
Kendo UI for Angular
Angular Drag-and-Drop
- The Angular Drag and Drop library makes provides users with the ability to grab items and drag them to drop targets.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
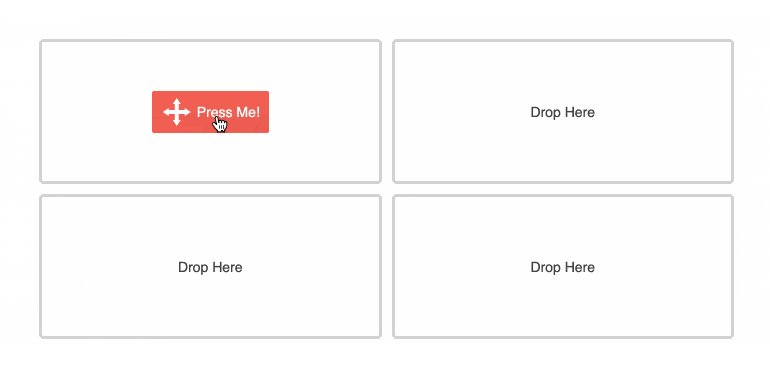
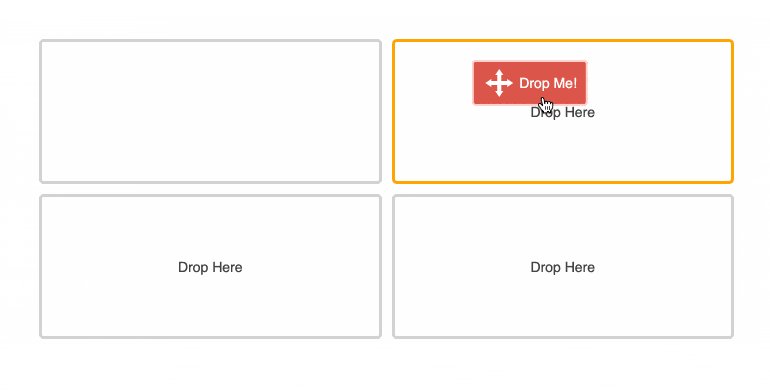
Drag Target and Drop Target
The Angular Drag and Drop library provides directives you can use to designate HTML elements or Angular components as drag targets or drop targets. Each will fire various elements to allow you to completely customize your application's behavior.
See the Angular Drag Target and Drop Target demos
-
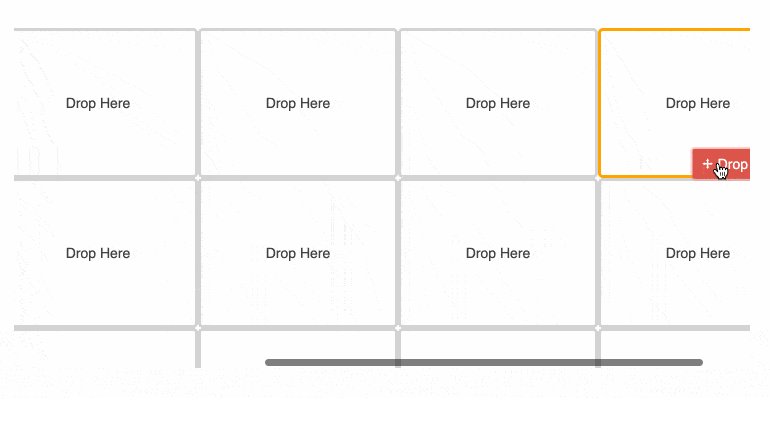
Auto Scroll
With this feature, the nearest scrollable parent element will scroll when the user reaches the edge of the Drop Target. This will greatly improve UX on small screens.

