
Kendo UI for Angular
Angular CircularGauge
- A simple and modern way to represent a value on a circular scale. Very useful for Angular dashboards.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Display a Value in a Dynamic Circular Scale
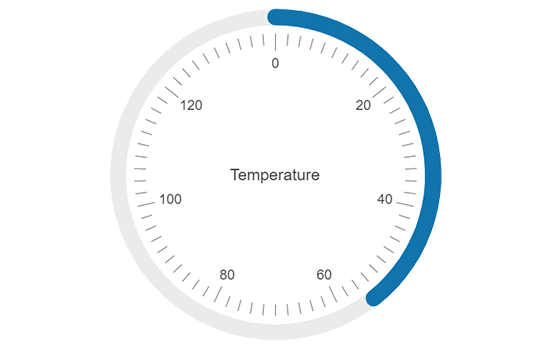
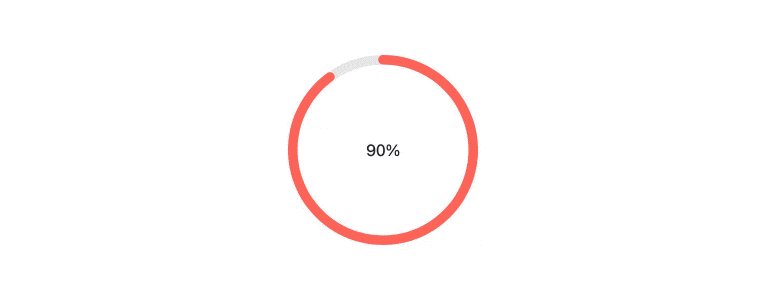
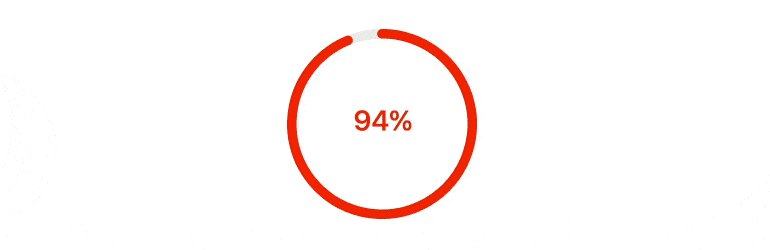
The Angular CircularGauge is a data visualization component that represents a value within a full-circle arc. This eye-catching Angular component is compact, simple to bind to data sources and provides a broad set of configuration options to ensure a natural fit in any application. With support for a center label, side labels, ticks and value-based colors, the Angular Circular Gauge works well as both a static and dynamic visualization.

-
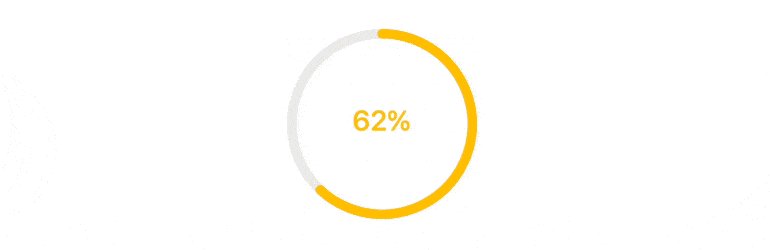
Center Template
The Angular CircularGauge provides a template that allows you to include static or dynamic content inside the component. This is normally used to display the indicated value but can be a message.

-
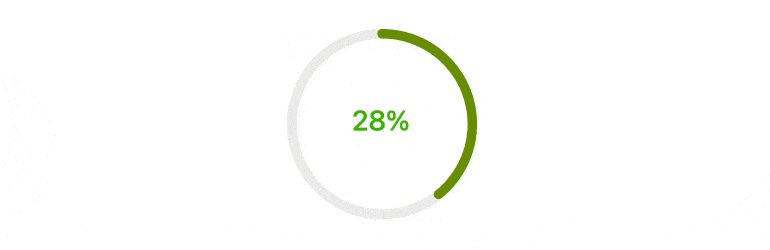
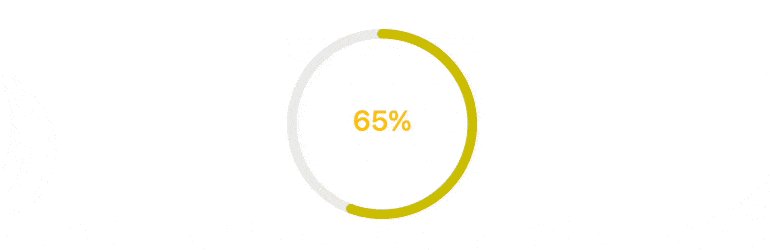
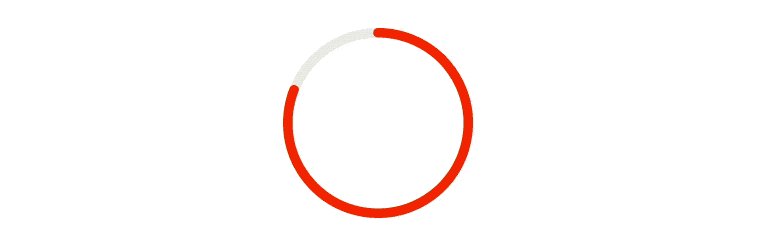
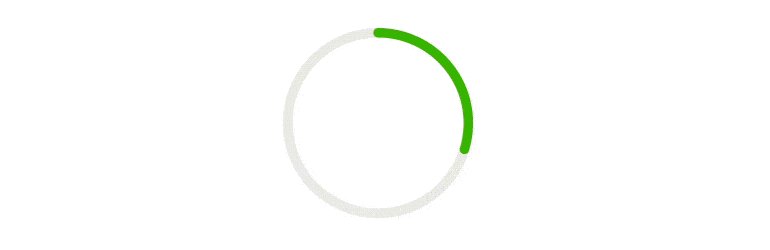
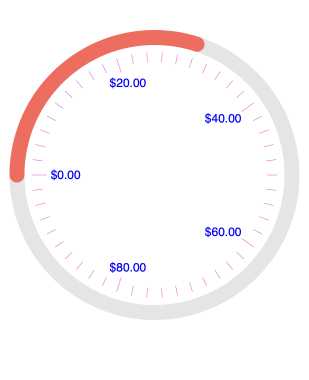
Color Ranges
The Angular CircularGauge component supports predefined color ranges, which will automatically change the color of the value indicator based on the value. You can fully customize the values and colors of each range, which means there is no limit to the number of different colors the Angular Circular Gauge can change to.

-
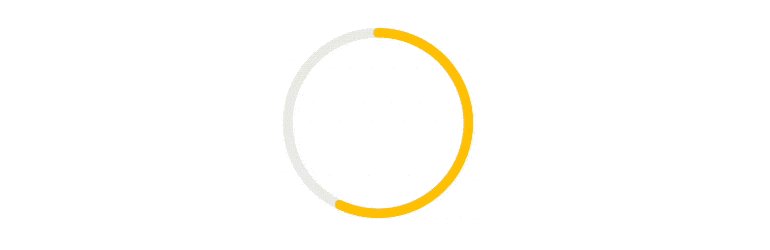
Scale Options
The Angular Circular Gauge component provides various options to customize its scale. Display and customize the color and styling of tick marks that represent available numerical steps and their associated labels.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
