
Kendo UI for Angular
Angular Area Chart
- Illustrate trends over time with the help of the Kendo UI for Angular Area Chart.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Build Powerful Data Visualizations with the Angular Area Chart
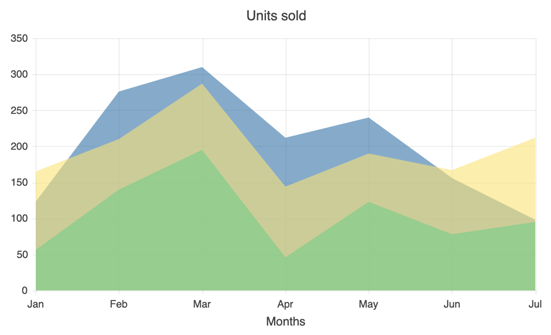
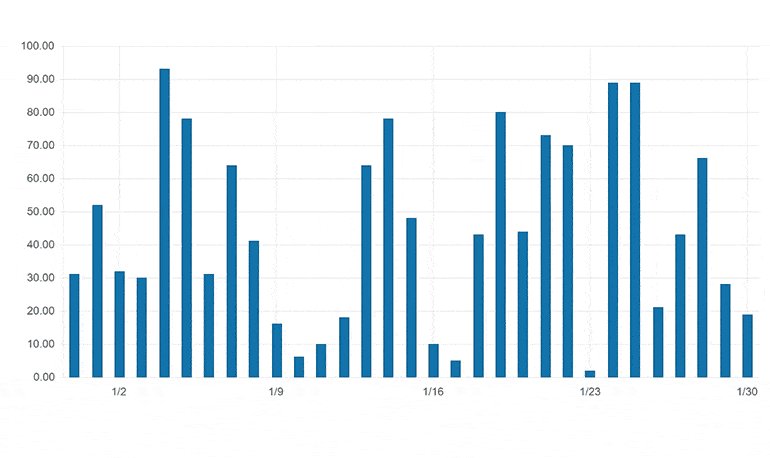
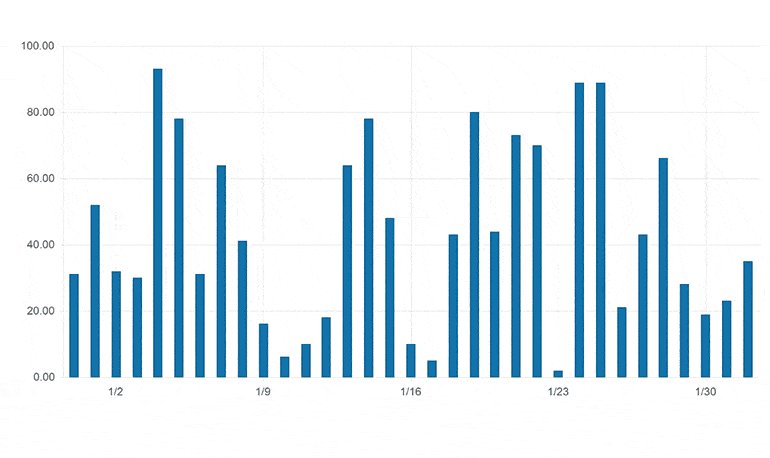
The Kendo UI for Angular Area Chart displays changes in data values from related categories over a period of time. It enables you to visually compare how two or more sets or subsets of data develop over time by plotting a series of connected data points for each set and stacking them on top of each other. Each series is defined by a continuous line and a color for the area underneath the line, enabling you to easily notice differences in data distribution and identify important trends in your numbers.

