
Kendo UI for Angular
Angular TreeView
- The easiest way to display hierarchal data either as data items or app navigation.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
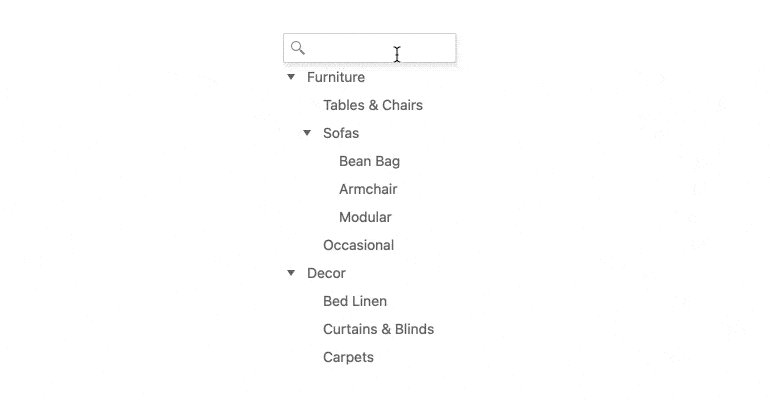
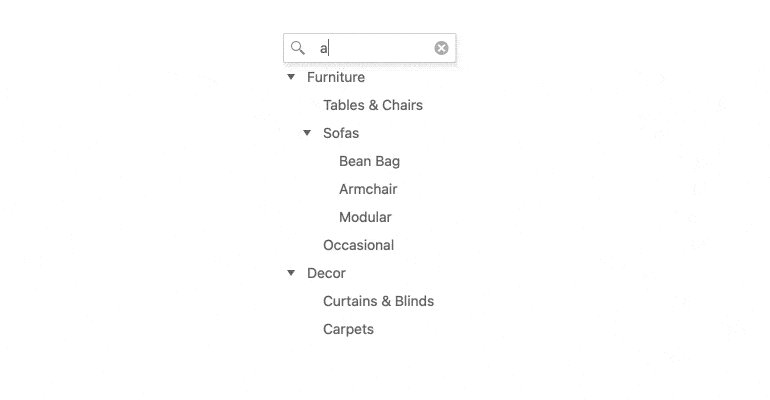
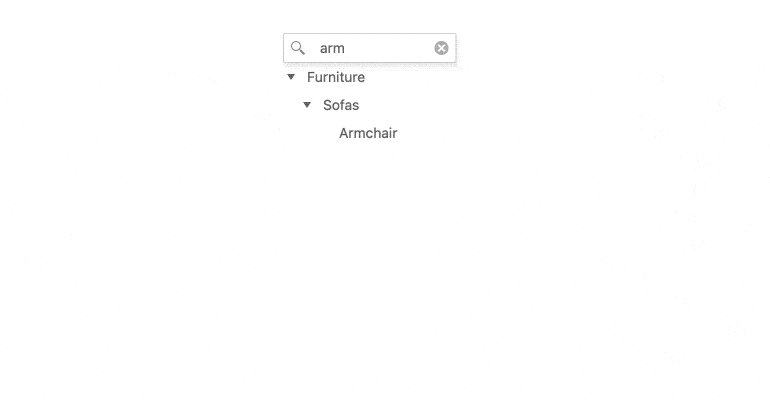
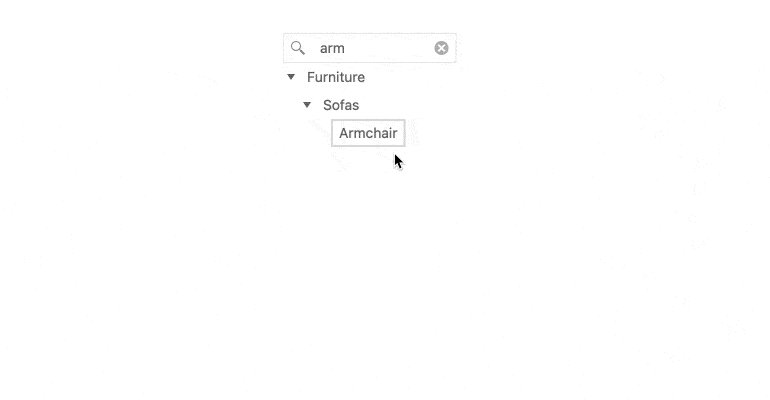
Robust Filtering
The Angular Tree component gives you many options for filtering its displayed data.
- You can give users a field, much like a search box, that allows them to enter keywords to filter by.
- Configure filter behavior with operators or ignoring case.
- Set an initial filter that can or can't be unapplied by the user.
- Choose whether or not to automatically expand nodes when filtering or clearing filters.

