Industry-Leading Blazor Component Library
Develop new Blazor apps and modernize legacy web projects in half the time with a high-performing Grid and 110+ truly native, easy-to-customize Blazor UI components. Design and productivity tools are also included.
30-day FREE trial. Free technical support and training during your trial. No credit card requred.
Blazor UI components are also included in DevCraft bundles. Learn more.
I’m excited to see partners like Telerik creating custom UI controls for Blazor. The Telerik UI controls make building beautiful web apps with lots of rich functionality soooo easy!”
Looking to elevate your Blazor applications?
Telerik UI for Blazor delivers components to meet all app requirements for data handling, performance, UX, design, accessibility, and so much more. Click on the "Start Demo" button below to see just some of what you can do.
Ready-to-run project with some of our most popular UI for Blazor controls.
Explore the collection of native Blazor UI components.
The Most Trusted Blazor Component Library
Exactly What Your Blazor Project Needs to Succeed
Native Blazor UI Components
Benefit from our fast, light and easy to customize UI components, built for the Blazor framework from the ground up.
Full-featured Data Grid
Leverage Telerik UI for Blazor high-performance Data Grid complete with advanced filtering, grouping, sorting and 100+ more features.
Modern Blazor Apps
Develop new cross-platform Blazor apps or migrate legacy web projects in half the time. Focus on innovating with UI for Blazor.
110+ Blazor Components
Build modern-looking apps thanks to the most comprehensive Blazor UI library with highly accessible and secure by design UI controls.
Leading Edge Performance
Rely on outstanding performance with our 110+ fine-tuned Blazor UI components, designed to work with a high volume of data.
Blazor Hybrid for Native Apps
Embed Telerik UI for Blazor web components in mobile and desktop applications - .NET MAUI, WPF or WinForms.
Design Tools for Stunning UI
Elevate your apps with professionally designed themes such as Fluent and Material, Progress ThemeBuilder app, Figma kits and more.
Friendly Licensing & Support
Get product updates and technical support from our award-winning team, included in a perpetual license that is straightforward and transparent.
Documentation and Learning
Kickstart your cross-platform app development with our documentation, sample apps, weekly technology insights and more.
30-day FREE trial. Free technical support and training during your trial. No credit card required.
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Telerik is proud to hold the following industry awards.
Explore Our Native Blazor UI Components
110+ High-quality components for Blazor, professionally designer themes, ThemeBuilder, and Visual Studio Code Productivity Tools.
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete Updated
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox Updated
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList
- FlatColorPicker
- ListBox
- MaskedTextBox Updated
- MultiColumn ComboBox Updated
- MultiSelect Updated
- Numeric TextBox Updated
- RadioGroup
- Rich Text Editor
- Signature
- TextArea Updated
- TextBox Updated
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart Updated
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart Updated
- Waterfall Chart
Interactivity & UX
- AI Prompt New
- ChunkProgressBar
- Dialog
- Loader
- Loader Container
- Notification
- Popover New
- Popup New
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Gauges
Labels
Icons
Layout
- Animation Container
- Avatar
- Card
- Carousel
- Form
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Productivity Tools
Reporting
Navigation
- AppBar New
- Breadcrumb
- Button Group
- Buttons
- Chip Updated
- ChipList
- Context Menu Updated
- Drawer Updated
- DropDownButton
- Menu Updated
- Split Button
- Stepper
- Switch
- TabStrip
- Toggle Button
- ToolBar
- TreeView Updated
Document Processing


More Than Just a Blazor Component Library
We combine our Blazor UI components with front-end documentation and tools into a Design System Kit to help you satisfy your styling requirements and produce consistent UI without hassle. You and/or designers can leverage the listed resources on the right.
Telerik REPL for Blazor
Create, run, save and share code snippets and examples from the comfort of your browser, leveraging Telerik REPL for Blazor. This no-cost playground speeds up project creation by letting you work with pre-built components, editing demos on the spot and saving and sharing your work.
Visit the following pages for more information:
Learn more about Telerik REPL for Blazor Explore the playground Start fast with pre-build Blazor code snippets Check out Telerik REPL for Blazor documentation
Visual Studio Code Integration
Maximize your efficiency with the Telerik Extension for Visual Studio Code. It allows you to generate pre-configured projects for Telerik UI for Blazor components. Additionally, the extension supports code snippets for fast UI component reference and configuration.
Visit the following pages for more information:
Creating new projects in Visual Studio Code Telerik UI for Blazor Code Snippets Telerik UI for Blazor Code Scaffolders
Embedded Reporting
Transforming raw data into actionable insights is the core function of reporting. Simplify development workflow with an intuitive embedded reporting tool that helps developers enable business users to easily create, edit and view reports on their own. Embed Reporting into Blazor, Angular, ASP.NET Core, WinForms, WPF and more apps. You can buy Blazor and Reporting in DevCraft Complete and Ultimate bundles.
Learn more about Telerik Reporting Explore Embedded Reporting for business users Check out Report Designers Check out Report Viewers
Virtual Classroom
Telerik Virtual Classroom provides step-by-step video tutorials for a variety of .NET and JavaScript products. It is the perfect place to get started with Telerik UI for Blazor and accelerate your onboarding process.
From installation to advanced features, this course equips you with the essential skills and knowledge to kickstart your Blazor journey.
Learn More
Flexible Packaging Tailored to Your Needs
You can buy Telerik UI for Blazor individually or as a part of the DevCraft bundle. If you want to be covered for all .NET and JavaScript technologies or need a reporting, mocking or testing solution, the DevCraft bundles offers the most value for money—and the most power.

