
Kendo UI for Angular
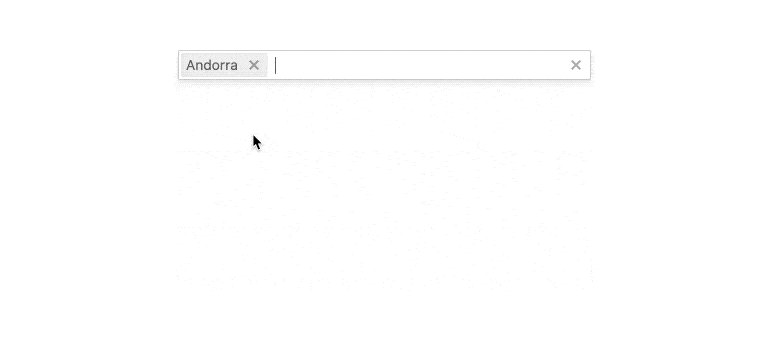
Angular MultiSelect
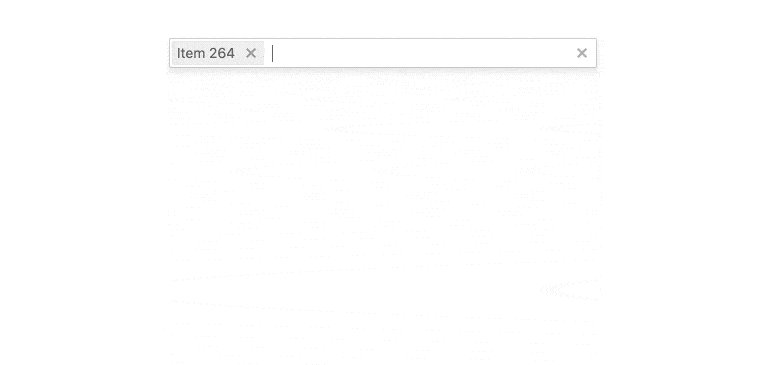
- Allow users to select multiple items from a list. Each item is rendered as a token with an icon to remove the value.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Data Binding
Angular MultiSelect can be bound to different types of data, including an array of primitive values or an object. Moreover, the Angular MultiSelect can bind separate fields to the text and underlying value displayed to users.
-
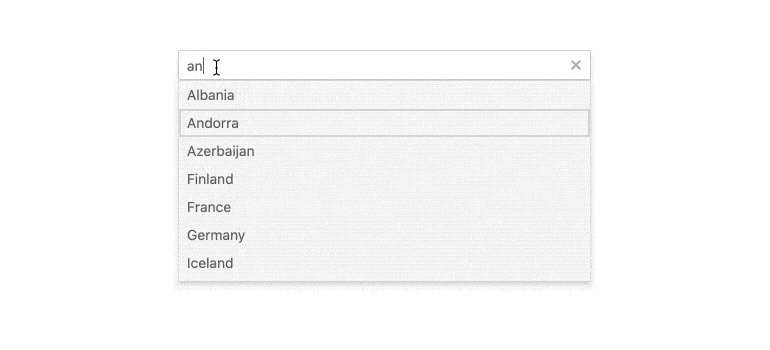
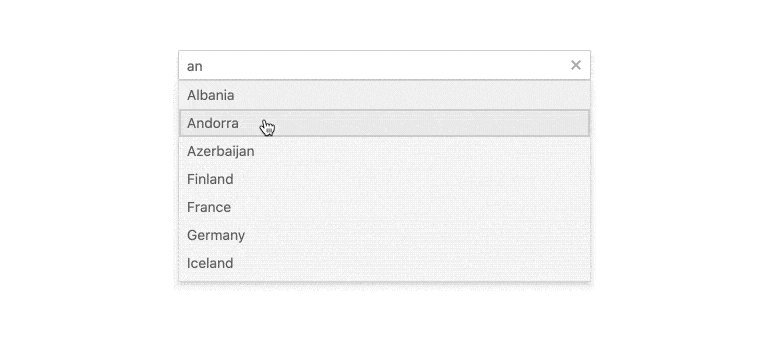
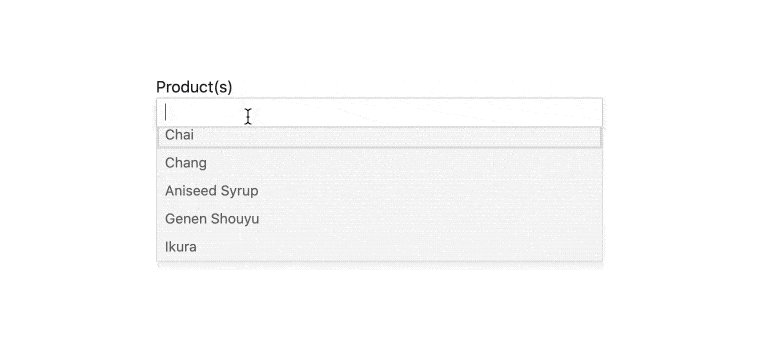
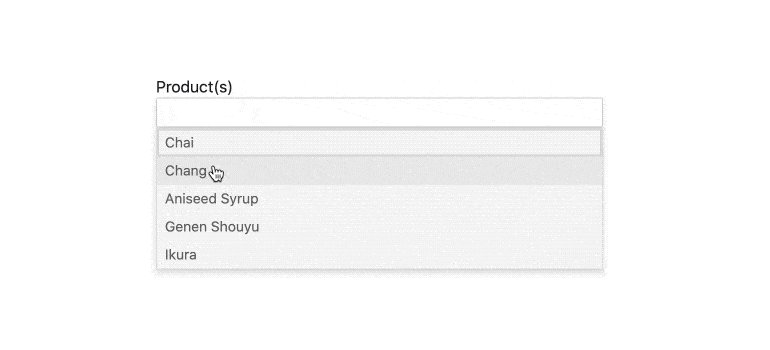
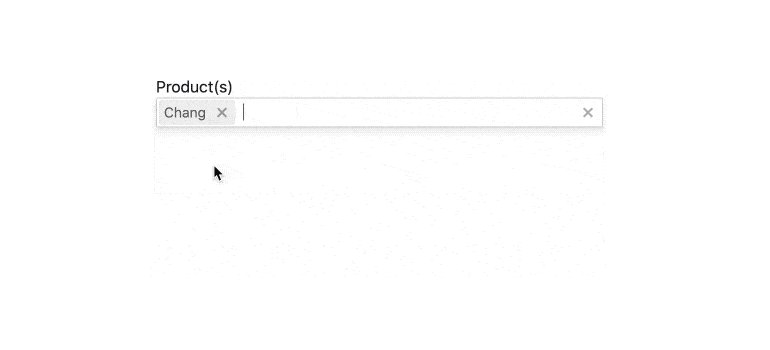
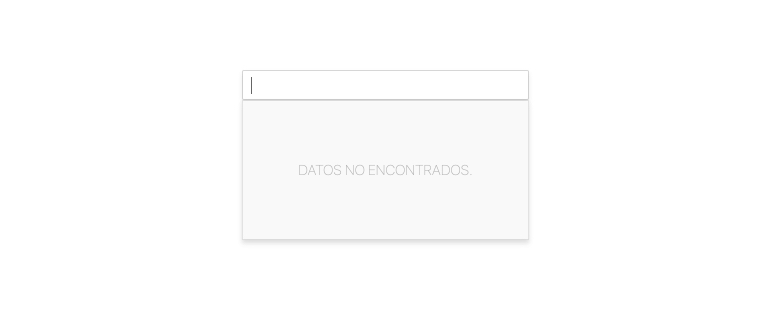
Filtering
The filtering mechanism of the Angular MultiSelect component helps reduce the total number of data items displayed in the dropdown. Filtering is flexible and can be set to fulfill various common conditions, such as “starts with”, “contains” and more.

