
Kendo UI for Angular
Angular Grid
- Best-in-class Angular data grid built for performance with must-have features such as paging, sorting, filtering, grouping and many more.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!
.svg?sfvrsn=3a69671a_6)
-
Multi-Checkbox Filter
The Angular Grid Multi-Checkbox Filter provides an Excel-like filter menu that shows unique values for a column as a list of checkboxes, letting users include or exclude multiple values in a single interaction. You enable it by setting the column
filterVarianttomultiCheckboxand using the Grid filter menu mode, then refine the experience withFilterVariantSettingsto supply custom value lists or limit the available options. The filter supports a built-in search box for long lists and respects column formatting, so users see dates, numbers and other values in the same format in both the Grid cells and the filter UI.See the Angular Grid Multi-Checkbox Filter demo.
-
Column Resizing
The Angular Grid Column Resizing feature allows users to resize columns by dragging the edges of the header cells, so they can quickly adjust layouts to match their workflow. You can control the behavior in detail by enabling the
resizableoption, applying minimum and maximum resizable widths per column, and using auto-fit APIs to size columns based on their content or to stretch them to the full Grid width. Constrained mode keeps adjacent columns within their boundaries and eliminates unexpected layout shifts, while dedicated methods likeautoFitColumns,autoFitColumnsToGridand theautoSizeoptions help you deliver polished, pixel-perfect tables. -
Data Binding
Connect the Angular Grid to arrays, Observables, RESTful services, or SignalR hubs using built-in async support. It supports manual and automatic CRUD operations and integrates seamlessly with RxJS workflows. -
Virtualization and Performance
Leverage row, column, and virtual scrolling to handle millions of records with no performance lag. Includes both static and dynamic data virtualization.
See the Angular Virtualization Demo
-
Editing Modes
Enable cell, row, or form-based editing with validation and templating options. Includes built-in editors like dropdowns, date pickers, and numeric inputs.
See the Angular Grid Editing Modes demo
-
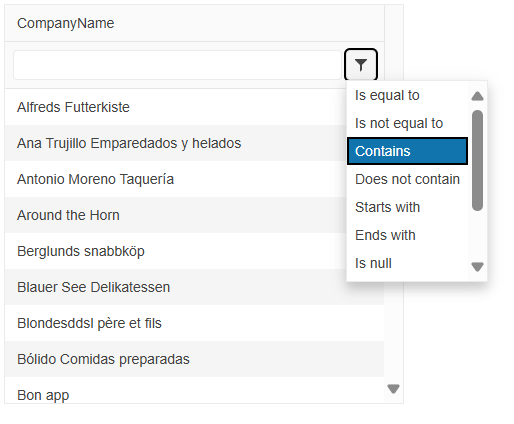
Sorting and Filtering
Support multi-column sorting and multiple filtering modes, including filter row, menu, and checkbox filtering. Easily create Excel-style filtering experiences.
-
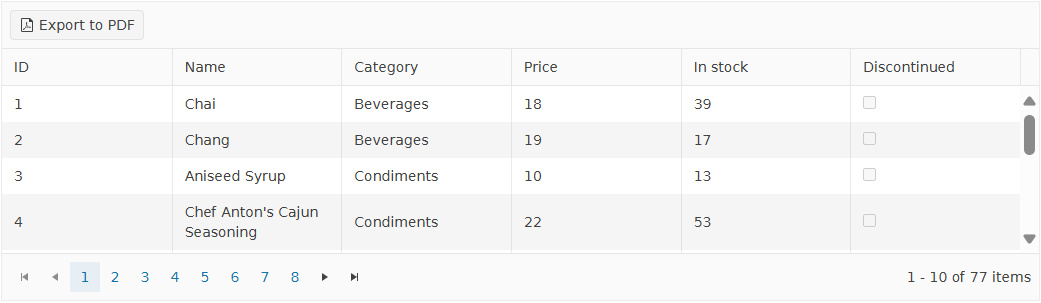
Export to PDF and Excel
Export data with formatting to Excel or generate customizable PDF files. Exports preserve grouping, filtering, and applied styles.

