
Kendo UI for Angular
Angular Stepper
- Build great UX by visualizing the progress of a process in chronological steps with this highly customizable component.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
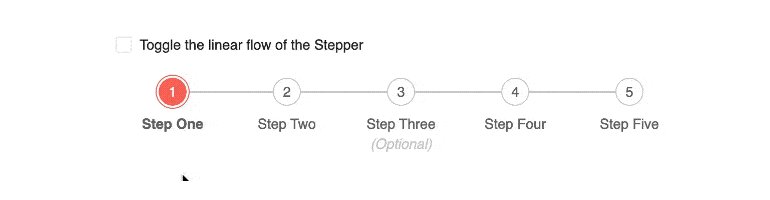
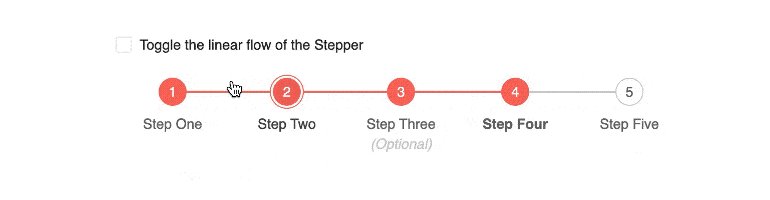
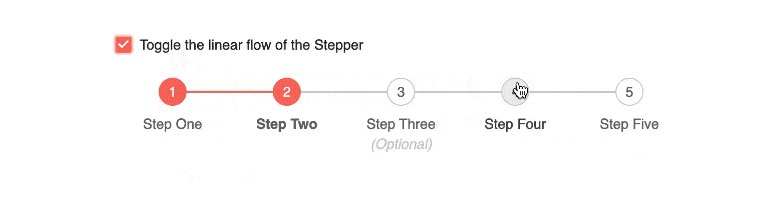
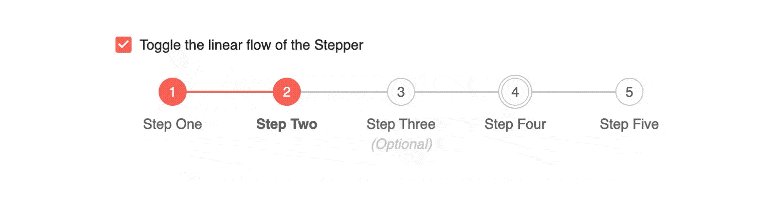
Linear Flow
With the Linear Flow option, the Kendo UI for Angular Stepper can switch between a strict step-by-step flow or allow users to freely move between the available steps in random order.

-
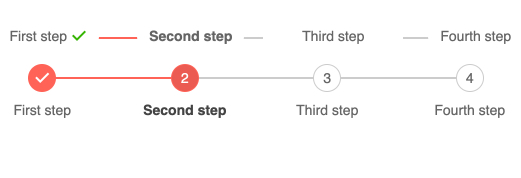
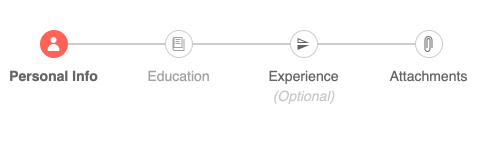
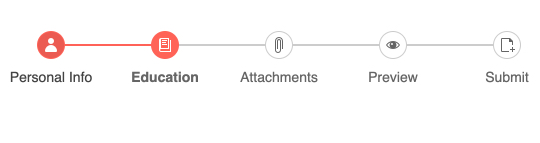
Step Types
Steps within the Kendo UI for Angular Stepper can be several types: an indicator, which renders each step as a circle with an icon, a label, which shows no circle and just a text label, or a mix of both the indicator and label.
See Angular Stepper Step Types demo.
-
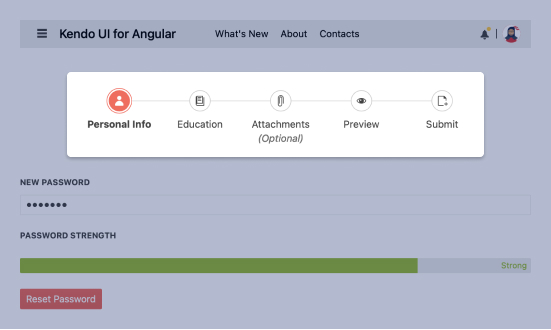
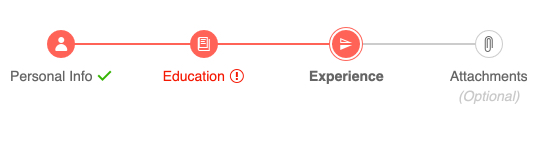
Step Validation
The Kendo UI for Angular Stepper enables you to set validation for each step. In this way, you can ensure that users complete the current step before moving to the next one. Additionally, valid and invalid steps come with unique styling to indicate success or error.

