
Kendo UI for Angular
Angular FileSelect
- Easily manage files on the server, provide a file dop zone, allow users to select files and much more.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Select, Manage, and Store Files
The Kendo UI for Angular FileSelect component provides a mechanism to manage and store local user files in the server. FileSelect builds on the functionality of Kendo UI for Angular Upload to offer you more control over the selected user files, when and how to upload them.

-
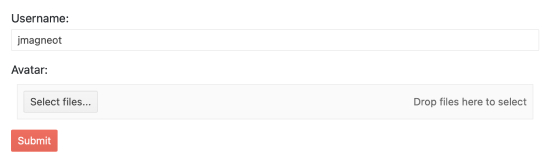
Forms Support
The Kendo UI for Angular FileSelect component can be used in both template-driven and reactive forms.

-
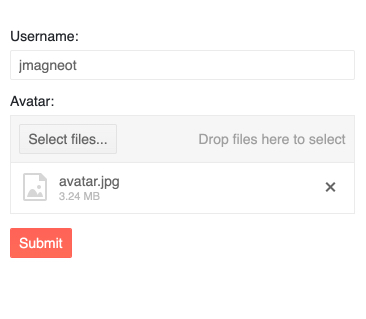
Model Binding
With Kendo UI for Angular FileSelect, you can bind the value of the component to the model in order to render an initial set of files in the Angular FileSelect.
-
Disabled FileSelect
When you need to prevent users from adding files, the Kendo UI for Angular FileSelect component can be disabled with a single configuration option.

-
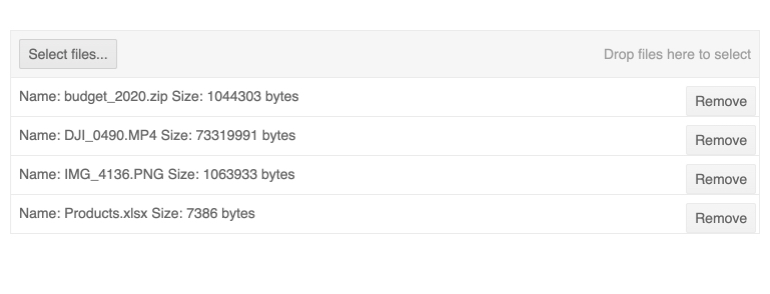
File Restrictions
You can restrict the files users are allowed to add to the Kendo UI for Angular FileSelect component by defining rules about the accepted minimum and maximum file size and file types and extensions.
-
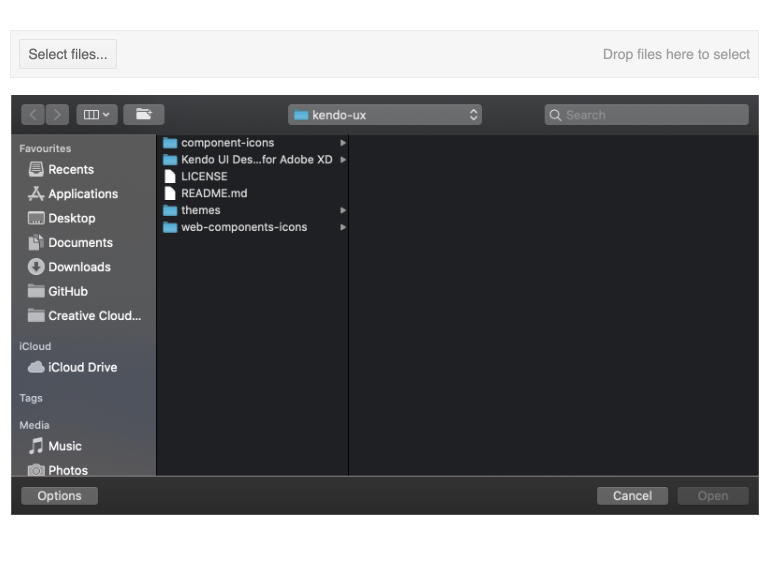
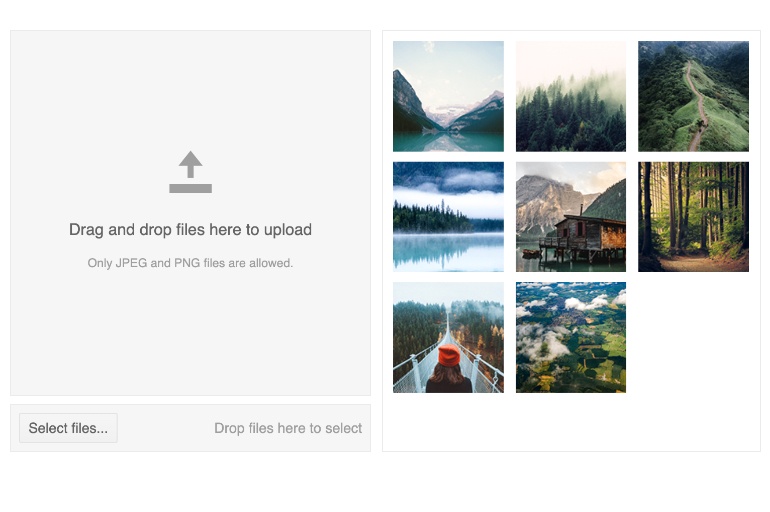
External Dropzone
The Kendo UI for Angular FileSelect component offers an external dropzone area where users can drag and drop files from their file systems to the Angular FileSelect. When this feature is enabled, the Angular FileSelect showcases a clearly defined area that lets the user know they can upload files by simply dragging and dropping them.

-
Templates
Leverage standard Angular templates to fully customize the upload experience and style the list of files selected by users.

-
Keyboard Support
Interacting with the Kendo UI for Angular FileSelect can be done solely through keyboard navigation thanks to several built-in keyboard shortcuts for initiating the file selection dialog and more actions.
-
Accessibility
The Kendo UI for Angular FileSelect component is fully accessible, providing support for Section 508 and WAI-ARIA standards and is rated AA with WCAG 2.0.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
