
Kendo UI for Angular
Angular MultiViewCalendar
- Display multiple Angular calendars side-by-side to allow users to select or input date ranges.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
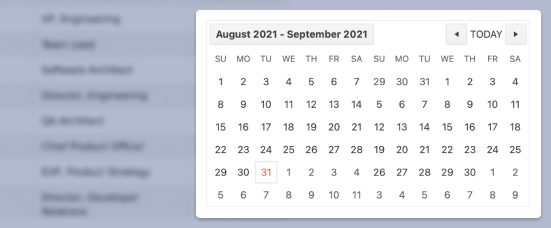
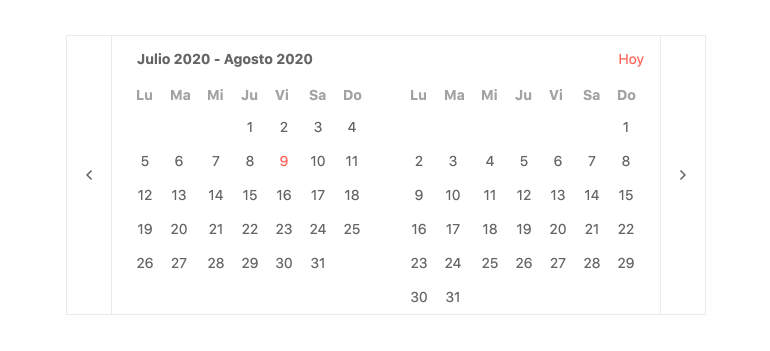
Display Multiple Calendars in One Angular Component
The Kendo UI for Angular Multi View Calendar component provides a single Angular component that displays multiple calendars side by side, which enables users to select dates spanning across several months.

-
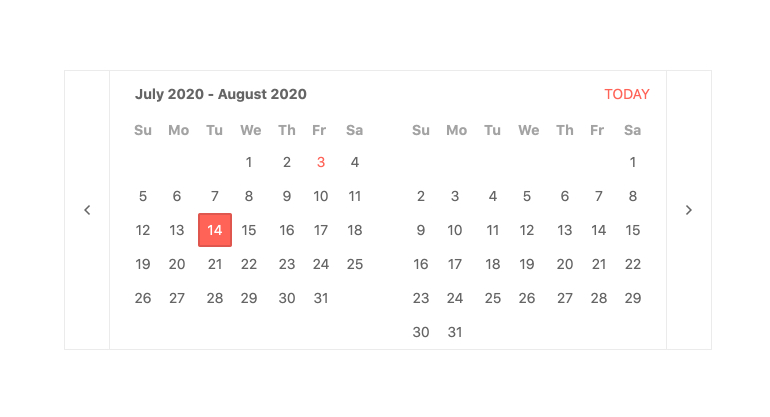
Focused Dates
The Kendo UI for Angular MultiViewCalendar always highlights the current date in the calendar by default. The focused date has a unique visual style that makes it stand out from the rest. Changing the default focused date can be done through the available configuration options.

-
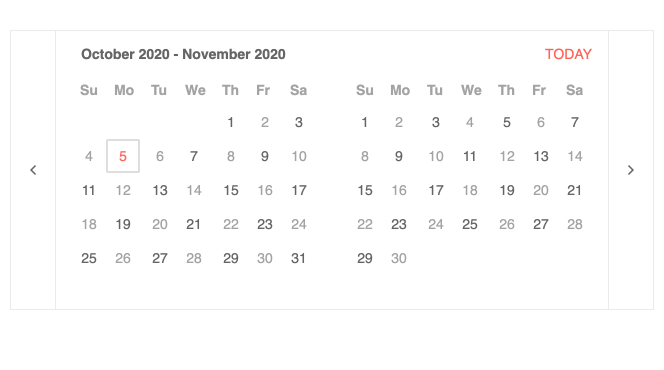
Disabled Dates
You can define the dates and date ranges users can actively select from the Kendo UI for Angular MultiViewCalendar. The component allows you to disable based on properties of the dates like disabling days on the weekends.