-
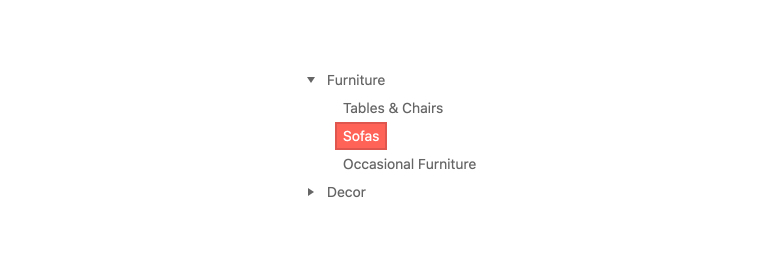
Expanding Items
You can program every node in the Kendo UI for Angular TreeView to be expanded or collapsed dynamically. You can also allow users to set the functionality upon initial render.

-
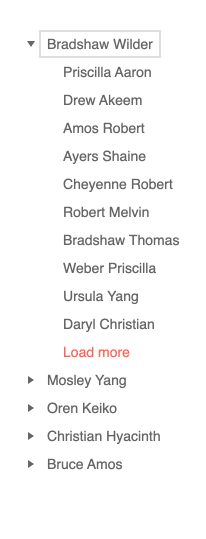
Load More Button
When thousands or hundreds of thousands of rows need to be loaded at once, The Kendo UI for Angular TreeView provides a Load More button to improve performance and load the data in chunks. This allows you to define an initial set of data to load and then subsequentially load more as users continue to click the Load More button.
See Angular TreeView Load More Button demo.

-
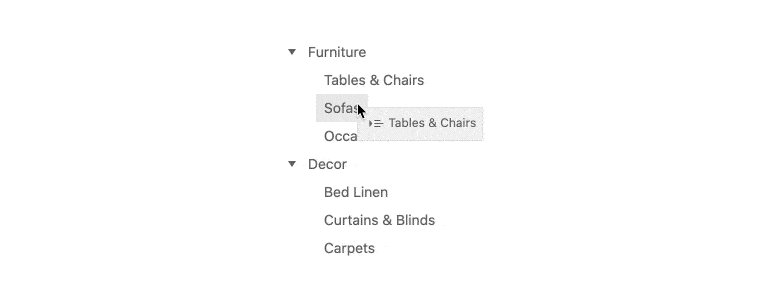
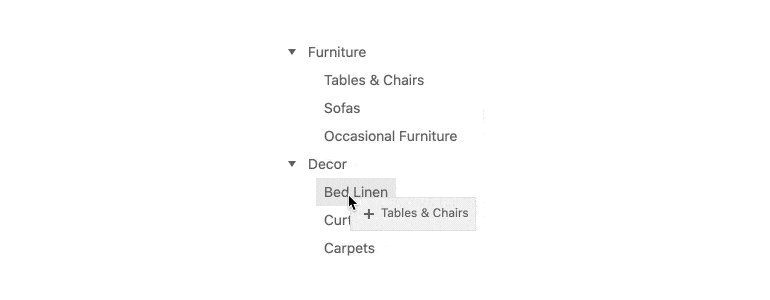
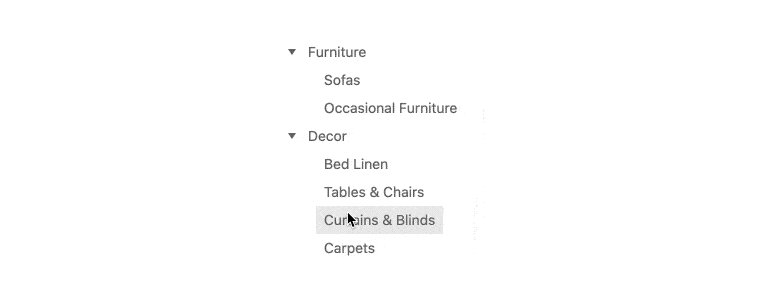
Dragging and Dropping
With the drag and drop functionality of the Kendo UI for Angular TreeView, users can move and reorder nodes by a simple drag and drop interaction. Nodes can be dragged within a single or across multiple Angular TreeViews on the same page.

-
Node Templates
With built-in support for Angular Templates, every node in the Kendo UI for Angular Tree component can be completely customized through a standardized template format. This gives you full control over the look and feel of the component.

