
Kendo UI for Angular
Angular PivotGrid
- Excel-like data analysis with the features users expect including a config panel, filtering, sorting, and more.
- Part of the Kendo UI for Angular library along with 110+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Code Extensions and more!

-
Create Multidimensional Data Visualizations
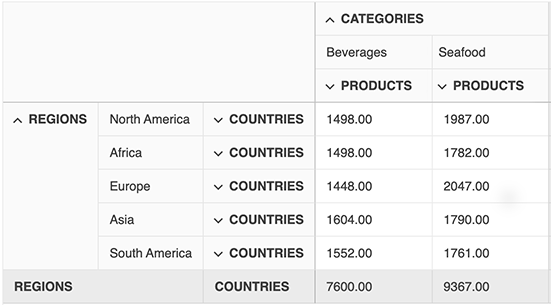
The Angular PivotGrid allows you to connect to OLAP or tabular data and display it in multiple dimensions much like the Pivot Tables you see in Microsoft Excel. This version is the initial Beta release and the intent is to get you started. More features will roll out over the coming months. You can easily bind remote or local data and programmatically configure dimensions, measures, axes, theming, and more. Check out the Getting Started article to see how powerful and easy it is!
-
Bind to Local and Remote OLAP Data Sources
The Angular PivotGrid supports binding to a local data source or a remote OLAP service via HTTP. When binding to a local source, you simply define the dimensions, measures, and axes. Binding to a remote OLAP service is a more advanced concept but We provide help. The documentation describes not only how to connect the PivotGrid to the data source, but also explains OLAP fundamentals and how to set up an OLAP cube. Also included is a hosted OLAP service you can use to test against.

-
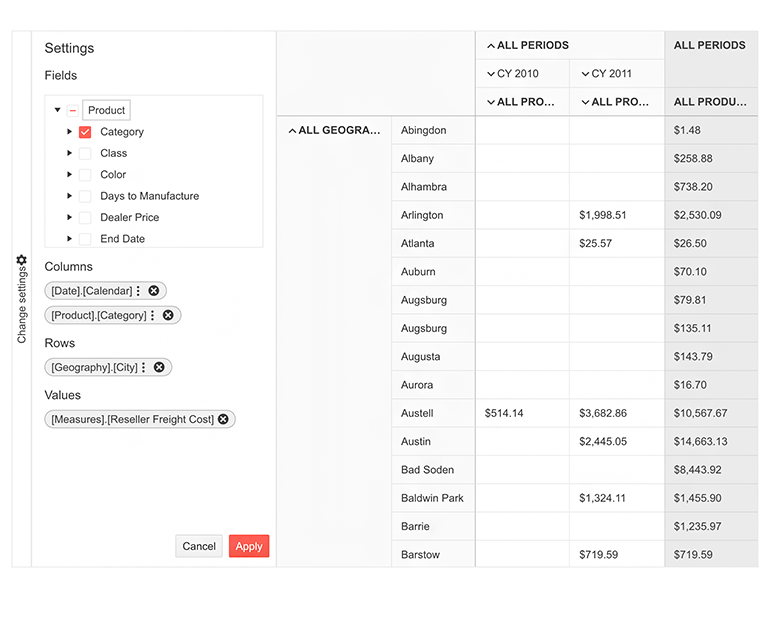
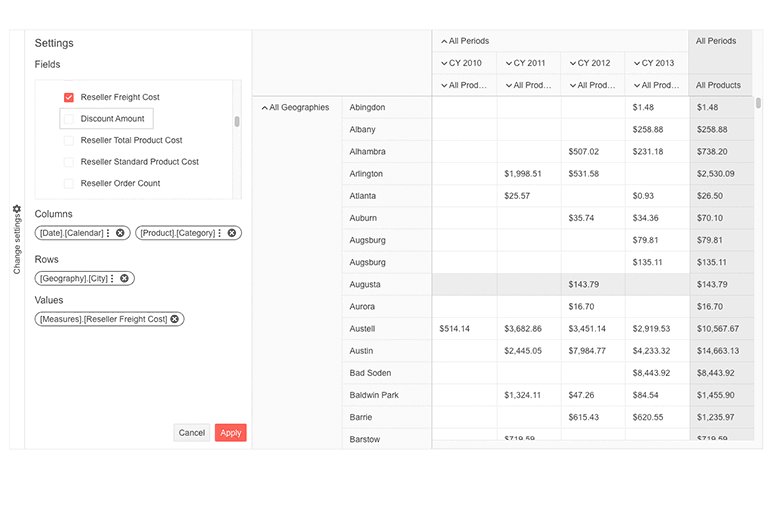
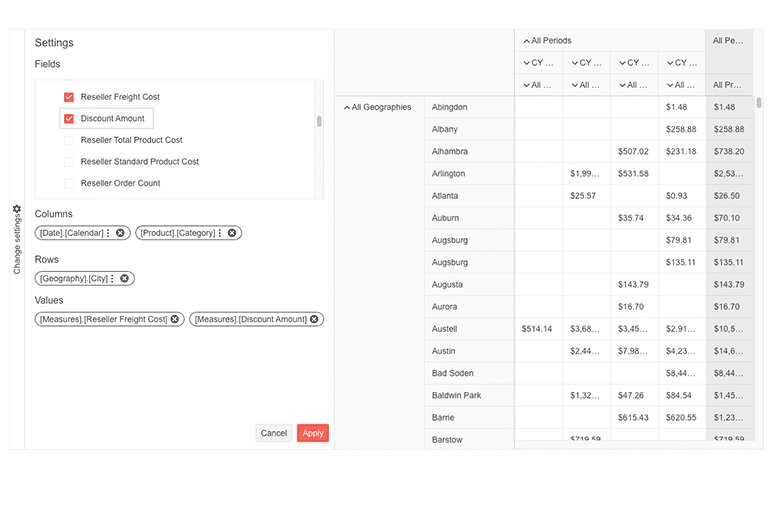
Configuration Panel
For a familiar and intuitive UX, the Angular PivotGrid includes a configuration panel or configurator for short. This UI is similar to what users see in Microsoft Excel and includes a list of fields through which users can apply modifications such as filtering, as well as what fields to pivot against. This panel is highly customizable so it can match your app's design and help you meet your requirements. Developers can even go as far as replacing the default elements with their own custom components.

