
Kendo UI for Angular
Angular ListBox
- Give your users a familiar way to select items from one list and move them to another.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Move Items Between Lists
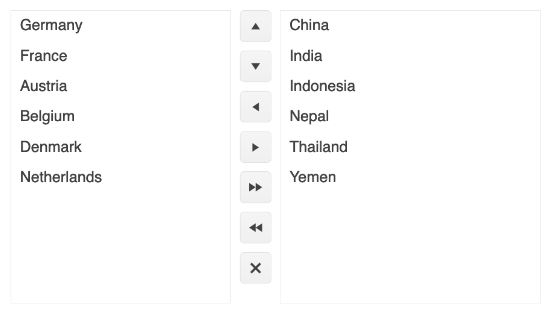
The Angular ListBox is a common way to select, reorder, and move items. Combined multiple ListBox components to move items between lists with drag and drop or buttons. This is a common way to allow users to create a new list of items from an already existing list.
See the Angular ListBox component

-
Toolbar
The Angular ListBox includes a toolbar that allows you to move items up and down in a list, move them from one list to another, or delete them. You can add or remove items from this toolbar or delete them altogether.
-
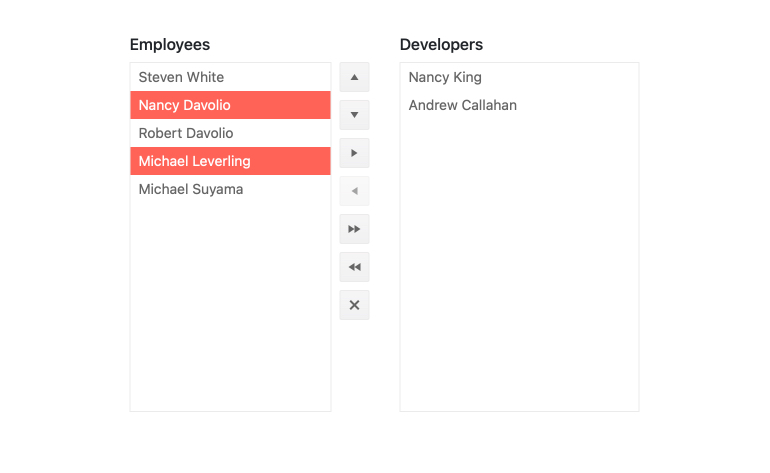
Data Binding
Just like all other components in Kendo UI for Angular, the ListBox is very flexible when it comes to data binding. Use the data-binding directive or bind data manually to local or remote sources.
See the Angular ListBox Data Binding demo

-
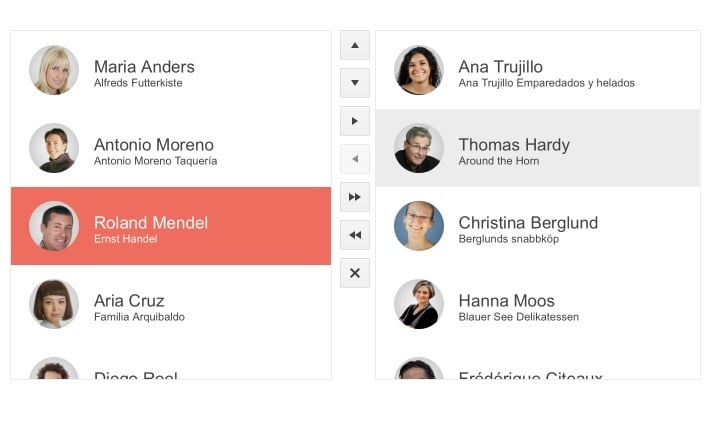
Item Template
Rather than show items as plain text, use templates to adding images, layout, colors, and anything else you can imagine.

-
Globalization
For applications that require support for multiple cultures, the Angular ListBox component has built-in support for updating internal messages to a different language and can be used in a right-to-left setup by setting a single attribute.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