-
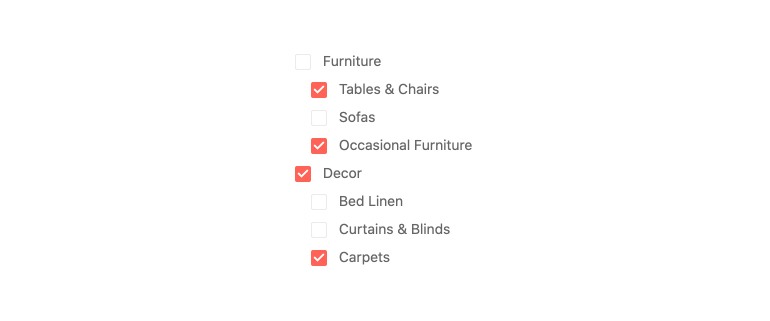
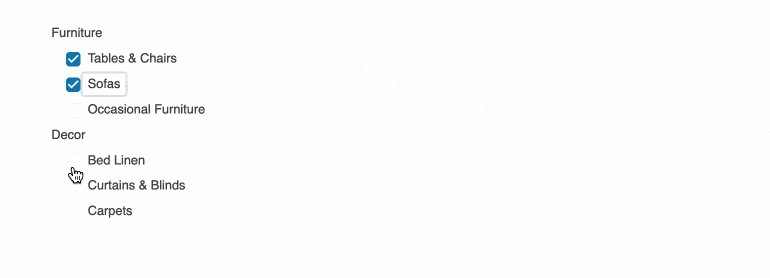
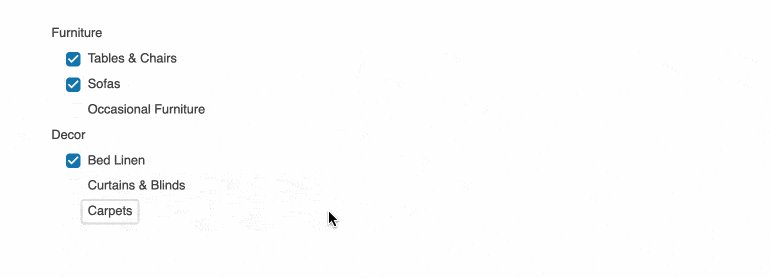
Checkboxes
The Kendo UI for Angular TreeView offers a single configuration option that renders a checkbox next to each node, giving users an intuitive and simple way to select one or several nodes.

-
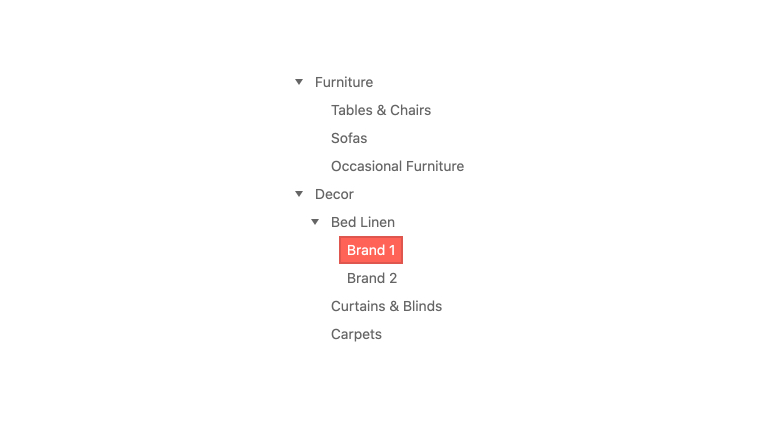
Selection
The Kendo UI for Angular TreeView allows for items to be selected by a simple click of the node or through checkboxes, which can be toggled on or off with a single configuration option.

-
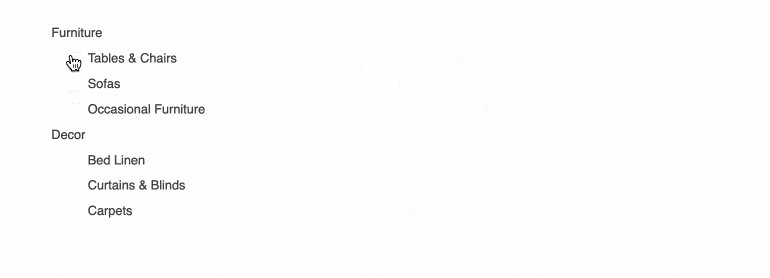
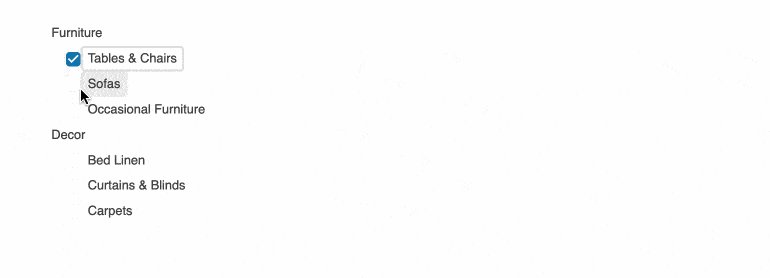
Conditional Checkboxes
The Angular TreeView enables you to selectively display checkboxes based on your business logic. By using the conditional checkboxes, you can easily tailor the component for maximum flexibility and convenience.
See the Angular TreeView Conditional Checkboxes demo

