
Kendo UI for Angular
Angular RadialGauge
- Represent data on a circular arc similar to a speedometer with this sleek and customizable Angular gauge component.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Show Values on Full or Partial Circle
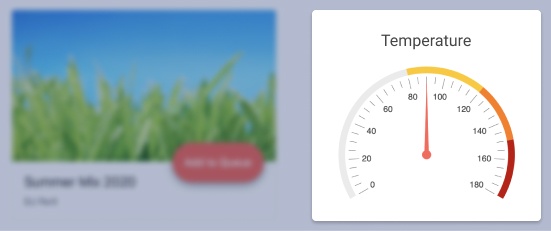
The Kendo UI for Angular Radial Gauge is a visualization tool that enables you to display values on a circular arc. A centralized pointer will indicate the current value, just like a traditional speedometer in a car. The gauge can animate the pointer to various values, provides support for multiple pointers and allows you to customize the colors, scale ranges, number of pointers and more elements through the configuration options.

-
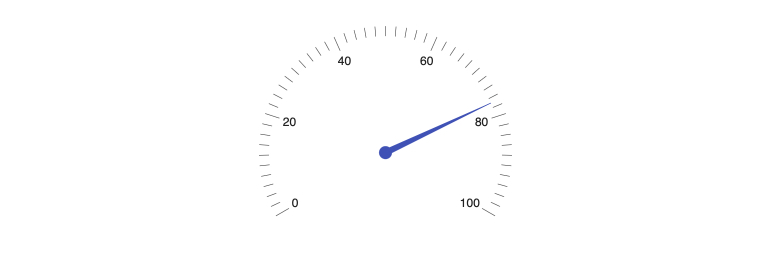
Scale Options
The Kendo UI for Angular RadialGauge offers customization opportunities for the built-in pointers, the look and feel of labels, the color of ticks and the start and end angles of the gauge.

-
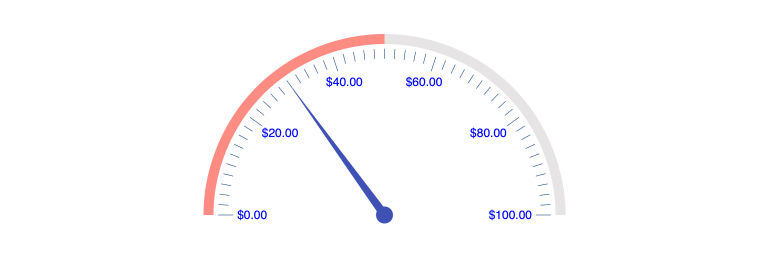
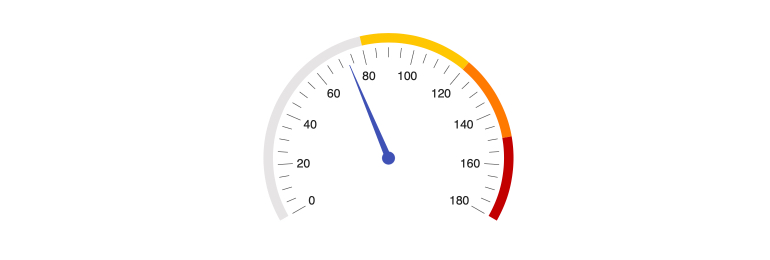
Scale Ranges
For scenarios that require different colors for different values, the Kendo UI for Angular RadialGauge offers Scale Ranges to define different colors for specific value ranges.

-
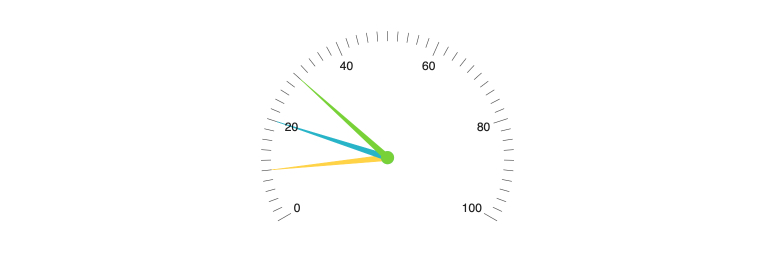
Multiple Pointers
Leverage the rich Kendo UI for Angular RadialGauge pointers collection to showcase multiple pointers within a single gauge. Pointers can be assigned to individual values and colors to help distinguish between various pieces of data.

-
Globalization
The Kendo UI for Angular RadialGauge supports right-to-left rendering as well as language customization of any labels.

-
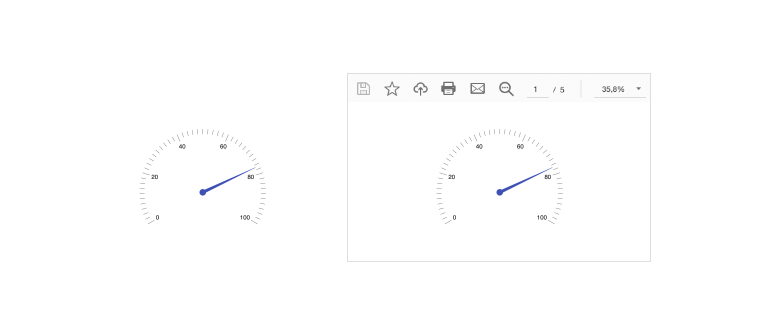
Export Options
Thanks to the built-in integration with the Kendo UI for Angular Drawing library, you can export the Kendo UI for Angular RadialGauge as a PDF file, an SVG file or as an image.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
