
Kendo UI for Angular
Angular Pie Chart
- Visualize a category breakdown in a 360-degree circle with the Kendo UI for Angular Pie Chart .
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Data Binding
The Angular Pie Chart supports data sources containing numbers, arrays and objects (or models). When you choose to bind the Pie series to objects (models), select the relevant fields through the available bindings.
-
Customization Options
You can customize all elements of the Angular Pie Chart, including the series color and opacity, the chart name, legend and labels, font size and more.
-
Pie Chart Labels
Configure the labels of the Angular Pie Chart series to be aligned in a circle or in columns outside the chart. The autofit setting allows you to avoid clipping the labels’ content from the plot area. You can also hide all or individual labels, which will exclude the respective category’s share from the chart’s total division.
See the Angular Pie Chart labels demo

-
Rendering
The Angular Pie Chart renders data in the Canvas (bitmap) and SVG (vector graphics) formats. SVG is the default format to ensure an always crips presentation of your data. When performance is the priority, you can easily switch to a canvas format through a single configuration option to ensure your chart will handle large data and real-time updates with no interruption.
-
Export Options
You can export your Angular Pie Chart to PDF, SVG, PNG and the Kendo UI drawing format. In scenarios where you need to change the image size or fit the chart to a paper size when exporting to PDF, the intuitive export method of the component will allow you to preserve the quality and rendering of the Chart in the output file.
-
Angular Pie Chart Themes
Customize the series colors of the Kendo UI for Angular Pie Chart component with one of our predefined color sets, including Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (resembles the Bootstrap styling) and Fluent (based on Microsoft Fluent UI). You can further customize any of the built-in themes or create a new theme to match your branding using Progress ThemeBuilder.
-
Globalization
The Kendo UI for Angular Pie Chart supports globalization and localization to ensure that the component can effectively support any application’s language and locale. You can also enable the right-to-left (RTL) rendering for languages that use right-to-left scripts, such as Arabic and Hebrew.
See the Angular Pie Chart globalization demo

-
Customizable Angular Pie Chart for Powerful Data Visualizations
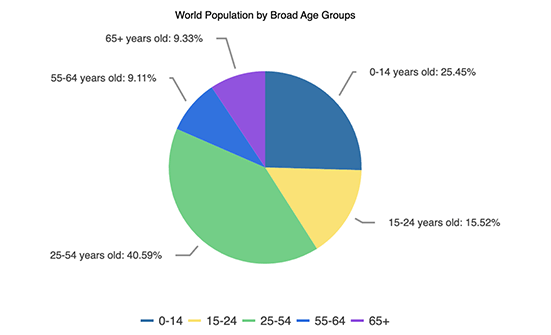
The Kendo UI for Angular Pie Chart displays data as sections in a circular graph. It is best used to visualize series as parts of a whole, where each category is represented by a slice within the circle, resembling a pie. The entire pie equals 100% and each slice represents the relative share size of its category to the total. Enjoy built-in configuration options for labels, tooltips, legend and styling.

All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