-
Persisting State
The Kendo UI for Angular TreeView enables you to persist several key aspects of the TreeView state, including the expanded or collapsed and enabled or disabled states of a node. This ensures that any update or re-render of the Angular Tree component can maintain state and not cause a disruption for the end user.
See Angular TreeView Persisting State demo.
-
Compact Size Option
To help you develop for small screens, the Angular TreeView gives you the option to set its appearance to small, medium, or large. Each setting changes the padding around items to add or subtract whitespace and fit more or fewer items on the screen. Many developers set this option dynamically for responsive behavior.
-
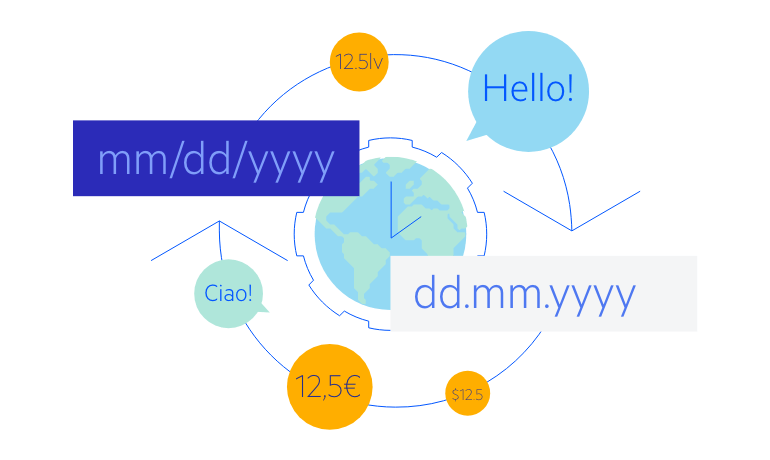
Globalization
The Angular TreeView component provides a few features to ensure your app is readable wherever your user is.
- When local is set, the proper characters are used.
- Messages are well organized for easy localization.
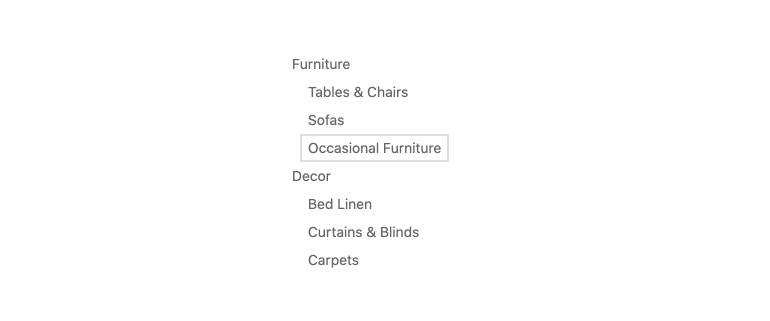
- Right-to-left display is supported.

-
Keyboard Navigation
The Kendo UI for Angular TreeView allows users to navigate through and interact with all nodes of the component using keyboard navigation.
-
Accessibility
The Kendo UI for Angular TreeView is compliant with Section 508 and WAI-ARIA standards, and is AA rated with WCAG 2.0.

-
Also Available for These Web Frameworks
We support every popular web development framework and strive for parity among our component libraries. You can find the DateTimePicker for these popular platforms:
-
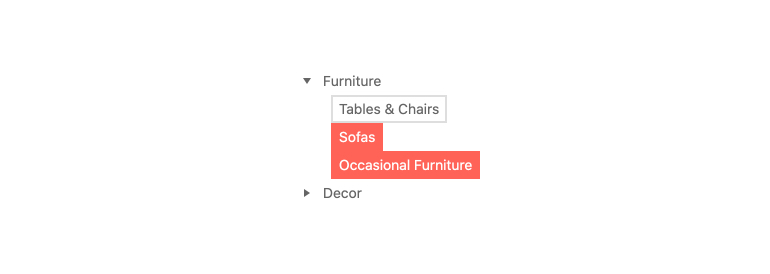
Disable All or Parts of the TreeView
For ultimate flexibility, you can choose to make the entire tree read only or only selected parent nodes. When you do this, children can still be fully interactive. Additionally, you can load the nodes in expanded state so that the children can be seen. You can also allow expanding/collapsing of disabled nodes.