-
Multiple Views
By default, the Kendo UI for Angular MultiViewCalendar renders as two regular side-by-side calendars. If more calendars are needed, the multiple views feature of the Angular MultiViewCalendar allows you to load as many calendars as you need next to each other.
-
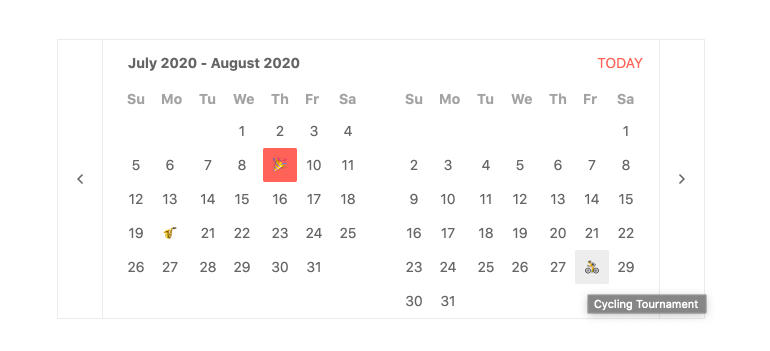
Templates
The Kendo UI for Angular MultiViewCalendar can leverage standard Angular templates to customize the look and feel of many parts of the calendars, enabling you to fully control their design.

-
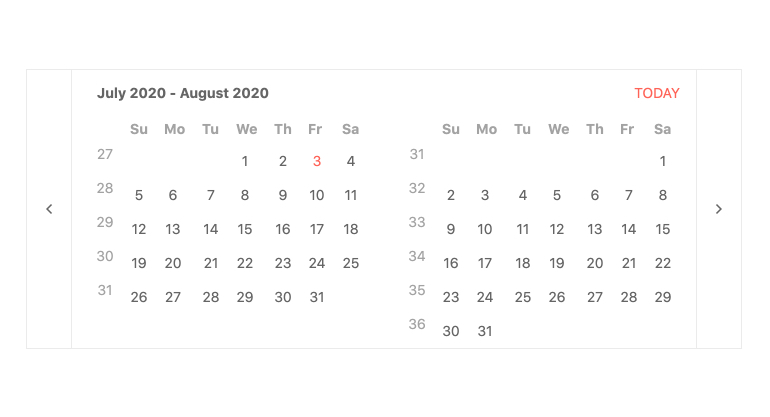
Week Number Column
Next to the days of the month, calendars often display the number of the week to indicate in what week of the year the selected days fall. With a single configuration option, the Kendo UI for Angular MultiViewCalendar component will show or hide a separate column responsible for displaying the week number within each of the calendars.

-
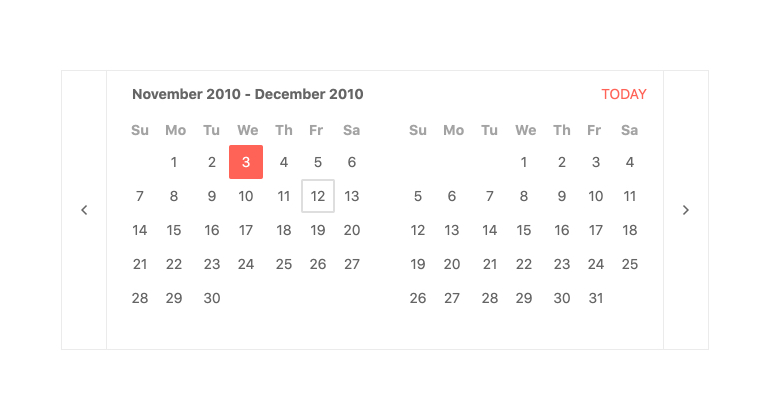
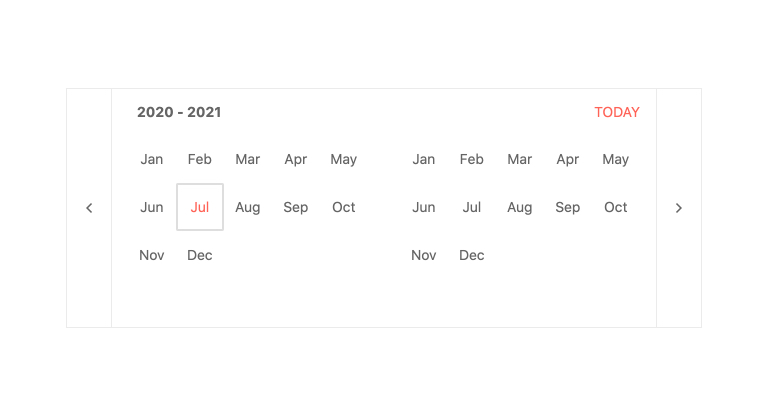
View Selection
The view selection feature of the Kendo UI for Angular MultiViewCalendar allows the calendars to render one of the following initial views: the decades of the century, the years of the decade, the months of the year or the days of the month. Users can further navigate through these views and their depth to select the dates they need.