-
Responsiveness and Theming
The Grid adapts to any device with responsive layout support. Choose from built-in Kendo, Material, Bootstrap, or Fluent themes, or create your own. -
Accessibility and Keyboard Navigation
WCAG 2.1 AA-compliant with full screen reader support, ARIA roles, and keyboard interaction for navigation and editing.
See the Angular Accessibility demo
-
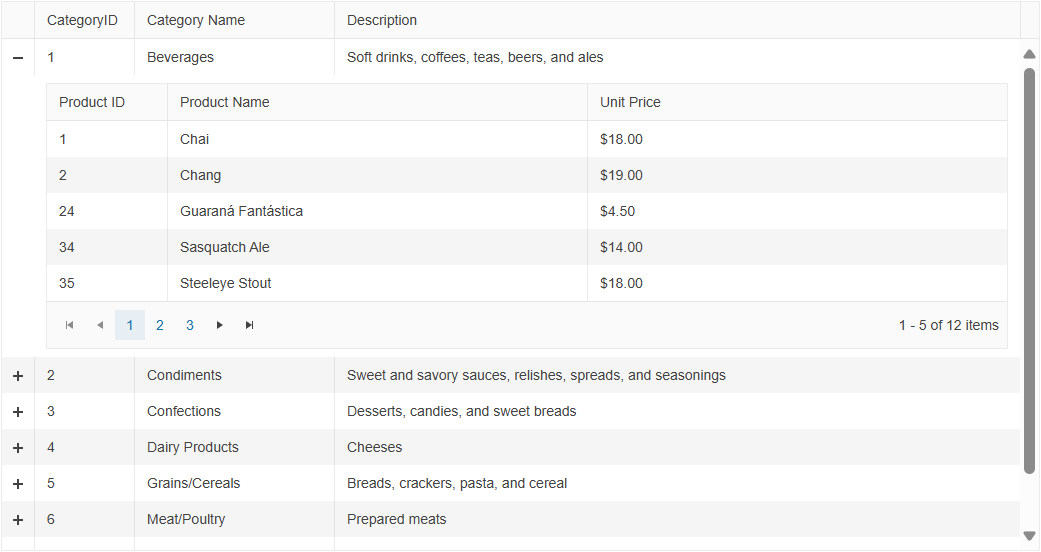
Hierarchy and Detail Templates
The Angular Grid provides options for visualizing the relations between its parent and child records by displaying the table data in a hierarchical order. Display nested child grids, additional rows, or full detail templates within the parent grid layout.
See the Angular Hierarchy Demo

-
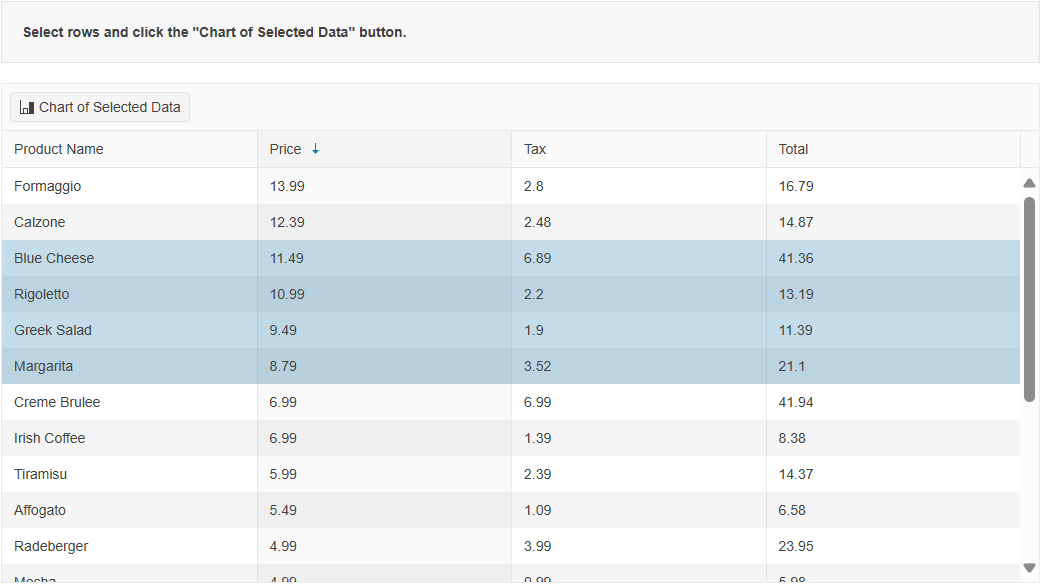
Chart Integration
Visualize selected or aggregated Grid data in real time by integrating with Kendo UI for Angular Charts. Ideal for interactive dashboards and reporting.