-
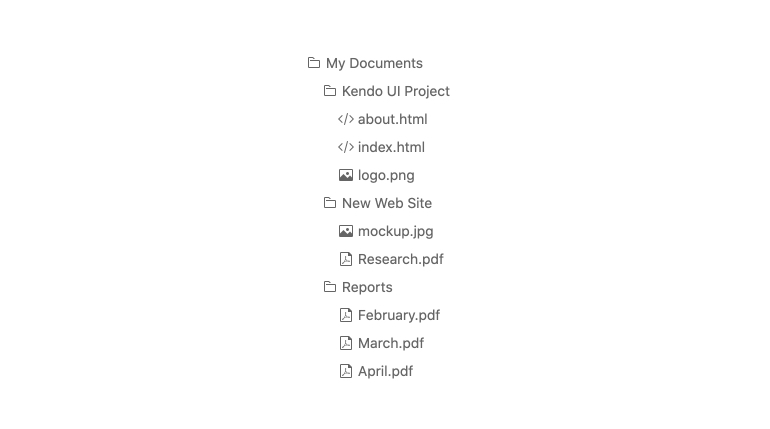
Display Data in an Interactive Tree
The Kendo UI for Angular Tree View component is perfect for scenarios that require hierarchical data to be displayed in a tree structure, either as related data items or as navigation. Items in the Angular Tree component can be dragged and dropped in order to be reordered and users can choose to perform these interactions with either the mouse or keyboard.

-
Flat or Hierarchical Data Binding
The Kendo UI for Angular Tree component has no restrictions for the type of data that can be bound, giving you ultimate flexibility to implement the Angular TreeView component. Directives for both flat and hierarchical data binding are included.

Frequently Asked Questions
-
What is the TreeView component in Angular?
The Kendo UI for Angular TreeView component allows the displaying, management, and navigation of hierarchical data structures. It offers many advanced features like filtering, node selection and rendering checkboxes to dragging and dropping of nodes and persisting the disabled and expanded states.
-
How do I get started with the Kendo UI for Angular TreeView?
Getting started is easy. Visit the Angular TreeView Getting Started tutorial for an easy step-by-step tutorial. All you need to do is install the NPM package, add the component to a page, and set desired properties!
Don’t forget to sign up for a trial of the Kendo UI for Angular components library. This gives you a 30-day license and access to support resources to help you during your learning and evaluation process.
-
How can I try the Kendo UI for Angular TreeView?
You can try all Kendo UI for Angular Components by signing up for a 30-day trial. During your evaluation, you will have access to all the components, technical support, documentation and on-demand technical training.
See the Angular TreeView Getting Started article for a quick tutorial. Also, don’t forget to sign up for a trial of the Kendo UI for Angular components library to get free support.
-
How to create a tree structure in Angular?
After successfully installing the TreeView package and importing its module into your Angular project, you will have to set up the app.component.html and app.component.ts files and a few of the TreeView properties as described in the Angular TreeView Using the Component article.
-
Why should you choose the Kendo UI for Angular TreeView?
- All Kendo UI for Angular components are built from the ground up for Angular. Many others are wrappers around jQuery or other technologies.
- The Angular Tree component is highly customizable and can be easily modified to suit your needs.
- It is one of over 100 other components in our Angular components library that developers use to build modern, consistent UI.
- As a commercial product, it is frequently updated for Angular compatibility and user demand by a full-time team of experts.
- Our support team consistently wins accolades from industry organizations and users themselves.
- Each feature is meticulously documented.
-
Where can I buy the Kendo UI for Angular TreeView?
The Angular TreeView component is one of over 100 in the Kendo UI for Angular components library which is part of the Kendo UI bundle. Kendo UI includes libraries for jQuery, Angular, React, and Vue. You can purchase Kendo UI online or by contacting sales.
You can also choose to purchase DevCraft, which bundles all our .NET and JavaScript components.
-
What are some common use cases for the Angular TreeView?
The Angular TreeView is most often used for drill-down navigation. You supply a local or remote hierarchical data and the Angular Tree component will render collapsible parent and child items. You can then use them to help user navigate through information or web pages.
All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