-
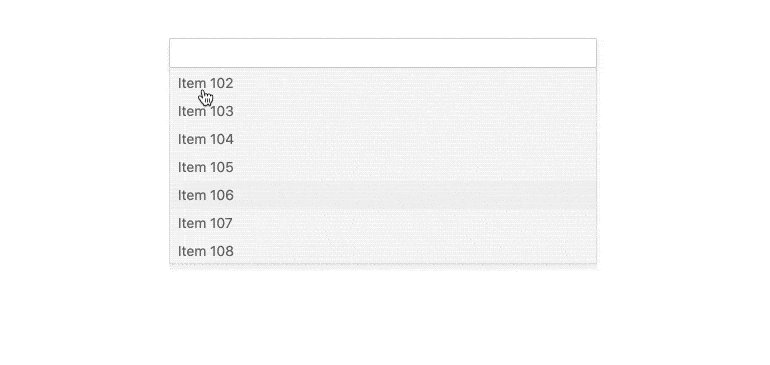
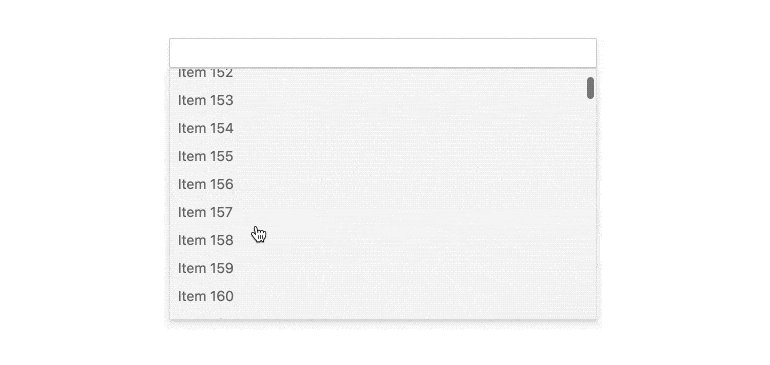
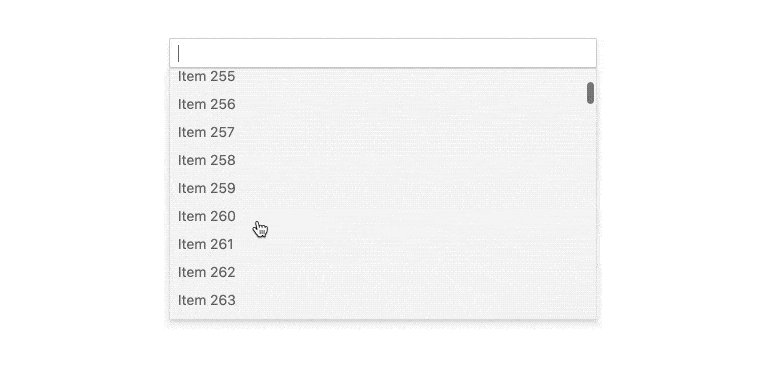
Virtualization
Enable the virtualization feature to allow users to effortlessly scroll through large sets of data without any impact on performance.

