
Kendo UI for Angular
Angular DateTimePicker
- Allow users to select both date and time using visual popups or keyboard inputs.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
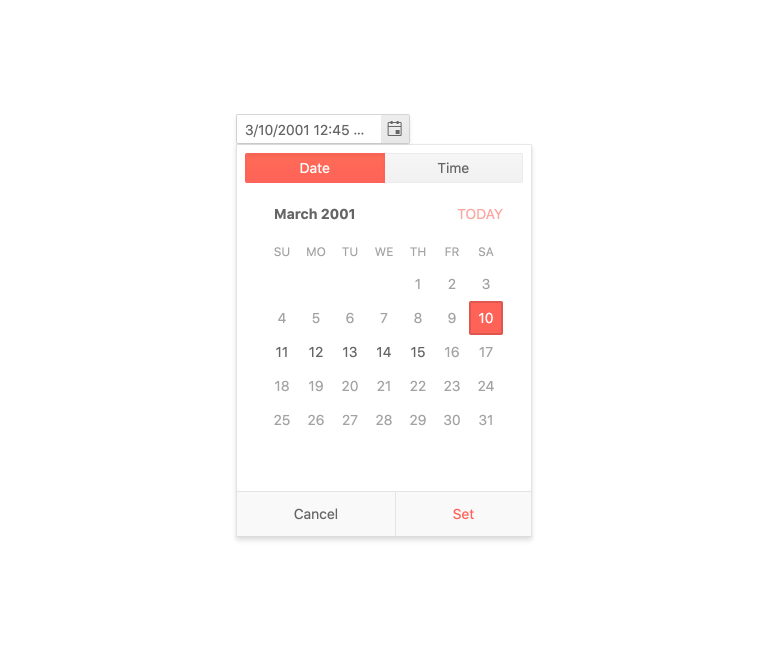
Give Users Convenient Controls to Select Date and Time
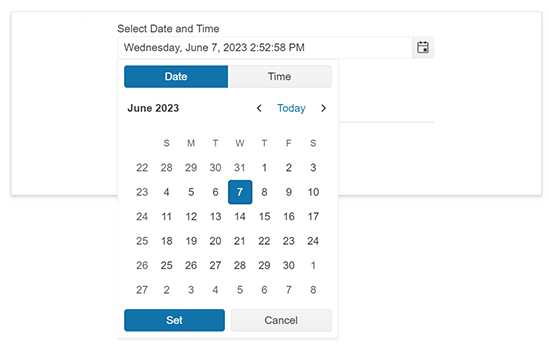
