
Kendo UI for Angular
Angular ListView
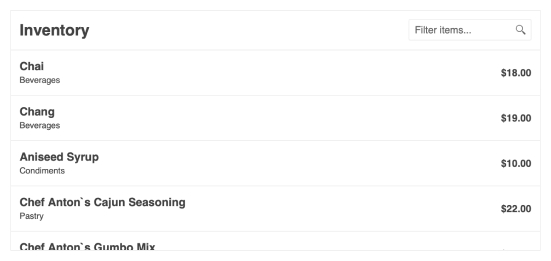
- Display repeating read-only or editable rich formatted list items in predefined templates with minimal code.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
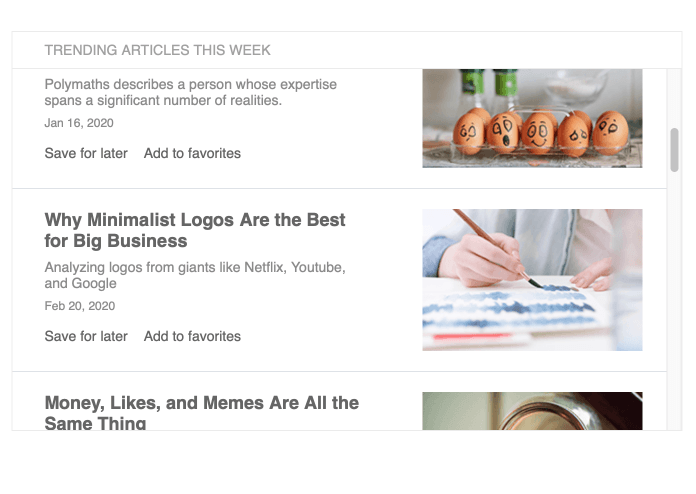
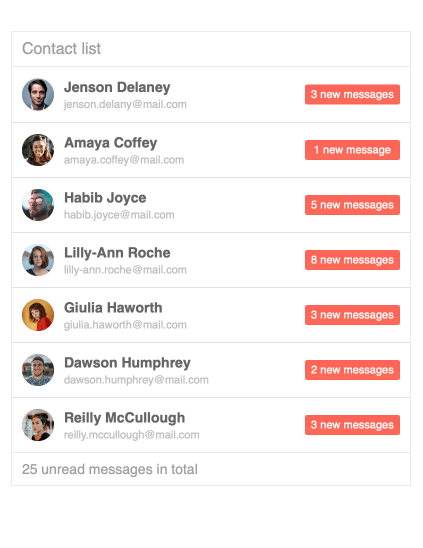
Templates
Define, layout and style each list item, its header, its footer, and even the loading animation.

-
Editing
The Angular ListView component doesn’t only display static content, you can also allow your users to create, update, and delete records. It is tightly integrated with the Angular forms module and supports Reactive and Template Driven Forms.
-
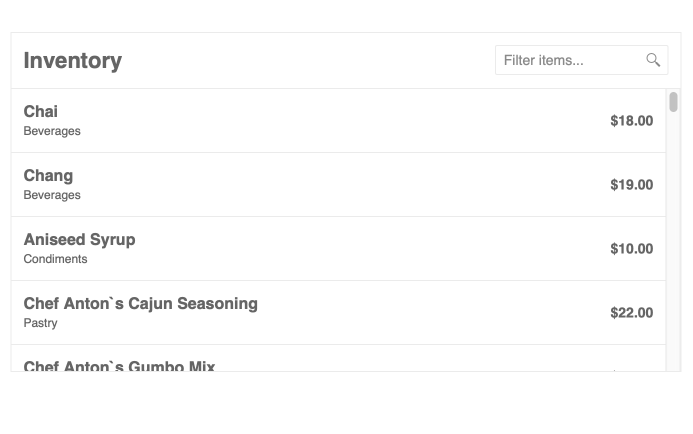
Scrolling
LIstView will automatically add bars to your content if you set the size smaller than the size of the content itself. Optionally enable endless scrolling for improved performance.

-
Keyboard Navigation
The Angular ListView component supports keyboard controls to move focus from one item to another.
-
Accessibility
ListView can be given accessible names and complies with WAI-ARIA and Section 508 standards.

-
Format and Display Sets of Information
The Kendo UI for Angular ListView beautifies repeating data content in a richly formatted list. Just configure a template and the Angular List View will automatically display any content in read-only or editable form.

-
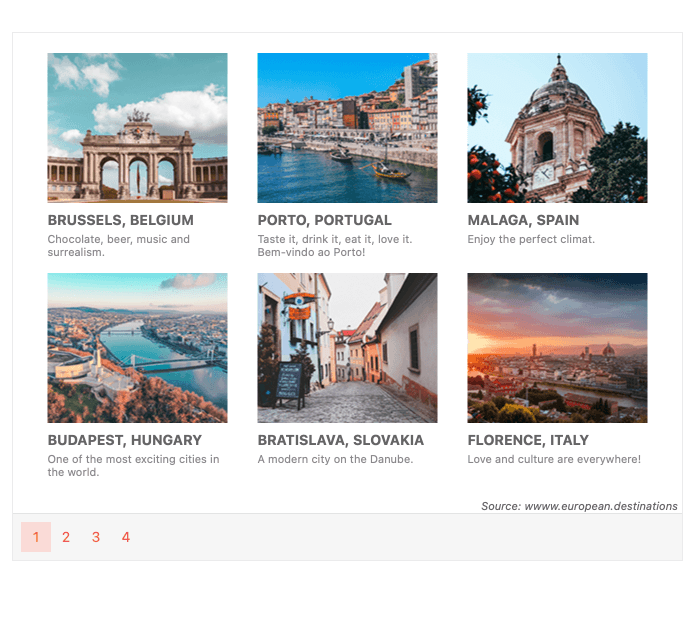
Paging
Thanks to integration with the Angular Pager component, you can easily add a paging feature to Kendo UI for Angular ListView. Built-in options such as position, page size, button count and more ensure that you can easily meet virtually any requirements.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
