
UI for Blazor
Blazor StackLayout
- The Blazor StackLayout component provides you with the option to align UI elements horizontally or vertically.
- Part of the Telerik UI for Blazor library along with 110+ professionally-designed UI components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Arrange Elements in a Stack with Blazor StackLayout
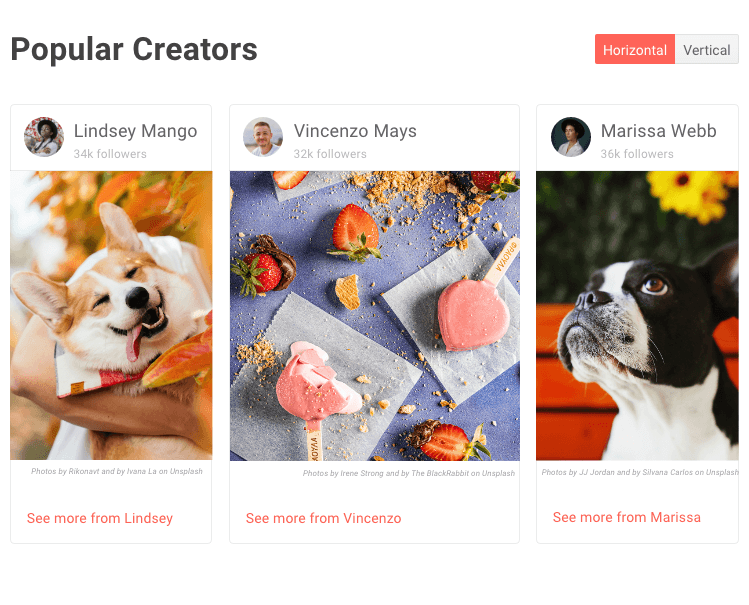
The Telerik UI for Blazor StackLayout component allows you to arrange UI elements horizontally or vertically in a stack. This control provides you an easy way to answer the design request of your users while keeping the project visually appealing and functional. You can organize content both in a row or in a column, as you see fit for your needs. Тhe component is similar to the StackLayout in WPF, so it will let developers with desktop background to easily arrange web layouts in a familiar way.
See the Blazor StackLayout demo
-
StackLayout Customization Options
You can tailor the StackLayout component to perfectly align with you project by customizing width and height, changing the styling, adding spacing between inner elements, or changing the orientation from vertical to horizontal and vice versa. The horizontal and vertical align options provide the opportunity to align inner items left, right, center or stretch.
Check out the documentation on Blazor StackLayout Customization -
Theming
With StackLayout component you can apply several built-in themes such as Default (our own styling), Material (based on the Material Design guidelines), Bootstrap (which looks like the Bootstrap styling to integrate better) and Fluent (based on Microsoft Fluent UI) on the components stacked within the layout. Each theme predefines several series colors, so your data is visualized according to your design guidelines and preferences. You can further customize any of the out-of-the box themes, style a specific chart component or create new theme to match your colors and branding by using the Telerik SASS ThemeBuilder application.
-
Right-to-Left (RTL) Support
The Telerik UI for Blazor Stack Layout component supports right-to-left configuration. The RTL functionality is supported by most of our components to accommodate users who communicate in a right-to-left language script, such as Arabic and Hebrew.
Learn more in our Blazor Right-to-Left Support documentation

All Blazor Components
Data Management
Scheduling
File Upload & Management
Editors
- AutoComplete Updated
- CheckBox
- ColorGradient
- ColorPalette
- ColorPicker
- ComboBox Updated
- DateInput
- DatePicker
- DateRange Picker
- DateTimePicker
- DropDownList
- FlatColorPicker
- ListBox
- MaskedTextBox Updated
- MultiColumn ComboBox Updated
- MultiSelect Updated
- Numeric TextBox Updated
- RadioGroup
- Rich Text Editor
- Signature
- TextArea Updated
- TextBox Updated
- TimePicker
Data Visualization
- Area Chart
- Bar Chart
- Barcode
- Bubble Chart
- Candlestick Chart
- Chart Updated
- Column Chart
- Donut Chart
- Heatmap
- Line Chart
- OHLC Chart
- Pie Chart
- QR Code
- Radar Area Chart
- Radar Column Chart
- Radar Line Chart
- Range Area Chart
- Range Bar Chart
- Range Column Chart
- Scatter Chart
- Scatter Line Chart
- Stock Chart
- Trendline Chart Updated
- Waterfall Chart
Interactivity & UX
- AI Prompt New
- ChunkProgressBar
- Dialog
- Loader
- Loader Container
- Notification
- Popover New
- Popup New
- ProgressBar
- RangeSlider
- Skeleton
- Slider
- ValidationMessage
- ValidationSummary
- ValidationTooltip
Navigation
Layout
- Animation Container
- Avatar
- Card
- Carousel
- Form
- GridLayout
- MediaQuery
- PanelBar
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Geo Visualization
Document Processing
Productivity Tools
Gauges
Labels
Icons