See the Grid Chart Integration demo

-
Additional Features
- See the Angular Context Menu demo – Enable contextual right-click interactions
- See the Angular State Persistence demo – Maintain user preferences between sessions
- See the Angular Clipboard demo – Support copy-paste with Excel-style behavior
- See the Angular Column Interactions demo – Reorder, resize, freeze, and show/hide columns
- See the Angular Toolbar demo – Add search boxes, export buttons, and custom tools
- See the Angular Selection demo – Support row, cell, and checkbox selection modes
- See the Angular RTL demo – Enable right-to-left layout and localization
-
Why Choose the Kendo UI Data Grid?
Purpose-built for Angular, the Kendo UI Grid delivers unmatched integration, native performance, and full customization across UI workflows. Supported by Telerik’s professional-grade components and Angular tooling, it powers mission-critical apps from prototypes to enterprise deployments.
-
Build Enterprise-Grade Angular Tables with Maximum Performance
The Kendo UI for Angular Data Grid delivers unmatched performance, accessibility, and adaptability for modern web applications. It supports best-in-class accessibility with full WCAG 2.1 compliance and ARIA roles and offers a responsive layout that works seamlessly across desktop and mobile devices. With built-in virtualization for handling large datasets, and four out-of-the-box themes, including Angular Material, Bootstrap, Fluent and Default, the Grid offers unparalleled flexibility and speed. Built natively for Angular, it integrates cleanly with Angular forms, routing, and services to provide a truly native development experience. on mobile, tablet, and desktop
- Built-in virtualization for both rows and columns to support massive datasets
- Includes four out-of-the-box themes, including Angular Material, Bootstrap, Fluent, and Default
- Built natively for Angular to ensure unmatched compatibility and performance

-
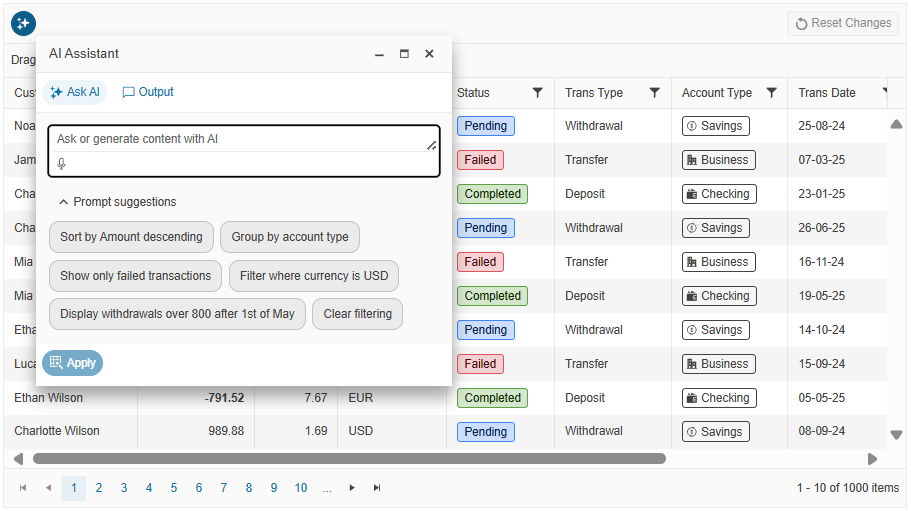
AI Toolbar Assistant
Let users sort, filter and group with natural language directly from the Grid toolbar. The assistant opens in a Window with an AIPrompt inside and connects to your AI service through a configurable
requestUrl, with events for controlled or manual integration when you need custom headers or logic. You can also implement prompt-based row highlighting to visualize patterns without applying filters.