-
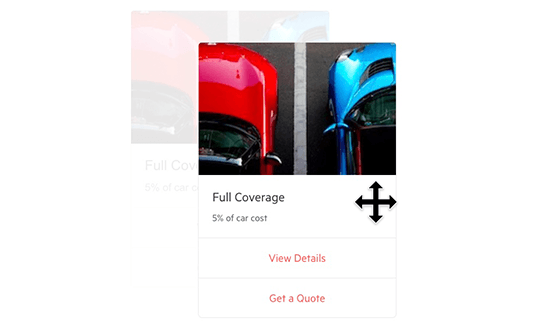
Drag Hint
The Angular Drag and Drop library allows you to choose to show a Drag Hint instead of the entire element when dragging. When the user grabs and drags an element, they will see the image or element that you designate as the Drag Hint rather than the entire element. This is essentially a placeholder and it is particularly useful when the dragged element is large or complex.

-
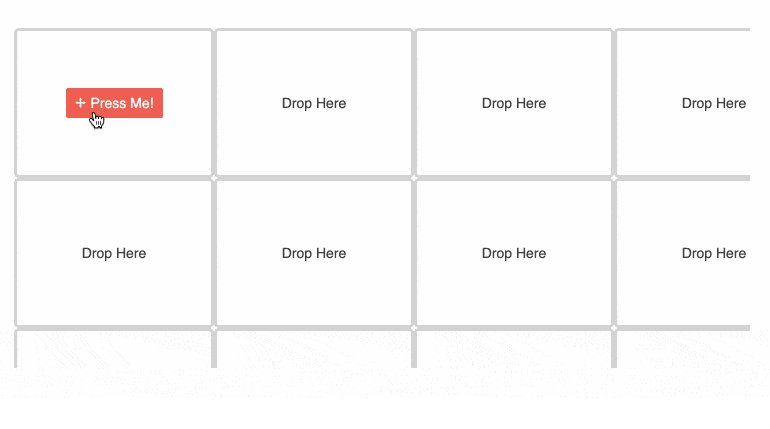
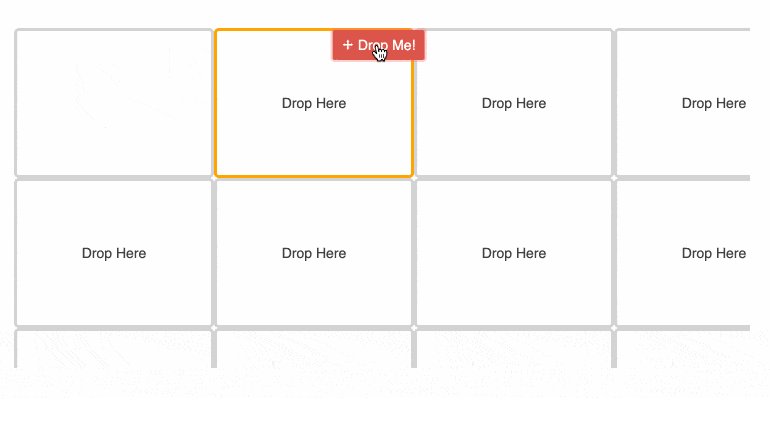
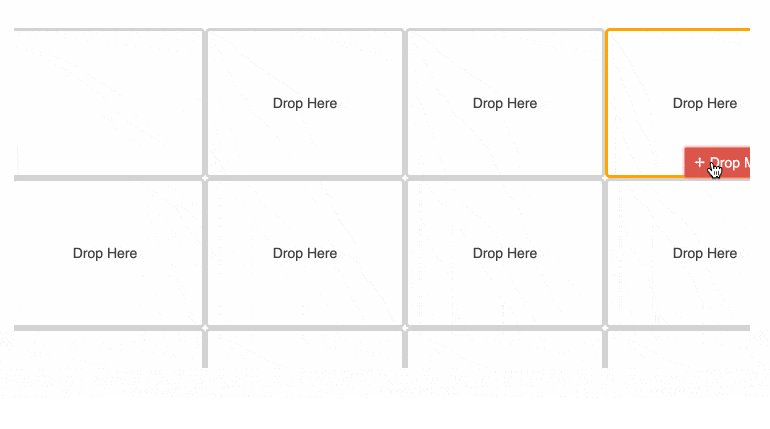
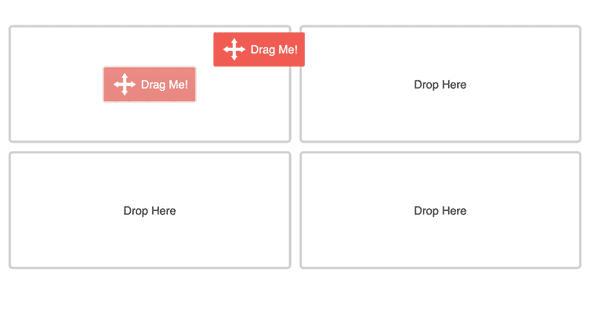
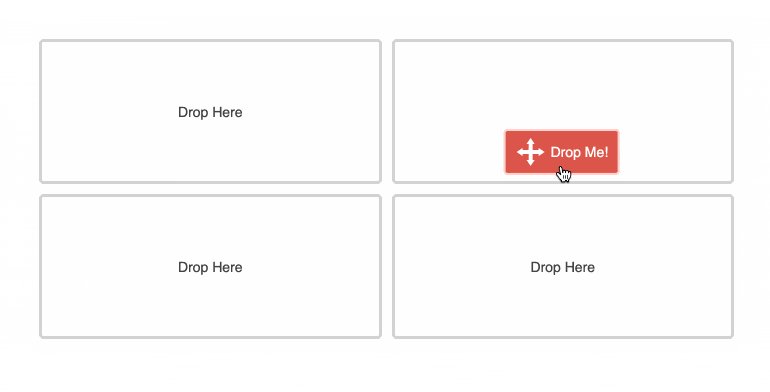
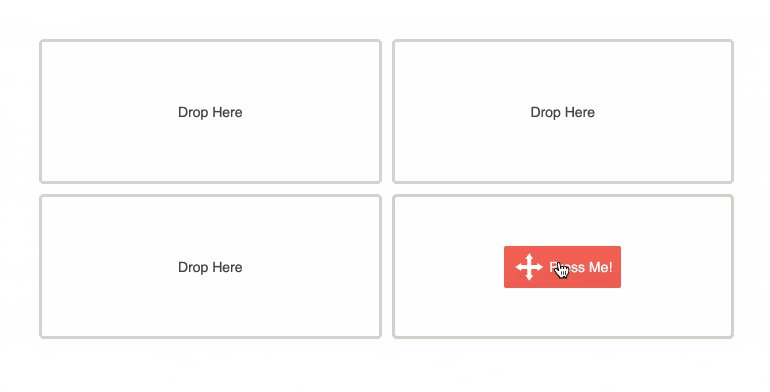
DragTargetContainer and DropTargetContainer
The Angular DragTargetContainer and DropTargetContainer directives allow you to configure multiple elements in a container as drag or drop items, enabling users to easily change the item position via drag and drop.
See the Angular DragTargetContainer and DropTargetContainer demos

-
Customizable Drag and Drop Made Easy
The Angular Drag and Drop library makes it easy to provide your users with features to grab items and drag them to drop zones on the screen. The component provides the ability to drag an element on the page and drop it into another element. You specify what items can be dragged and what items can be used as drop zones. They can be generic HTML elements or other Kendo UI for Angular components.

-
Customizing Drag-and-Drop Behavior
The Angular Drag and Drop library helps you give your users the experience they want by providing properties to customize the behavior.
- Drag handle: By default the entire target element is draggable, but you can designate specific parts for drag handles.
- Drag delay: With this feature set, the target element will only be draggable after the designated time has elapsed. An attempt to drag before the time has lapsed will cancel the action. This prevents unintended dragging.
- Axis lock: This feature will allow you to restrict dragging to only horizontal or vertical movement.
- Minimum distance: This property sets the minimum distance the object must be dragged before the action is considered dragging.
- Events: The Drag Target and Drop Targets emmit various events that you can control to completely customize the drag and drop behavior in your Angular application.
All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