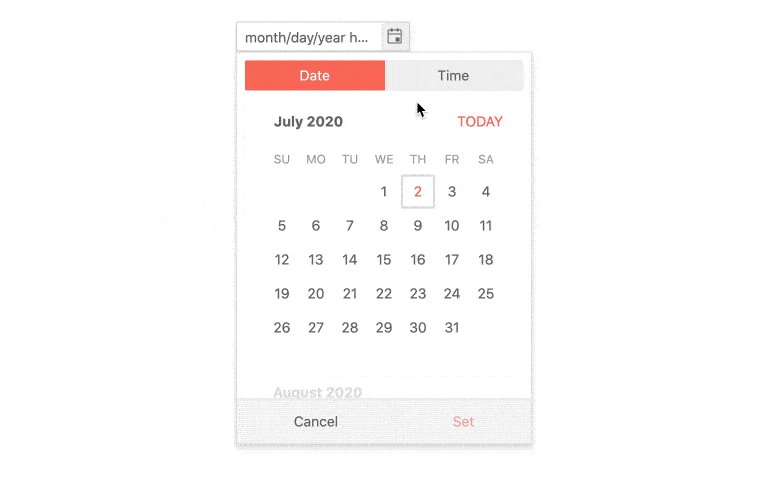
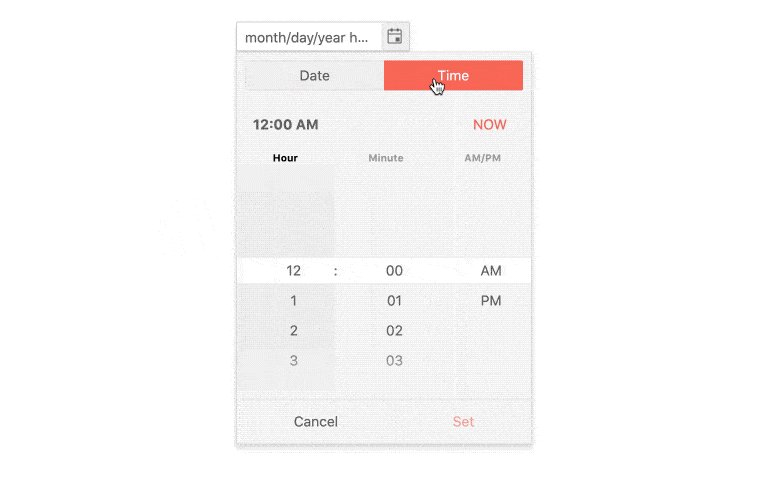
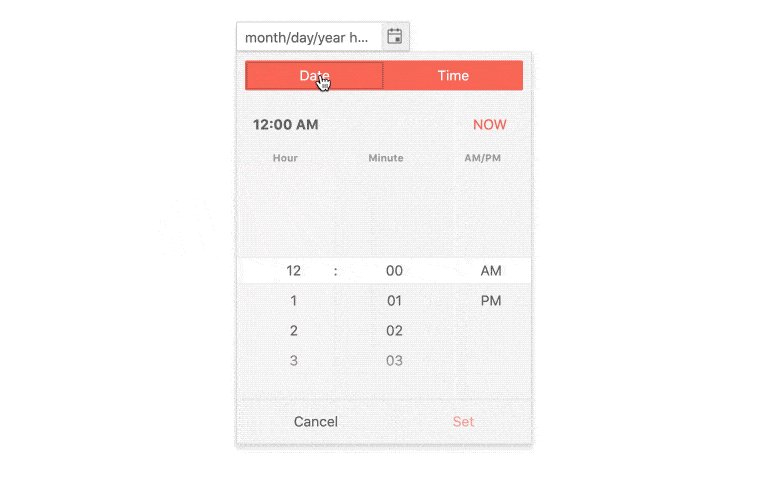
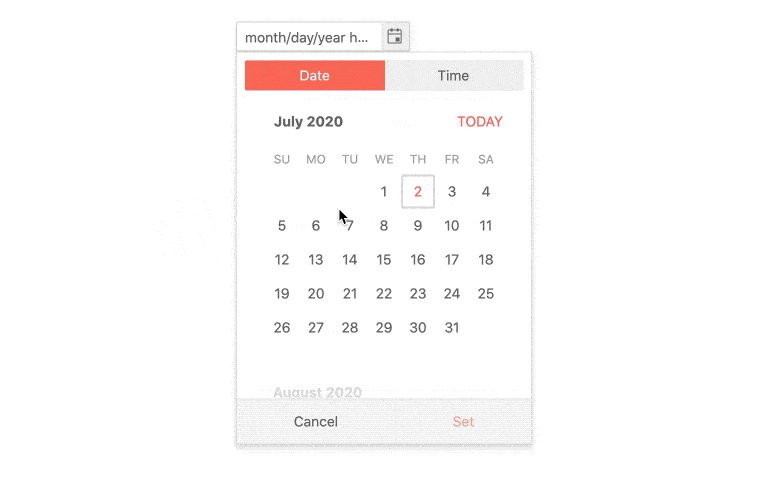
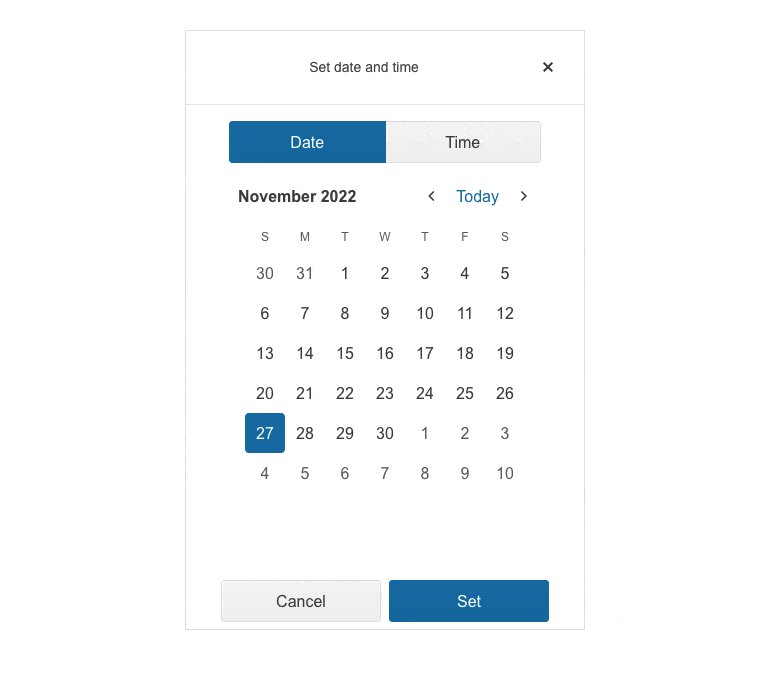
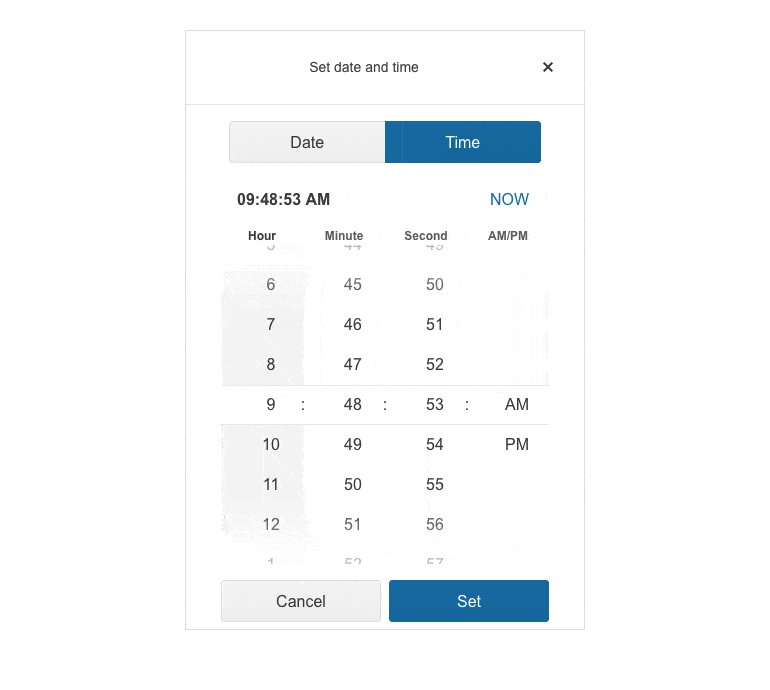
The Kendo UI for Angular DateTimePicker component combines the Angular DatePicker and Angular TimePicker in a single component, conveniently enabling users to select both date and time slots. Users can either select a date and time using the popups, or quickly type a date and time into the component input using their keyboard.

