
Kendo UI for Angular
Angular ColorGradient
- Easily give users a way to select any color from a gradient or by entering HEX or RGB values.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
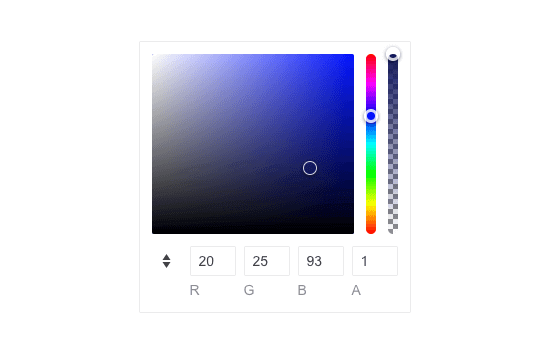
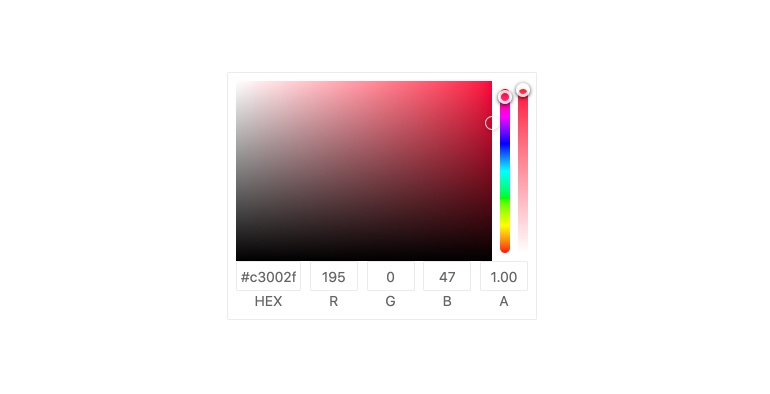
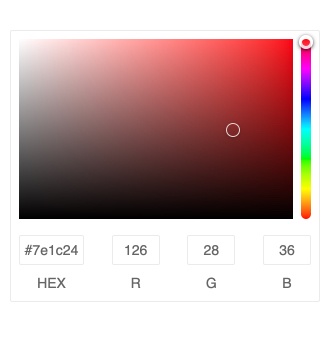
Select Colors from a Gradient
The Kendo UI for Angular Color Gradient component provides an intuitive and flexible way to select a color from a gradient. It allows users to both drag an indicator to select the primary color, disclosing its equivalent HEX and RGB values, or to directly enter the values in the HEX and RGB inputs.

-
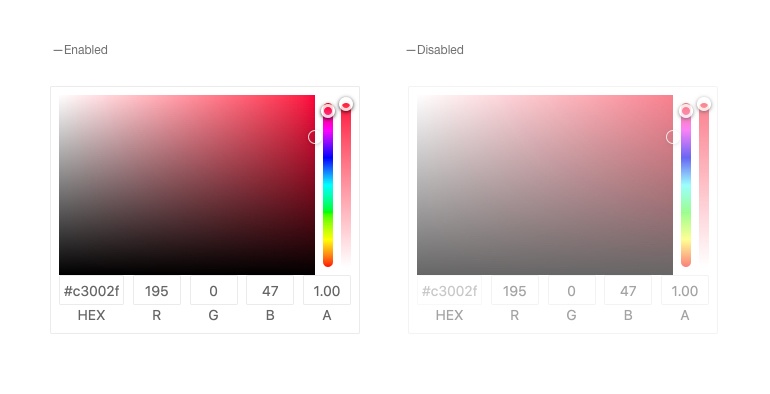
Disabled ColorGradient
For scenarios that require the Kendo UI for Angular ColorGradient to be disabled, you can simply sett the enabled property to false. The disabled component is styled appropriately to communicate to users that they are currently unable to interact with it.

-
Read-Only ColorGradient
The Kendo UI for Angular ColorGradient can be rendered in read-only mode, preventing users from adjusting the color while still maintaining the look and feel of an enabled component.

-
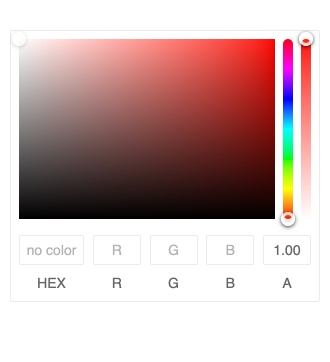
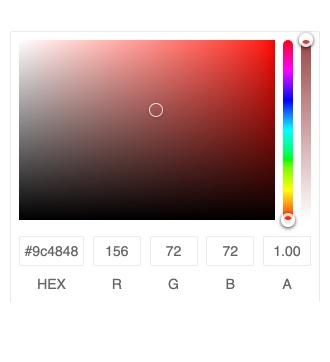
Custom ColorGradient
With the out of the box configuration options of the Kendo UI for Angular ColorGradient, developers can enable or disable certain aspects of the component like the opacity-related controls.

-
Forms Support
The Kendo UI for Angular ColorGradient component can be integrated in both Reactive and template-driven forms.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