-
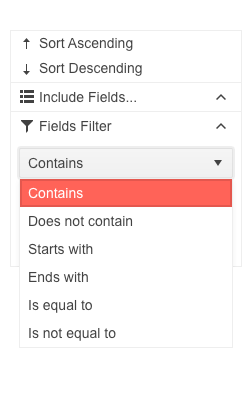
Filtering
Filtering is a key feature of any PivotGrid. With the Kendo UI for Angular PivotGrid, users can easily set criteria to narrow the data view to only what they'd like to see. Filtering options include filtering of specific values, using operators (e.g. "contains" or "starts with"), or filtering by a pre-defined field, such as a time period. Filtering can be applied to both rows and columns.
See the Angular PivotGrid Filtering demo

-
Sorting
Along with filtering, sorting is a key feature of any PivotGrid. With the Kendo UI for Angular PivotGrid, users can choose to sort a single column or multiple columns and show data in an ascending or descending order. This sorting feature can be enabled on any data type in the PivotGrid such as date, geography, or KPI. Sorting can be added with a single property that enables users to sort by clicking the header of a column or row. Clicking multiple times allows users to sort the items in an ascending and descending order or no sort order at all (removing any applied sorting).

-
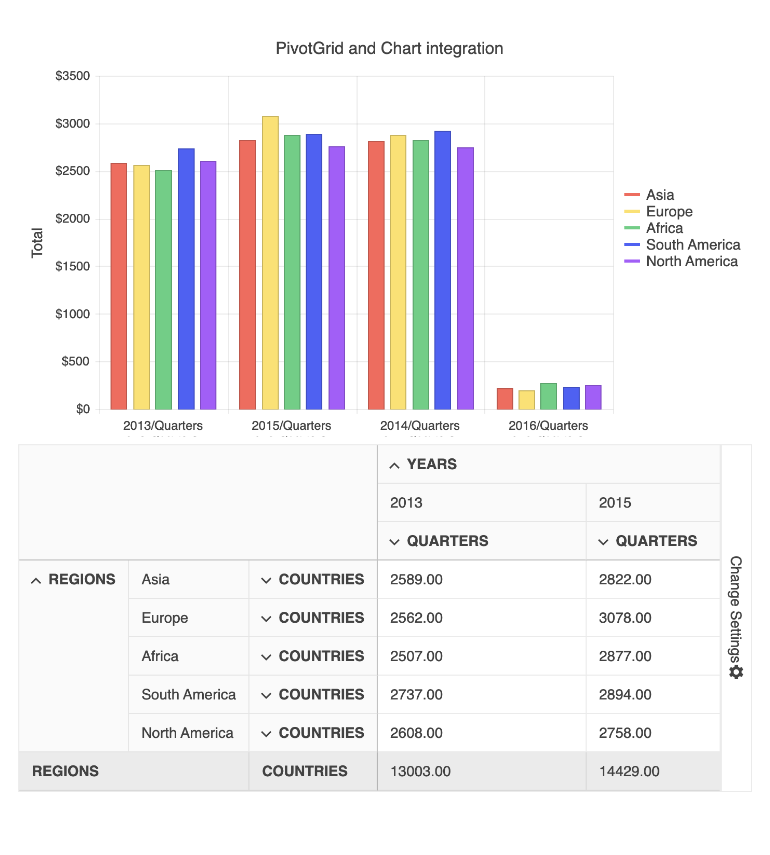
Chart Support
The Angular PivotGrid offers users the ability to visualize the data analysis they perform within the component in a chart. This is done via integration with the Kendo UI for Angular Charts component, and we provide a demo and instructions on how to perform this integration.