-
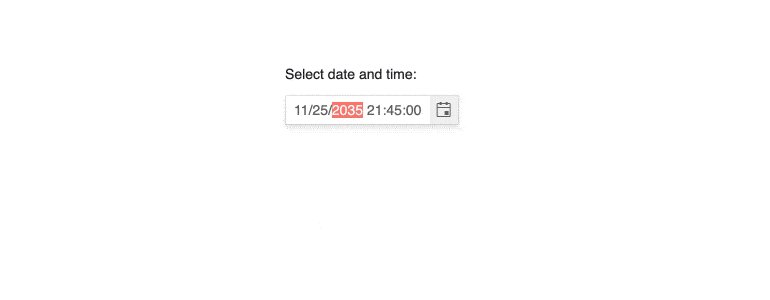
Incremental Steps
By default, you can increase or decrease each part of the Kendo UI for Angular DateTimePicker slots by one step. To customize the step number, you can provide a custom value and control the incremental intervals of the component's date and time slots - for example, increasing the time by 15-minute increments.

-
Date and Time Ranges
The Kendo UI for Angular DateTimePicker enables the user to input any time of the day or select any valid date in the past, present and future. By modifying the min and max settings of either the date and time you can set upper and lower limits on the time slots and days users can select.

-
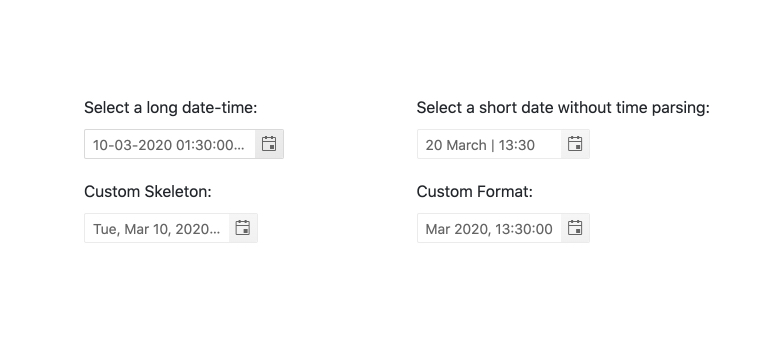
Formats
Date and time come in many formats and with its support for standard date strings, the Kendo UI for Angular DateTimePicker can handle any valid format to represent dates or times.

-
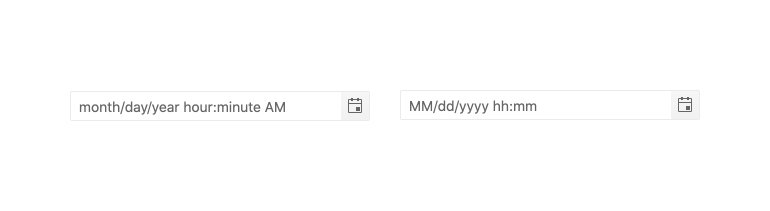
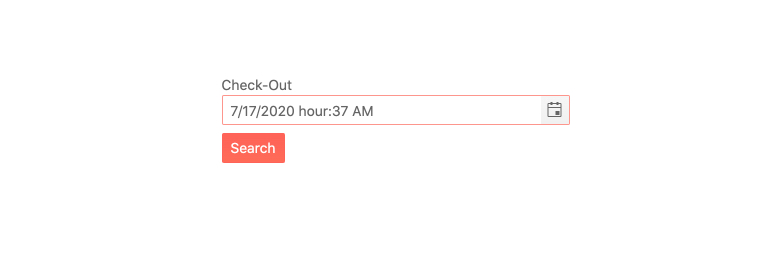
Placeholders
When dealing with dates and times, using a placeholder is a helpful way to indicate to the user what kind of date or format the component is expecting. The Kendo UI for Angular DateTimePicker can use any valid format string to define the format of the displayed date and time values.

-
Adaptive Mode
The adaptive mode enables a mobile-friendly rendering of its calendar popup. Simply set the AdaptiveMode parameter to AdaptiveMode.Auto and this will trigger the component to automatically adapt to the current screen size and adapt its rendering accordingly. The adaptive mode also enables you to define the title text rendered in the popup header.

