
Kendo UI for Angular
Angular TextArea
- Add a text area to your Angular application that automatically applies your design theme.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
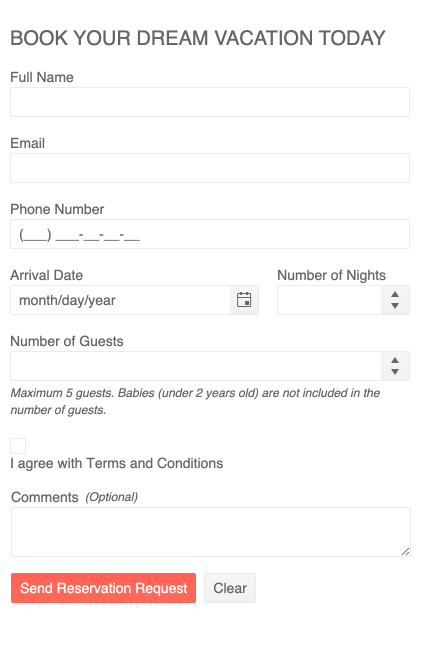
Forms Support
The Kendo UI for Angular TextArea supports both template-driven and Reactive forms.

-
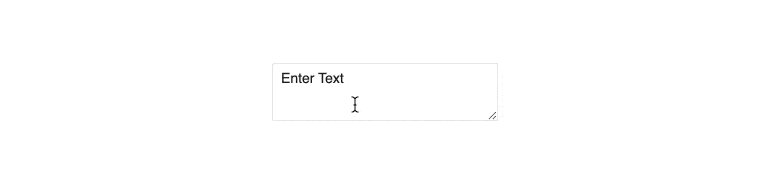
Auto Sizing
The Kendo UI for Angular TextArea directive can grow or shrink depending on the user input, letting you decide between a constant or variable size for the component.
-
Floating Labels
Thanks to the Kendo UI for Angular FloatingLabel, the TextArea can sport a floating label as part of its rendering and functionality.

-
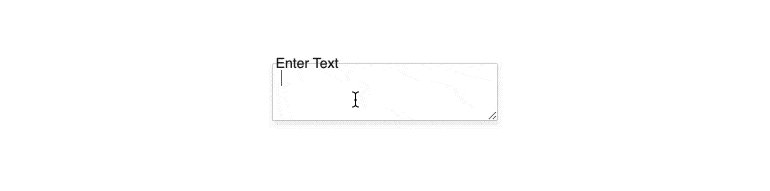
Configurable Text Area Input Field
The Kendo UI for Angular TextArea component applies Kendo UI theme styling to the HTML text area element in order to provide a consistent look and feel across your Angular applications.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
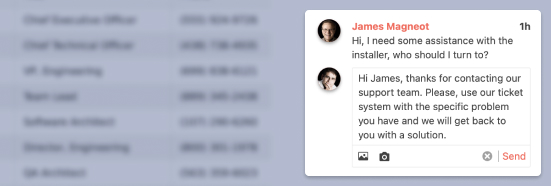
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