Buy Telerik UI for Blazor
Buy the largest Blazor suite to build high-performant web apps with native Blazor UI components for any app scenario.
See PricingStarting at $999

Buy DevCraft Bundle
Get the complete bundle of .NET controls, JavaScript components, reporting, automated testing and productivity tools.
See PricingStarting at $1,499
Telerik UI for Blazor has been a game-changer for my web development projects. Its seamless integration, versatile and comprehensive component library, and easy customization options saved me valuable time while creating polished applications. The outstanding performance ensured smooth user experiences even with complex data. The exceptional customer support from the Telerik team was commendable. I highly recommend Telerik UI for Blazor to any developer seeking efficient and visually stunning web applications. Kudos to Telerik for developing an outstanding product that elevates the development process and user satisfaction!
Madho Singh
, Globillize
With the new .NET Blazor Web Assembly implementation with Telerik, it's really a fun way to implement user interfaces quickly and in efficient way. I've been using Telerik controls since 2013 with multiple .NET products and it saves a lot of time on UI development.
Kalpeshkumar Mistry
Sr. Software Engineer, Optech, L.L.C.
When I became interested in blazor I tested multiple products. Telerik was both the most advanced product and the easiest to use.
jean pierre HARCOURT
DIRECTOR, PROXIMA INFORMATIQUE
Great Tool
Cesar Marquez
Engineer, nttdata
EXCELLENT CONTROLS WORK 100%, TIME DEDICATED TO THE LOGIC NOT TO THE DEVELOPMENT OF THE CONTROL AND DESIGN
Gerardo Alexander
developer, alexcorp
Telerik Team does an awesome job constantly improving their products. The team actively engages with end-users via community forums for bug fixes, product enquiries, supports and releases. Well done! Telerik
Chun Loke
Founder, Rumewa Technologies
This is a very useful product. I use it for my front end websites. Easy to use. Lots of examples on the site and repo. Great product support also.
Oleksandr Viktor
Senior ASP.NET Core / C# / SQL Server / Telerik Blazor UI Developer, Business Net Solutions Ltd
For anyone reading this that is not a Progress Telerik customer yet, this (customer support) is why I have been since 2010. Great controls / components but even better service.
Renier Pretorius
Owner, Consultlink
An artisan-crafted product out of the box for a developer with less time to do with the UI and other details. Just focus on your logic, the rest is handled very well.
Evlv Digital
Dev, Evlv Digital
Telerik UI for Blazor is a great product. It saves time, high performance and Professional Look.
Mahmoud Helmy
Senior Data Scientists, Kuwait University
I've been testing Blazor components from a variety of providers and hands-down, the Telerik ones are the best - great UX, fast, easy to extend/implement.
Chris Woodard
Technical Consultant, Avisra
Very happy with the current control set, the progress to release new controls and the extending of current functionality. The controls are fast and easy to implement. Support is one of the best I've had to deal with. Friendly response and they always try to help you with examples, custom made for you examples and if what you want/need is not yet possible they try to find a workaround for you.
Jurgen Mangé
, SGS Belgium NV
I saw Telerik UI components in YouTube videos and then I loved it. It is going to be a blast using them!
M Imamul Hassan Khan
Developer, Xenon Solutions Ltd.
I'm excited to see partners like Telerik creating custom UI controls for Blazor. The Telerik UI controls make building beautiful web apps with lots of rich functionality sooooo easy!
Daniel Roth
Program Manager, Microsoft
Latest News, Updates and Resources
Blazor UI Blogs
Blazor UI Videos
Getting started
- Demos
- Documentation
- Getting Started with the Grid
- Getting Started with DropDownList and more
- Modernization & Мigration
- FAQs
Support Resources
Community
Frequently Asked Questions
- What is Blazor?
- What is the difference between Razor and Blazor?
- What is the difference between a React and Blazor component?
- What are the benefits of using Telerik UI for Blazor components?
- How easy is it to get started with Telerik UI for Blazor components?
- Does Telerik UI for Blazor support Blazor Hybrid?
What's New with Telerik UI for Blazor

Telerik UI for Blazor AI Prompt: Blending AI with UI
The brand-new Telerik UI for Blazor AI Prompt component offers a range of functionalities and is devised to streamline the integration of your favorite GenAI services into your Blazor applications.

Meet the AppBar: New Navigation Control in Telerik UI for Blazor
Designed with consistency in mind, the new Telerik UI for Blazor AppBar empowers users to effortlessly navigate through an application while accessing key features and switching between screens.

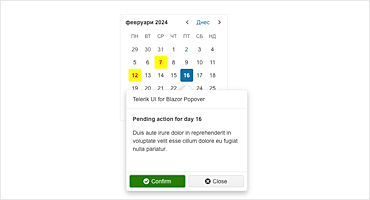
Introducing Telerik UI for Blazor Popover and Popup
Provide additional context to users without interrupting their current workflow with the new Telerik UI for Blazor Popover and Popup controls.

Ready to Try Telerik UI for Blazor?
Free 30-day trial of all Blazor components and full access to support.
Download Free Trial