-
Globalization
The Kendo UI for Angular DateTimePicker supports globalization out of the box. This means that the component can be localized to display the date and time in a format based on the application settings or a user’s locale.

-
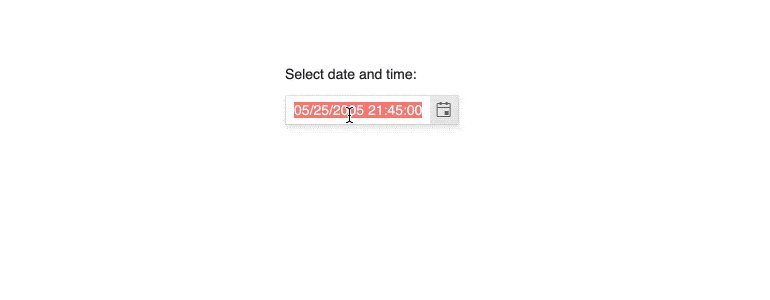
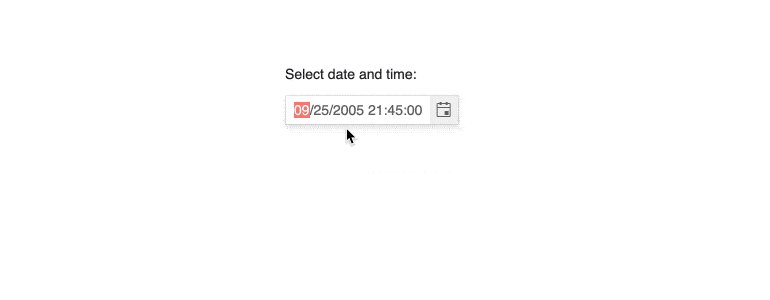
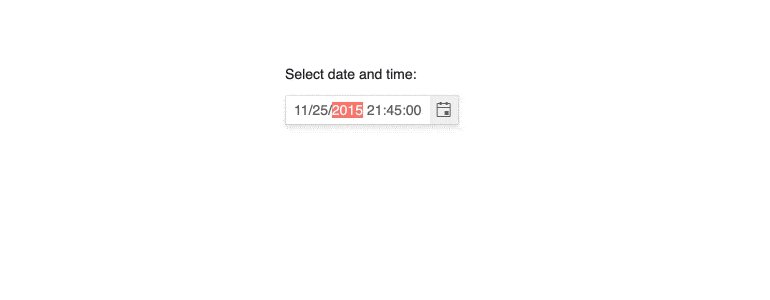
Keyboard Navigation
The Kendo UI for Angular DateTimePicker supports users manually typing both the date and time into its input. It also offers the ability to open and interact with the date and time-picking popups of the Angular DateTimePicker using keyboard navigation.

-
Accessibility
The Kendo UI for Angular DateTimePicker is AAA rated for WCAG 2.0 and compliant with both WAI-ARIA and Section 508 standards.