See the Angular Grid AI toolbar assistant demo.
-
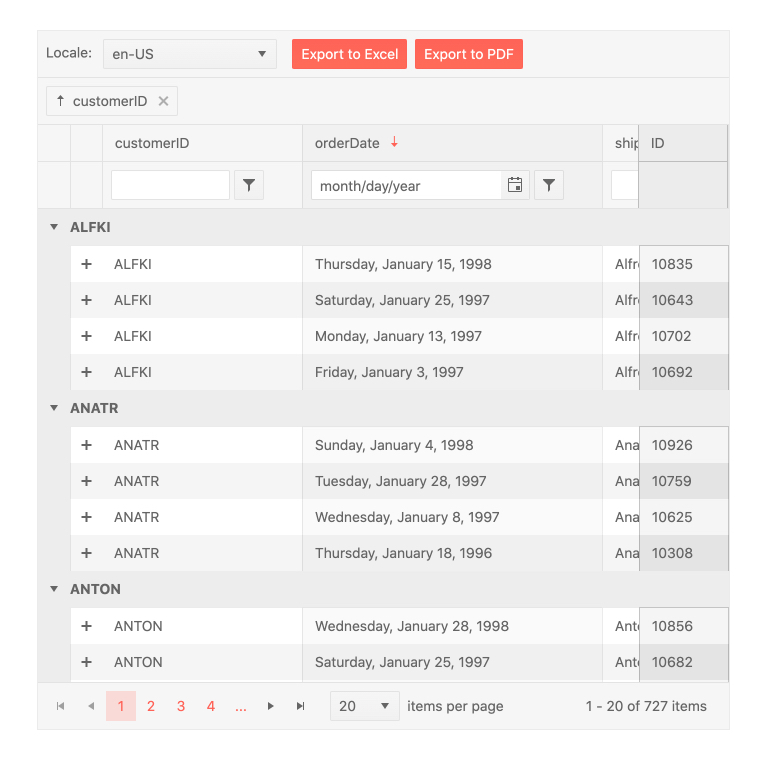
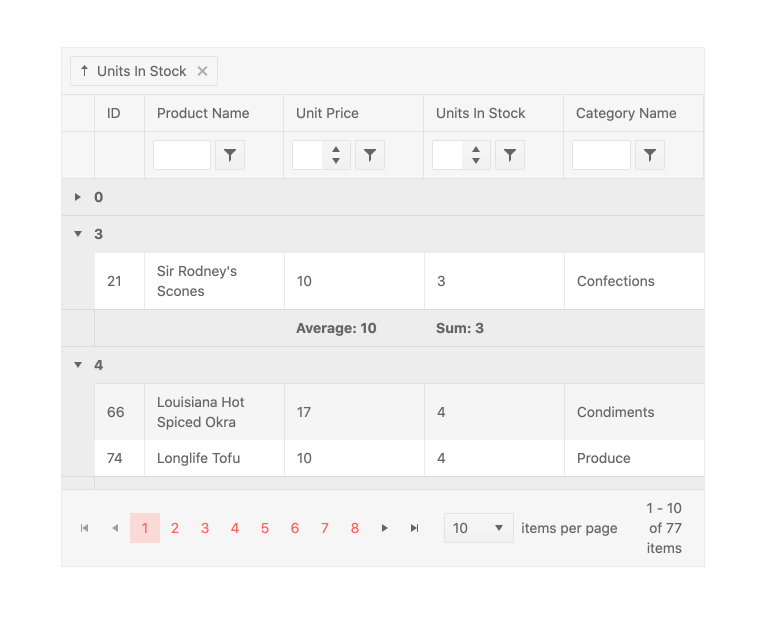
Grouping and Aggregates
Users can drag and drop columns to group them by field. This is not limited to a single column and there is no limit to the number of groups and subgroups that can be defined. When grouped, each group can be expanded or collapsed by users clicking on the appropriate expand/collapse icons. Each group can also provide aggregate information in both a header and a footer area and each group can be sorted in an ascending or descending order.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