-
Floating Labels
Thanks to its integration with the Kendo UI for Angular FloatingLabel component, Angular MultiSelect can support a floating label. This label will initially render as a placeholder and when the user focuses the component, the label will animate and float on top of the Angular MultiSelect input.

-
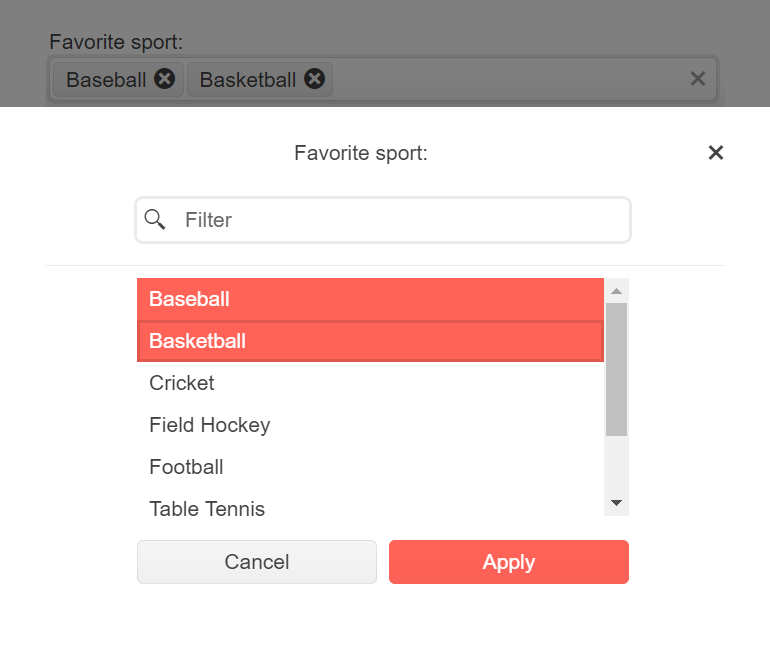
Adaptive Mode
The Angular MultiSelect supports an adaptive mode, enabling a mobile-friendly rendering of the component popup. The component automatically adapts to the current screen size and alters its rendering accordingly.