-
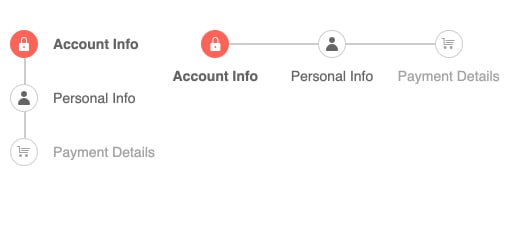
Orientation
The Kendo U for Angular Stepper can be rendered in both horizontal and vertical modes.

-
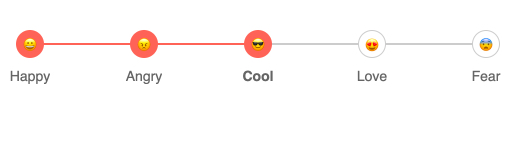
Step Appearance
The Kendo UI for Angular Stepper provides several out-of-the-box styles to control the appearance of each step. The styling options enable you to utilize existing Kendo UI icons or custom icons inside each step, as well as leverage unique styling for optional steps, disabled steps, templated steps and more.

-
Keyboard Navigation
Thanks to its built-in support for keyboard navigation, users can interact with the Kendo UI for Angular Stepper using just a keyboard.
-
Accessibility
The Kendo UI for Angular Stepper is compliant with Section 508 and WAI-ARIA accessibility standards and is rated AA with WCAG 2.0.

-
Navigate a Process Through Incremental Steps
The Kendo UI for Angular Stepper component visualizes the progress of a process by dividing it into chronological steps. The Angular Stepper provides several features out of the box, including the ability to define the appearance of each step, validation of content at each step, strict linear flow and templates to make the Angular Stepper fit any design requirements.

-
Templates
The indicators, labels, and steps of the Kendo UI for Angular Stepper can all be customized using a standard Angular template. This allows you to tweak every aspect of the Angular Stepper to meet design requirements.

Frequently Asked Questions
-
What is the function of the Angular Stepper?
The Kendo UI for Angular Stepper is a UI component used to visualize multi-step processes. It includes various features, including content validation, templates, linear flow, and much more.
-
What are the different Angular Stepper styles?
The Angular Stepper can have different styles and configurations, enabling you to customize its look and feel. In the horizontal stepper, for example, the steps are displayed side by side. while the vertical one displays the steps one under the one. -
How do I get started with Stepper in Angular?
Getting started with the Kendo UI for Angular Stepper component is easy - simply follow the getting started guide for detailed instructions on the recommended installation approach, code for running the project, and links to additional resource.
-
How to create a custom Stepper in Angular?
The Kendo UI for Angular Stepper component enables you to easily customize the appearance of the various steps. You have the option to display the icons as indicators, disable certain steps, add custom text, and more.
-
Can I try the Angular Stepper?
Absolutely. The Kendo UI for Angular Stepper component has a 30-day free trial, enabling you to test all of its features along with 110+ other components for building modern and feature-rich Angular applications.
-
How do I pass data to my Stepper component?
The short answer is, you don’t. The stepper component is in charge of the state of an inner group of content/copy. It does not have context for this outside of the order number. Here is an example of using Angular’s control flow switch case to populate content based on the state of the stepper component: https://stackblitz.com/edit/angular-9hvtja?file=src%2Fapp%2Feducation.component.ts
All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
