
Kendo UI for Angular
Angular Filter
- Help your users build complex data expressions for any data model with this intuitive interface.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
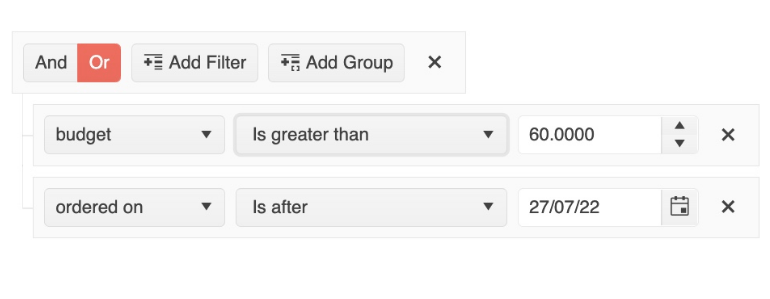
Default Filter Formats
When using the building expressions with the Angular Filter, users can enter date and numeric parameters (among others) and chances are that your requirements dictate that they be in a specific format. For your convenience you can set the default format for these inputs.

-
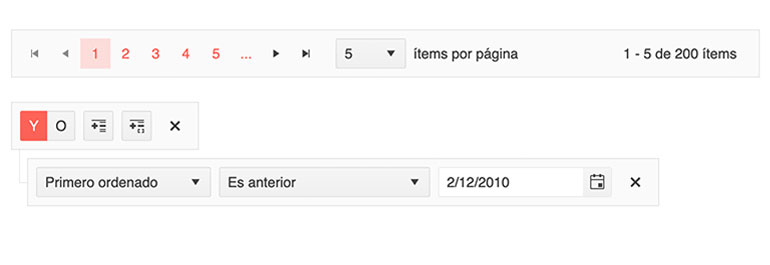
Globalization
All of Kendo UI for Angular supports right-to-left rendering, message localization, and automatic local symbology and formatting. This ensures that they can fit into any globalization scenario.

-
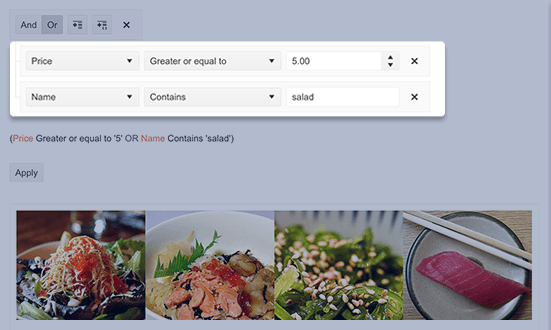
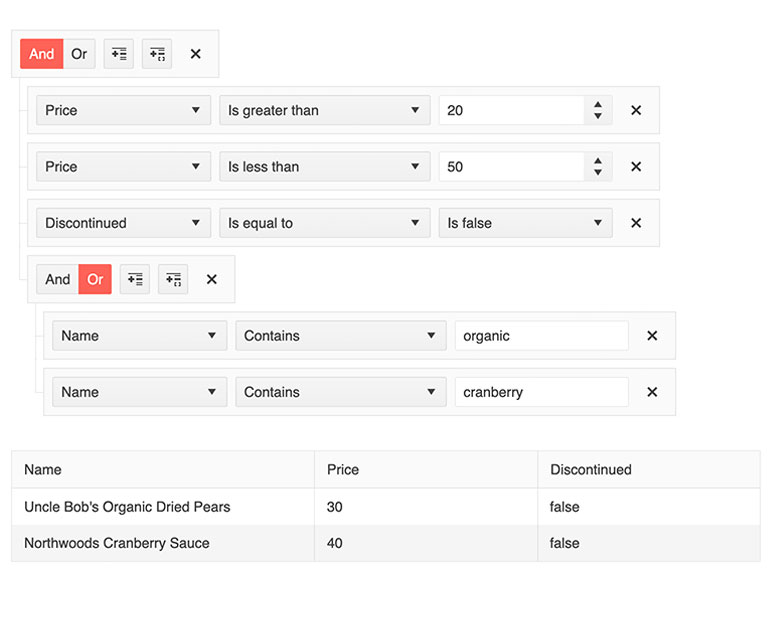
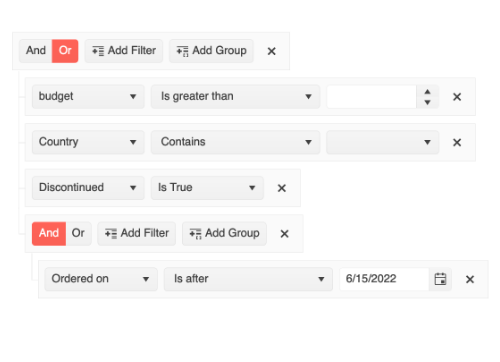
Enable Your Users to Build Data Queries
The Angular Filter component gives your users a point-and-click UI for building data queries. It can bind to any existing data model and provide and endless list of parameters to be used. Each filter parameter can be removed as easily as it was added, by simply clicking the delete action item. The Filter can be used on its own or with other Kendo UI for Angular components.

-
Templates
The Angular Filter allows you to apply your own Angular template to customize the formatting for the value of the expression builder to your requirements. Date formatting is a very common example.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