-
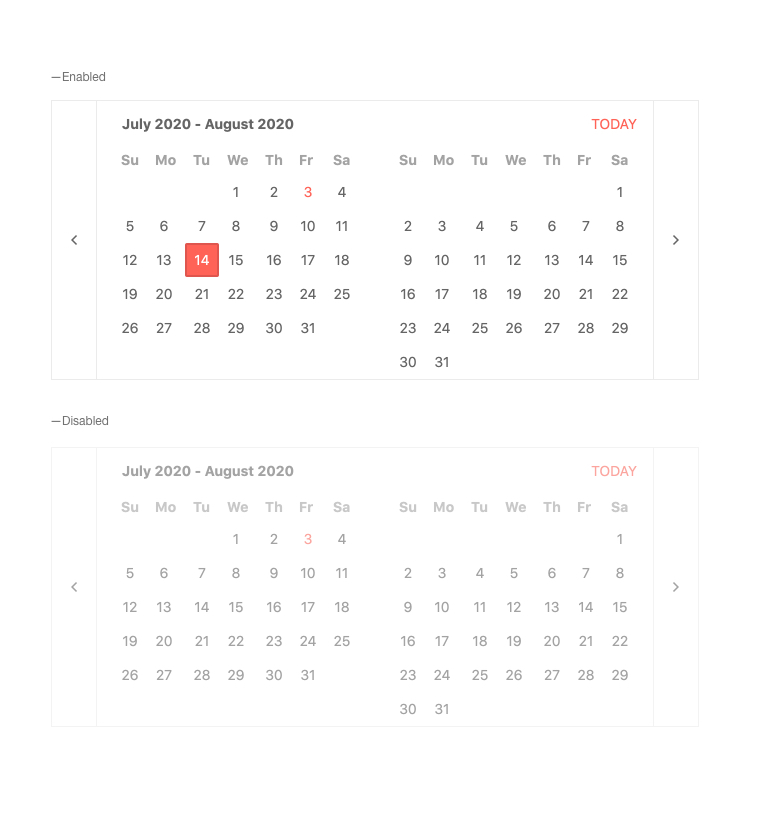
Disabled MultiViewCalendar
Some requirements may call for the Kendo UI Angular MultiViewCalendar to prevent users from interacting with the component until certain requirements have been met. With a single configuration option, you can disable the Angular MultiViewCalendar.

-
Globalization
The Kendo UI for Angular MultiViewCalendar component supports localization and globalization out of the box thanks to its ability to customize any built-in strings to fit any language.

-
Keyboard Navigation
The Kendo UI for Angular MultiViewCalendar has built-in keyboard shortcuts to help users navigate through the component and select a range of dates using their keyboard.
-
Accessibility
Kendo UI for Angular MultiViewCalendar is built to be compliant with Section 508 and WAI-ARIA standards and is AAA rated with WCAG 2.0.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