-
Localization
The Angular PivotGrid supports localization out of the box. The UI will adjust to the current user's local by automatically displaying the correct symbols and default formats according to the language requirements. Additionally, the messages are well organized for easy translation.

-
Keyboard Navigation
As part of our commitment to both user experience and accessibility, we build keyboard support into the Angular PivotGrid. Users can navigate and interact with the component using a selection of keyboard shortcuts.

-
Accessibility
Like all Kendo UI for Angular components, the PivotGrid is continuously reviewed and updated to comply with the latest accessibility standards. It is compliant with Section 508 and WAI-ARIA standards and is AAA rated with WCAG.

-
Also Available for These Popular Web Frameworks
We support every popular web development framework and strive for parity among our component libraries. You can find the DateTimePicker for these popular platforms:
Frequently Asked Questions
-
Why should you choose the Kendo UI for Angular PivotGrid?
- All Kendo UI for Angular components are built from the ground up for Angular. Many others are wrappers around jQuery or other technologies.
- The component is highly customizable and can be easily modified to suit your needs.
- It is one of over 100 other components in our Angular components library that developers use to build modern, consistent UI.
- As a commercial product, it is frequently updated for Angular compatibility and user demand by a full-time team of experts.
- Our support team consistently wins accolades from industry organizations and users themselves.
- Each feature is meticulously documented.
-
How can I try the Kendo UI for Angular PivotGrid?
You can try all Kendo UI for Angular Components by signing up for a 30-day trial. During your evaluation, you will have access to all the components, technical support, documentation and on-demand technical training.
See the Angular PivotGrid Getting Started article for a quick tutorial. Also, don’t forget to sign up for a trial of the Kendo UI for Angular components library to get free support.
-
How do I bind data to the Kendo UI for Angular PivotGrid?
The Angular PivotGrid includes two binding directives: one for local data and another for remote OLAP sources. We even include a .dll that will create a serv ice you can test against. See the Angular PivotGrid documentation to learn more.
-
Where can I buy the Kendo UI for Angular PivotGrid?
The Angular PivotGrid component is one of over 100 in the Kendo UI for Angular components library which is part of the Kendo UI bundle. Kendo UI includes libraries for jQuery, Angular, React, and Vue. You can purchase Kendo UI online or by contacting sales.
You can also choose to purchase DevCraft, which bundles all our .NET and JavaScript components.
-
How do I get started with the Kendo UI for Angular PivotGrid?
Getting started is easy. Visit the Angular PivotGrid Getting Started tutorial for an easy step-by-step tutorial. All you need to do is install the NPM package, add the component to a page, and set desired properties!
Don’t forget to sign up for a trial of the Kendo UI for Angular components library. This gives you a 30-day license and access to support resources to help you during your learning and evaluation process.
-
What are some common use cases for the Angular PivotGrid?
The Angular PivotGrid can be used any time you need to analyze data in multiple dimensions. Developers primarily use it for line of business applications such as financial analysis, asset management, CRM, and scientific research.
All Kendo UI for Angular Components
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap
- Line Chart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Scatter Chart
- Sparkline
- Waterfall Chart
Editor
TreeList
Scheduler
Progress Bars
Buttons
Common Features
Conversational UI
Indicators
Diagrams and Maps
Date Inputs
Dialogs
Labels
Icons
Design
Navigation
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumnComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Gauges
Grids
Upload
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- FormField
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RangeSlider
- Signature
- Slider
- Switch
- TextArea
- TextBox
- TreeView
Bar & QR Codes
Data Tools

Get Started with Kendo UI for Angular
