
Kendo UI for Angular
Angular Scatter Chart
- Illustrate data correlations with the Kendo UI for Angular Scatter Chart.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Build Powerful Scatter Charts with Kendo UI for Angular
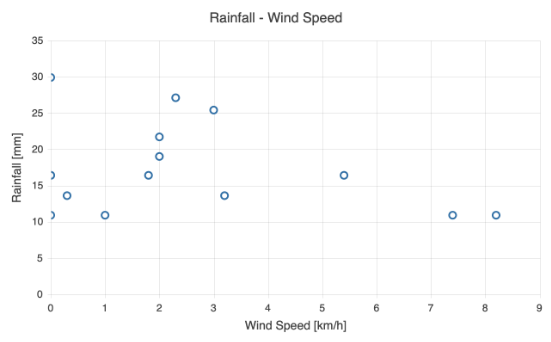
The Kendo UI for Angular Scatter Chart is a numerical data visualization that displays data points as dots over the plot area. It shows the relationship between two numerical variables. The Angular Scatter plot is perfect for showing the correlation of numeric variables in data analysis. The component comes with built-in legend, series colors, tooltips and more features.

-
Data Binding
You can populate the Angular Scatter Chart series with data from various source types, including numbers, arrays and objects (or models)—simply specify the fields you want to use.
-
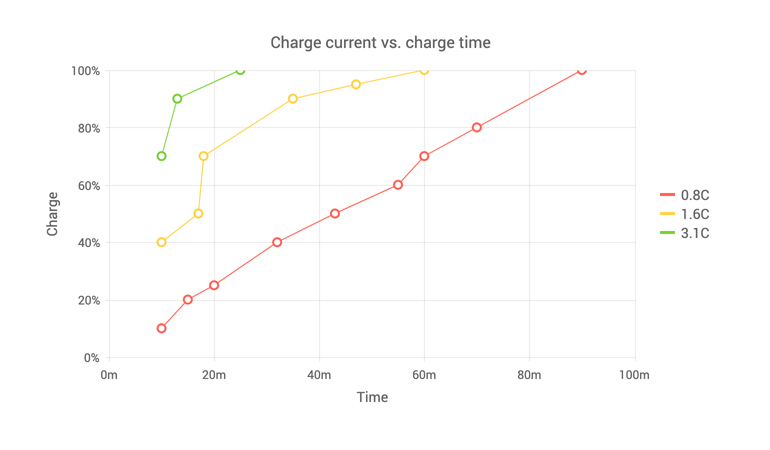
Angular Scatter Line Chart
Scatter Line charts are functionally identical to Scatter Plot charts, but they display connecting lines between the data points of the two numeric variables, so you can more easily follow the trends along each of your variables.

-
Line Style
The Angular Scatter Line Chart enables you to choose between a standard and smooth style for your scatter lines. To set the appearance of the lines, use the style property of the component.

-
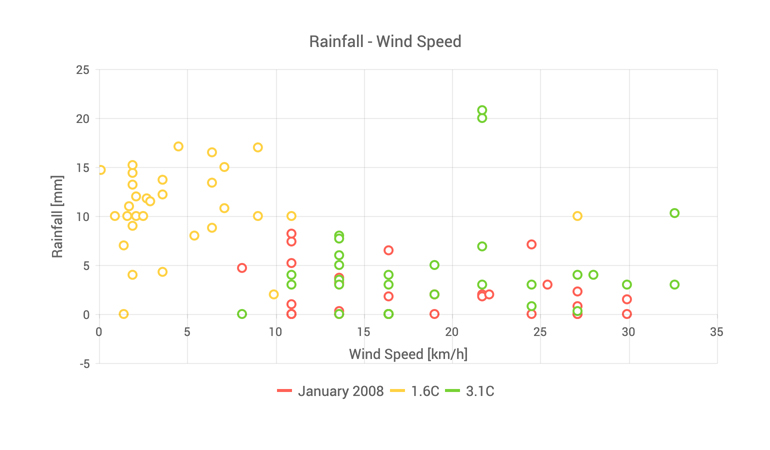
Angular Scatter Chart Tooltips
Enable the Angular Scatter Chart tooltips to display information about each individual data point. The tooltip appears when the user hovers over a scatter dot and has a color matching the color of the dot or the line to help associate the tooltip with the data point. You can keep the default tooltip background color or set a custom color by using the background and border options.
-
Panning and Zooming
Leverage built-in pan and zoom functionality to enable users to zero in on specific ranges of the Kendo UI for Angular Scatter Chart. The component makes use of a drag motion for panning and a mouse wheel or pinch-and-zoom motions for zooming. Additionally, you can disable panning and zooming for an axis to prevent users from moving vertically or horizontally across the chart plot area.
-
Export Options
You can export your Angular Scatter Chart to PDF, SVG, PNG and the Kendo UI drawing format. In scenarios where you need to change the image size or fit the chart to a paper size when exporting to PDF, the intuitive export method of the component will allow you to preserve the quality and rendering of the chart in the output file.
-
Themes
Customize the series colors of the Kendo UI for Angular Scatter component with one of our predefined color sets, including Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (resembles the Bootstrap styling) and Fluent (based on Microsoft Fluent UI). You can further customize any of the built-in themes or create a new theme to match your branding using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Angular Scatter Chart supports globalization and localization to ensure that the component can effectively support any application’s language and locale. You can also enable the right-to-left (RTL) rendering for languages that use right-to-left scripts.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
