
Kendo UI for Angular
Angular PDF Export
- Customize and export PDF files from HTML. Can be used on its own or integrated with other Angular components.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Styling Content
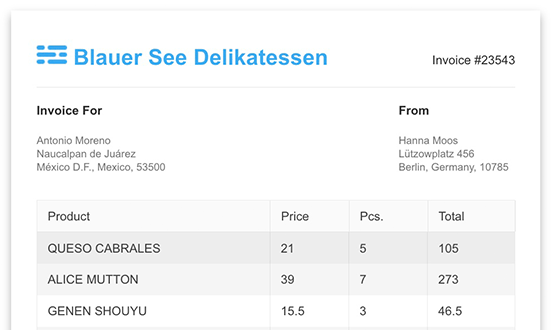
By default, the Kendo UI for Angular PDF Export component will export the content of an HTML page exactly as it is displayed. To change the style of the exported content, the Angular PDF Export component allows you to apply custom CSS to the PDF output.
-
Hyperlinks
Leverage hyperlinks to enable quick access to a website or a bookmark inside the PDF document. The Kendo UI for Angular PDF Export component will generate clickable links inside the PDF file.

-
Multi-Page Content
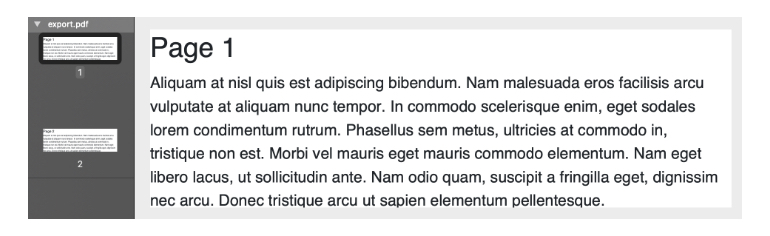
With the Kendo UI for Angular PDF Export component, creating multi-page content is a breeze. Configuration options include automatic page breaks, preventing page breaks in elements, manually inserting page breaks and the ability to provide templates for the exported content.

-
Repeated Table Headers
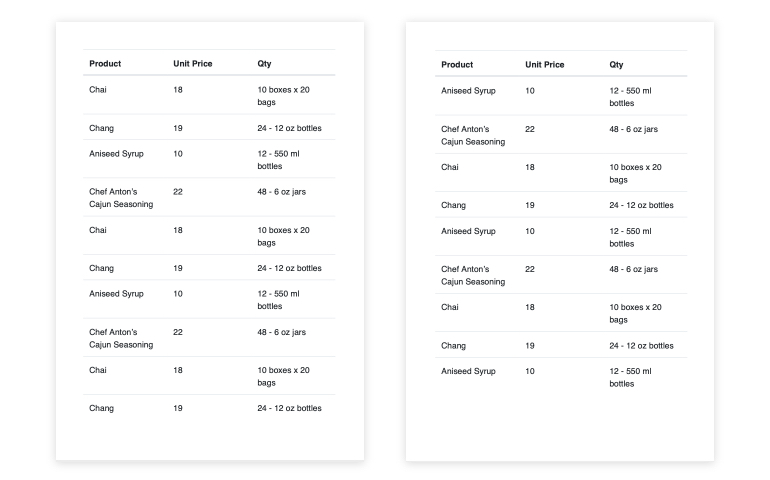
The Kendo UI for Angular PDF Export component can create repeatable headers that will be included on every exported page.

-
Image Resolution
The Kendo UI for Angular PDF Export component allows you to adjust the original resolution of images in the output file to improve the performance and minimize export errors.
-
Hidden Content
The Kendo UI for Angular PDF Processing library can generate content in a PDF file which is otherwise not visible to the user in the source document.
-
Kendo UI for Angular Component Integration
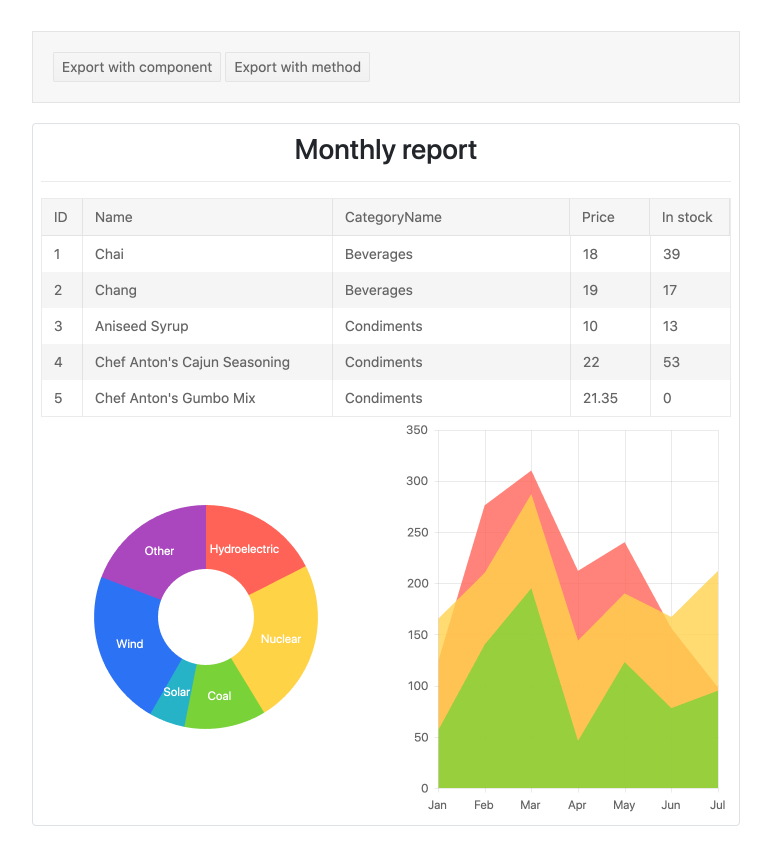
The Kendo UI for Angular PDF Processing component is integrated into several Kendo UI for Angular components, allowing for the export of several components to be handled with a single button click.
-
Create and Save PDF Files
Kendo UI for Angular PDF Export allows you to export an entire HTML page or a section of it as a PDF file on the client side. The Angular PDF Export component comes with several features to customize the exported file, including scale the content to better fit on the page, customize the paper size, change the page orientation, work with templates and more.

-
Base64 Strings
Thanks to the integration with the Kendo UI for Angular Drawing library, any PDF generated by the Kendo UI for Angular PDF Processing library can be used to create a Base64 string.
All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Buttons
- Button
- ButtonGroup
- Chip
- ChipList
- DropdownButton
- Floating Action Button
- Speech To Text Button New
- SplitButton
Common Features
Conversational UI
Indicators
Progress Bars
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Diagrams and Maps
Dropdowns
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Form New
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