-
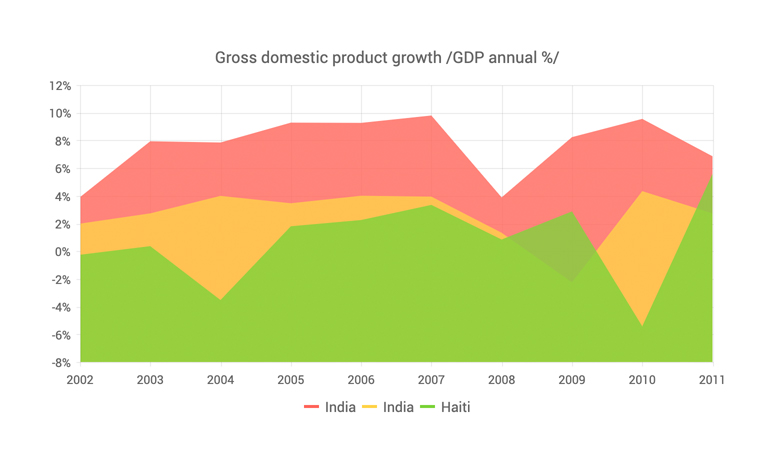
Angular Area Chart Types
The Kendo UI for Angular Area Chart comes in two varieties—Stacked Area chart and 100% Stacked Area chart. The Angular Stacked Area chart allows you to display the series in numeric values while the 100% Stacked Area chart allows you to show each series as a percentage of the total. Easily apply your preferred area chart type by setting the Stack property to true or a type:100% object, respectively.
See the Angular Area Chart types demo

-
Data Binding
You can populate the Angular Area Chart series with data from various source types, including numbers, arrays and objects (or models)—simply specify the fields you want to use.
-
Area Chart Elements Customization
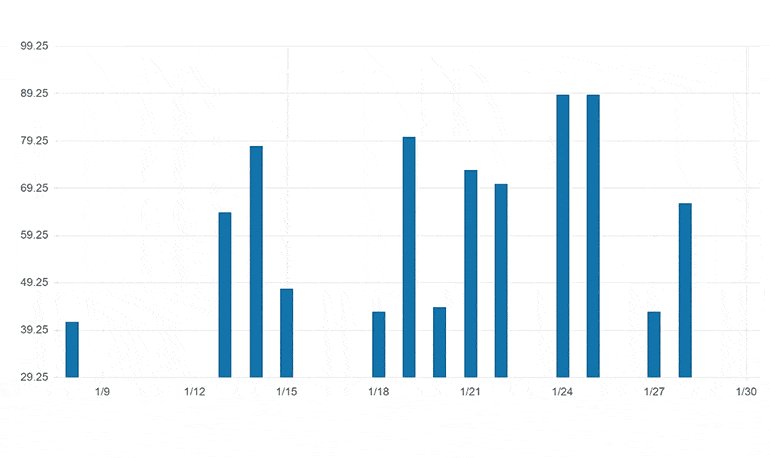
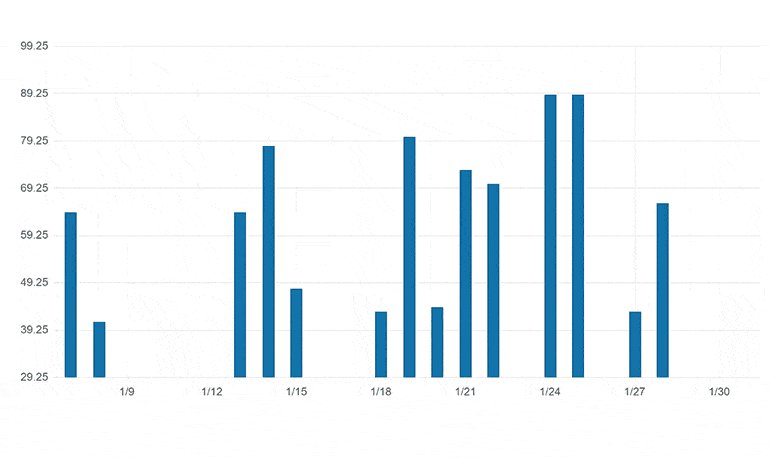
You can customize all aspects of your Angular Area Chart—from the series color to the category axis labels, font, size, position, line styles and even missing values. -
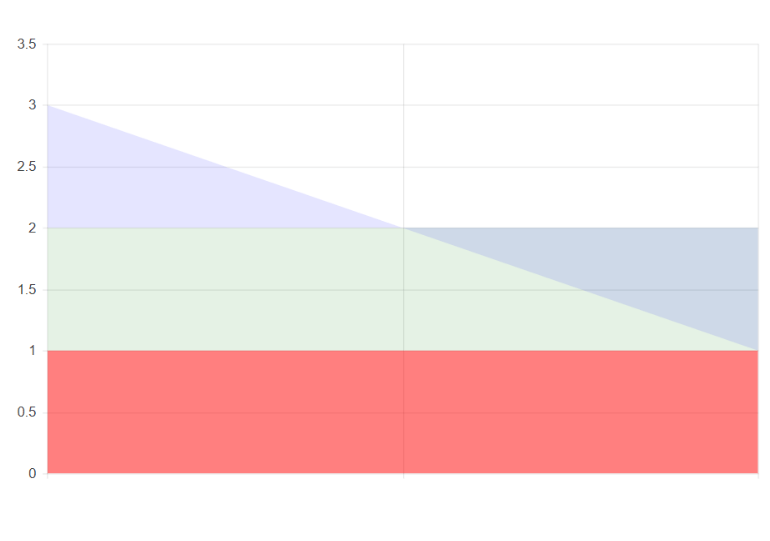
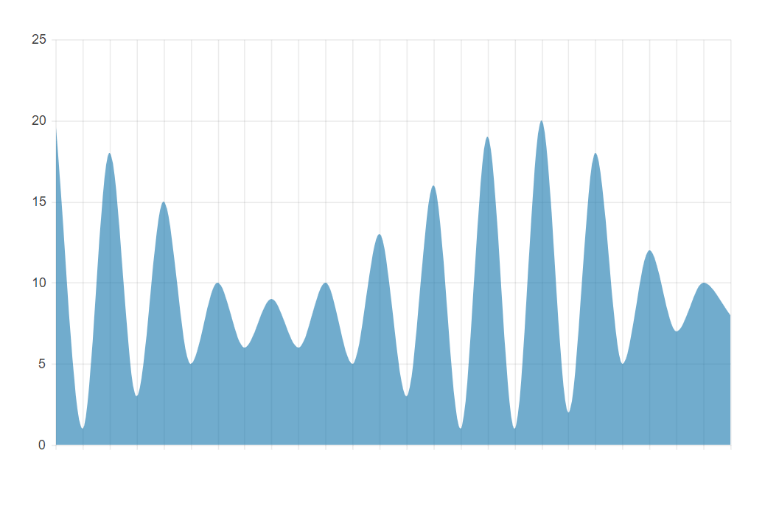
Series Line Style
Customize the appearance of the line that connects the data points of each Angular Area Chart series. You can choose between several line styles, including normal (default, straight line), step (horizontal and vertical lines) and smooth (fitted curve).
See the Angular Area Chart line style demo

-
Rendering
The Angular Area Chart renders data in the Canvas (bitmap) and SVG (vector graphics) formats. SVG is the default format to ensure an always crips presentation of your data. When performance is the priority, you can easily switch to a canvas format through a single configuration option to ensure your chart will handle large data and real-time updates with no interruption.
-
Export Options
You can export your Angular Area Chart to PDF, SVG, PNG and the Kendo UI drawing format. In scenarios where you need to change the image size or fit the chart to a paper size when exporting to PDF, the intuitive export method of the component will allow you to preserve the quality and rendering of the Chart in the output file.
-
Panning and Zooming
Leverage built-in pan and zoom functionality to enable users to zero in on specific ranges of the Kendo UI for Angular Area Chart. The component makes use of a drag motion for panning and a mouse wheel or pinch-and-zoom motions for zooming. Additionally, you can disable panning and zooming for an axis to prevent users from moving vertically or horizontally across the chart plot area.

-
Themes
Customize the series colors of the Kendo UI for Angular Area Chart component with one of our predefined color sets, including Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (resembles the Bootstrap styling) and Fluent (based on Microsoft Fluent UI). You can further customize any of the built-in themes or create a new theme to match your branding using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Angular Area Chart supports globalization and localization to ensure that the component can effectively support any application’s language and locale. You can also enable the right-to-left (RTL) rendering for languages whose scripts are read right to left.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
