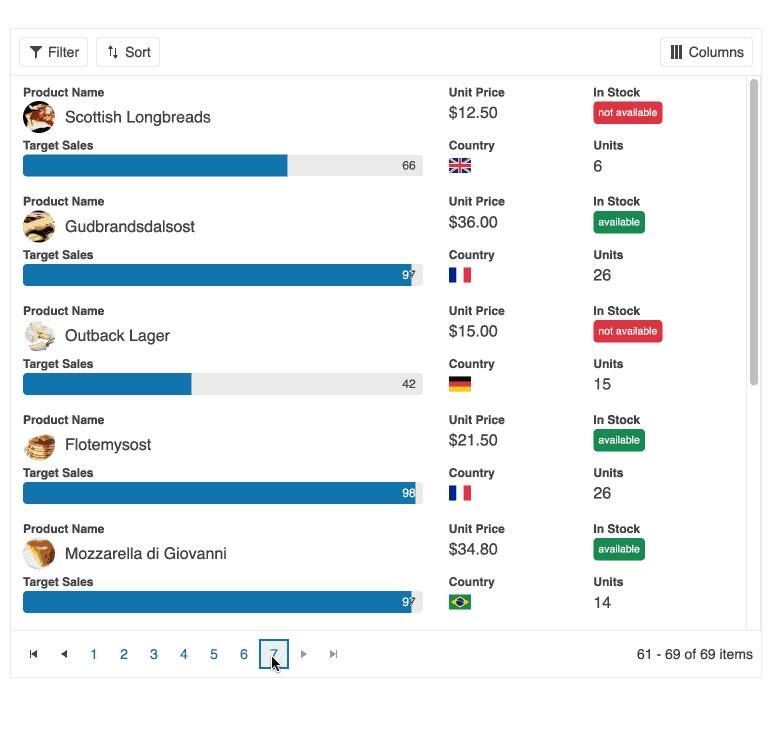
Turn tables into touch-friendly cards with Kendo UI for Angular Grid Stacked Layout
Make dense data mobile ready with the Grid’s new stacked layout mode that renders each record as a card with field labels and values for an adaptive, readable experience on any screen. Enable it by setting the dataLayoutMode or configuring DataLayoutModeSettings including the mode and stackedCols options to control how many columns appear in stacked view. Keep productivity high with full support for paging, selection and PDF/Excel export, and use Grid Toolbar tools to surface filtering, sorting and grouping when the header is not rendered. All editing modes are supported including inline, in-cell and external editing, and you can add a select-all experience with the Select All toolbar tool.
Learn more in the full Angular Grid Stacked Layout documentation.

Kendo UI for Angular - 2025 Q4
- What's New 2025 Q4
- Set up components, style and theme entire pages with our new UI Generator
- Angular Chat & Updates to Conversational UI
- Diagram Tooltips – Clear insight right where users need it
- PDFViewer Form Filling - Enable interactive, in-document data entry
- Prompt Controls for your Data Grid
- ListBox Selection Update – Smoother picking, quicker decisions
- Angular Diagram Tooltips - Deliver contextual details directly on hover
- What's New 2025 Q3
- Accelerate Angular development with Kendo UI for Angular AI Coding Assistant
- New Angular Inline AIPrompt Component - Contextual AI assistance right where users work
- Kendo UI Angular Diagram - Build interactive flowcharts and org charts
- Add voice input anywhere in your app with the new Angular SpeechToTextButton
- AIPrompt Streaming for Angular - Real-time AI responses in your AIPrompt component
- Talk to your data with Kendo UI for Angular Grid Smart Grid
- Turn tables into touch-friendly cards with Kendo UI for Angular Grid Stacked Layout