-
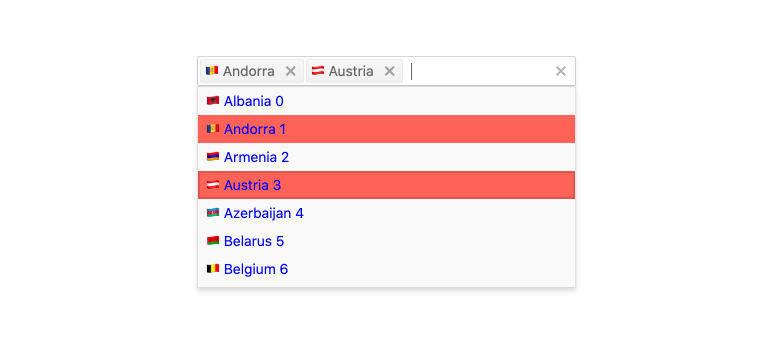
Templates
The Kendo UI for Angular MultiSelect uses Angular templates to enable you to customize the look and feel of the Angular MultiSelect component. You can configure the header and footer elements and the individual items to display more than just text.

-
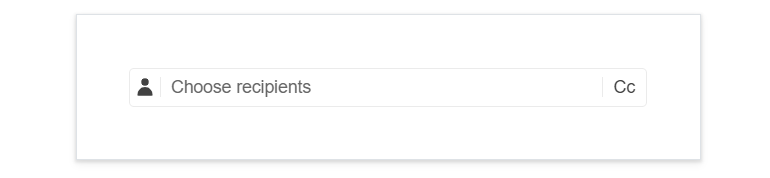
Prefix and Suffix Adornments
Elevate user interactivity leveraging the option for adding prefix and suffix adornments. These are custom items, usually an icon or button, inside the field before or after the input area. Typical prefix adornments are currency symbols or unit indicators, while suffix adornments are often used for password visibility toggles, formatting or clearing the input.

-
Globalization
The Kendo UI for Angular MultiSelect component supports various globalization scenarios, having both the ability to override any built-in strings and the ability to render RTL (right-to-left) scripts.

-
Keyboard Navigation
The Angular MultiSelect component has built-in keyboard navigation, allowing users to easily traverse and select items using only the keyboard.
-
Accessibility
Angular MultiSelect is AAA rated with WCAG 2.0, and supports WAI-ARIA and Section 508 standards.

-
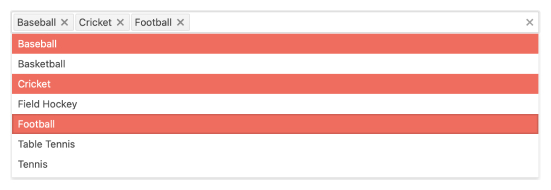
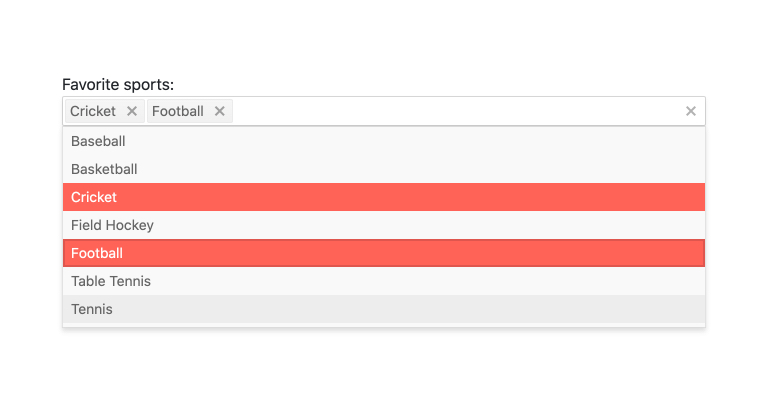
Allow Users to Select Multiple Items from a Dropdown List
Kendo UI for Angular MultiSelect is a form component which allows users to select multiple items from a list of available options. Each selected item is rendered as a token with a built-in icon to remove the value, giving users a sleek visual interface to preview their list of selected items.

-
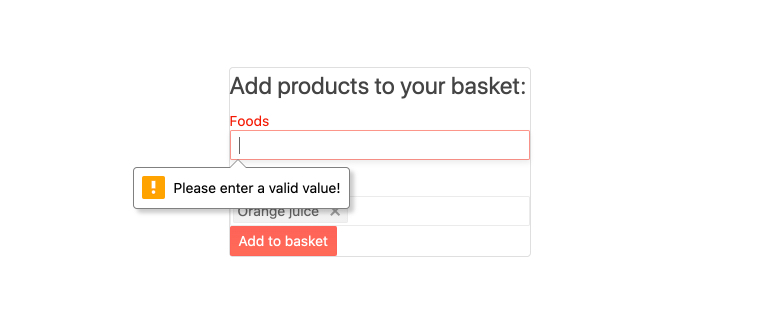
Forms Support
The Angular MultiSelect component can be added to any Angular form thanks to its support for both Reactive forms and template-driven forms.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
