
Kendo UI for Angular
Angular Badge
- Add a visual indicator or icon to another Angular UI element for quick and easy UX wins.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Attach Notifications to UI Elements
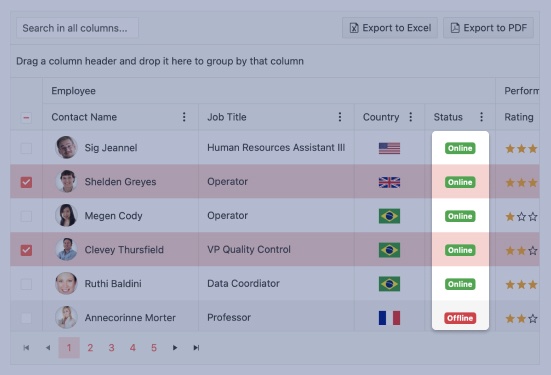
Use the Kendo UI Badge component to easily show statuses, notifications, and short messages in the context of other UI elements. A popular use case is showing the online status of a user overlayed on their avatar.

-
Badge Container
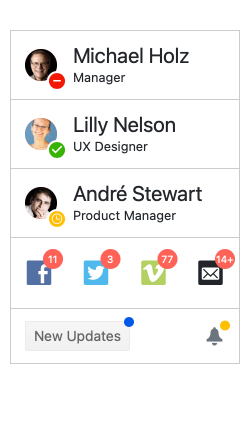
The Badge Container component solves a common problem. Sometimes elements cannot host content, making it impossible to add a badge. BadgeContainer wraps the HTML element to make it possible to add a badge.
-
Align and Position
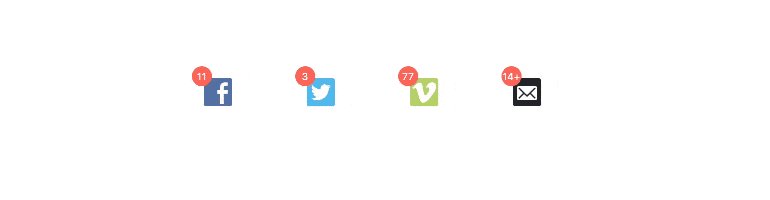
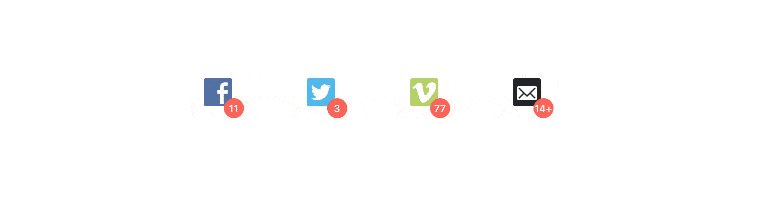
Layout your badge any way you like with options for alignment, such as bottom and start, and position, such as inside and edge.

-
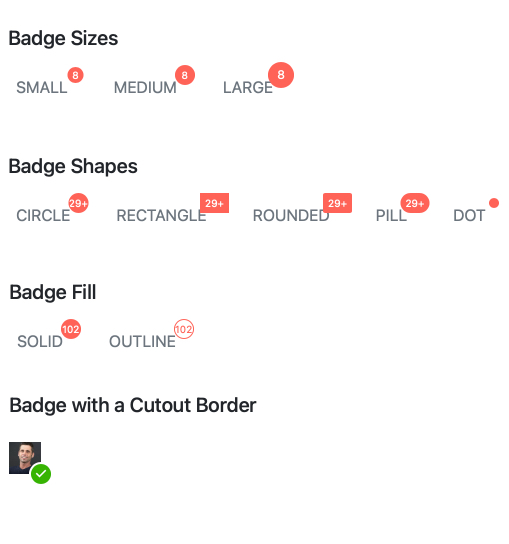
Appearance
Styling the Angular Badge component is simple with options such as theme color, shape, size, fill, and border.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