-
Also Available for These Popular Web Frameworks
We support every popular web development framework and strive for parity among our component libraries. You can also find the component for a variety of popular platforms:
-
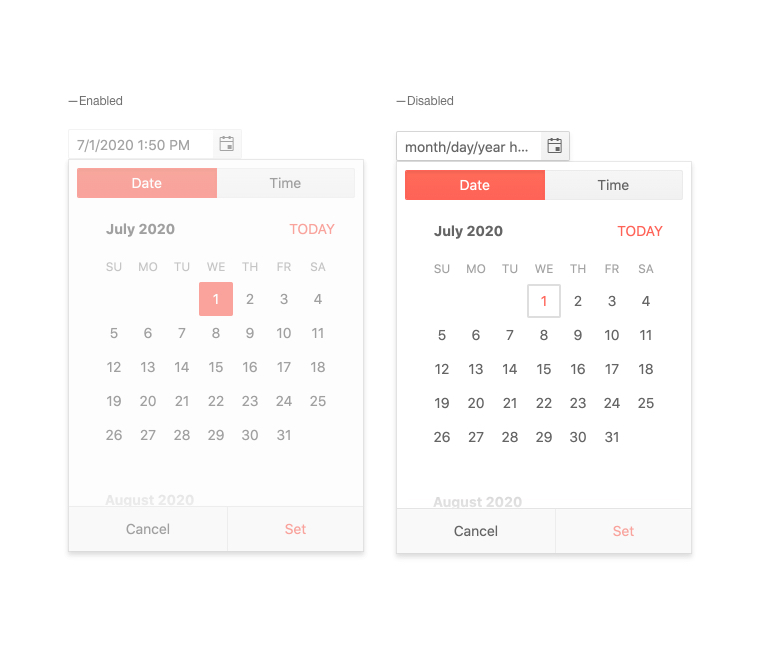
Disabled DateTimePicker
You can disable the Kendo UI for Angular DateTimePicker to prevent users from interacting with it. With a single configuration option, the Angular Date Time Picker can toggle between being enabled or disabled.

-
Forms Support
The Kendo UI for Angular DateTimePicker supports both reactive and template-driven forms, ensuring that the Angular DateTimePicker can be integrated into any Angular form.

Frequently Asked Questions
-
What is an Angular DateTimePicker?
An Angular DateTimePicker is a component designed to give users an interactive way to select date and time values. When the user clicks or taps on a date/time field in a form, they will see a popup with two tabs. One is a calendar and the other has numeric spinners. They pick a date from the former and a time from the latter. When the date and time slot is selected, its value will populate the field.
-
Why should I choose the Kendo UI for Angular DateTimePicker?
The Kendo UI for Angular DateTimePicker has many values that make it unique. It is very easy to customize its behavior with configuration properties, it is fully accessible and data-ready. It is also part of a complete library of over 100 other components that all share common themes and API. As a result, you can easily meet functional requirements and create a clean and consistent UI.
-
Can I try the Angular DateTimePicker?
Absolutely. We offer free 30-day trials of the entire Kendo for Angular library. With the trial, you get full access to all the components, design tools, learning materials, and technical support. Once you sign up for the trial, you will get an email with instructions.
-
Can I purchase the Angular DateTimePicker only?
To simplify the purchasing process and provide as much value as we can, we offer an all-in-one JavaScript development package called Kendo UI. This package is a bundle of four component libraries for Angular, React, Vue, and jQuery. The Angular DateTimePicker is part of this library and is not available separately at this time.
-
How to Implement a Date Time Picker in Angular?
You can utilize the Kendo UI for Angular DateTimePicker component to enable users to easily select dates and time values. It comes with a comprehensive set of features, including a variety of options to configure the popup calendar, date and time ranges, placeholders, accessibility, and much more.
-
How to use a DateTime Picker in Angular?
An Angular DateTime Picker can be used anywhere you would like to ask users to select or input a precise date and time (rather than just a date or just a time). Common use cases are selecting an appointment time when scheduling online or making a reservation at a restaurant.
-
Where can I find the Angular DateTimePicker demo?
Not only do we meticulously document each component and each feature, but we also strive to provide an Angular Date Time Picker example for each. You can find our Angular Date Time Picker example and documentation and demos here.
-
How do I get started with the Angular DateTimePicker?
The Angular DateTimePicker is part of the Angular Date Inputs package which includes the Calendar, DateInput, DatePicker, DateTimePicker, DateRange, MultiViewCalendar, and the TimePicker. To get started with this package in just a few steps, see the Getting Started article.
-
What other Angular Date Input components are available?
The Kendo UI for Angular Components library includes a variety of date inputs, each designed for a specific purpose.
All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
