
KendoReact
React Editor
- Enable users to create and edit rich text within any React application.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
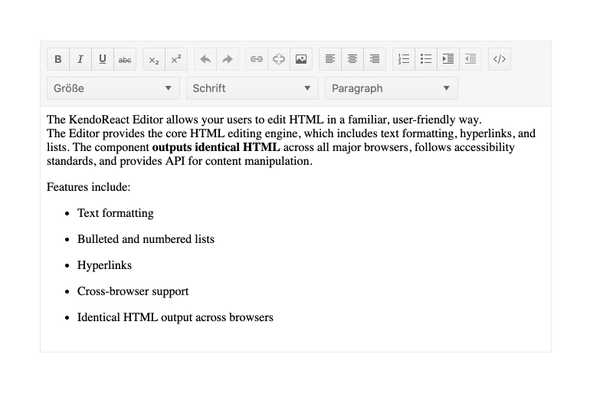
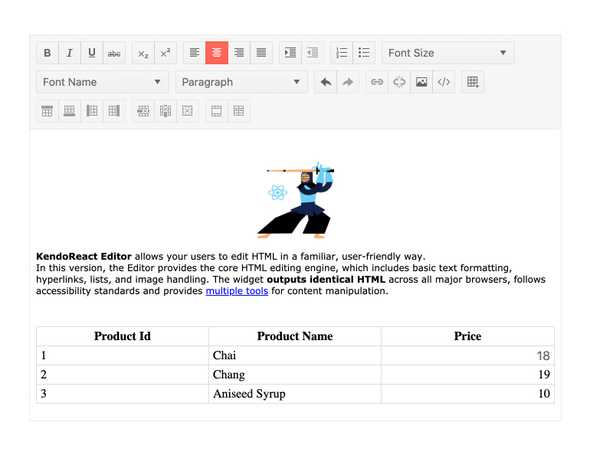
Tools
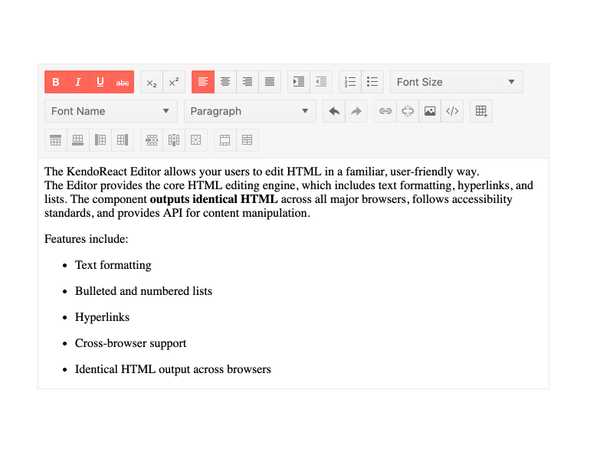
The available Tools within the KendoReact Editor include common text editor features, such as:
- Bold, underline, italics and strike-through tools
- Subscript and superscript tools
- Text aligning tools
- Indent and outdent tools
- Ordered and unordered list tools
- Font Size and Font Name tools
- Font Color & Background Color tools
- Styling tools for predefined headers and paragraph styling
- Undo and redo tools
- Find and Replace tool
- Hyperlink tools
- List handling (nested lists, working with alphabetical lists, and more)
- Insert image dialog
- Create and modify table tools
- View rendered HTML tools
- And more!

-
Rendering Modes
By default, the KendoReact Editor renders its content in an iframe element. For applications where this may not be the ideal HTML element to deal with, the Editor content can also be rendered inside a div element by changing a single property.
-
Custom Rendering
The KendoReact Editor component supports different options for custom rendering (e.g. HTML wrapper elements, tools, dialogs, and more). You can easily create a custom editor with bold, italic, underline, and more options.
-
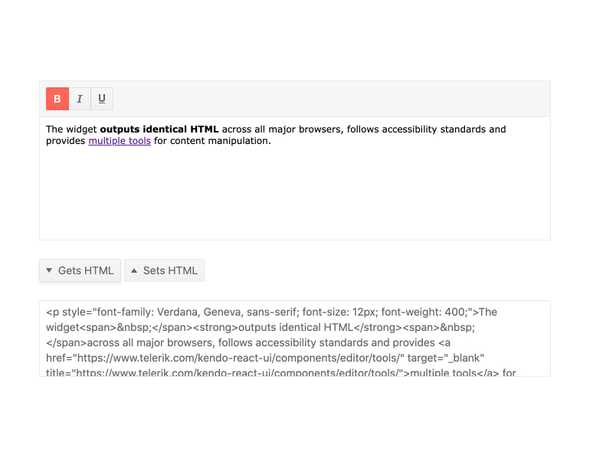
Getting and Setting HTML Content
The KendoReact Editor allows developers to programmatically get and set the HTML of the Editor. This feature makes implementing requirements like loading and saving content to a database, or running the content through a custom sanitizer as easy as calling a single method.

-
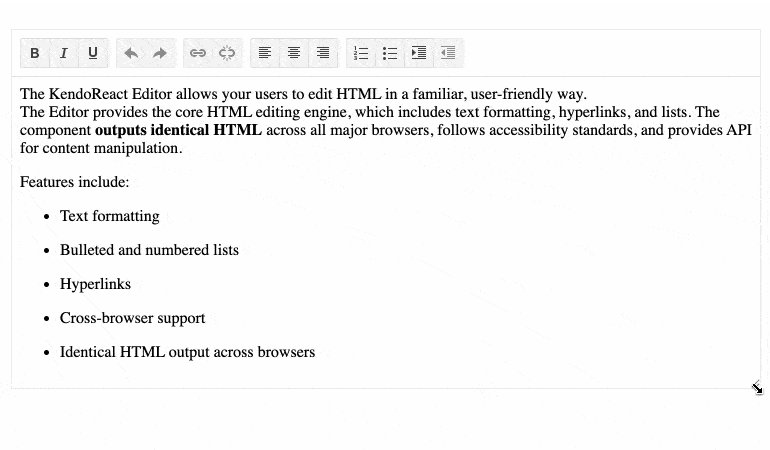
Editor Resizing
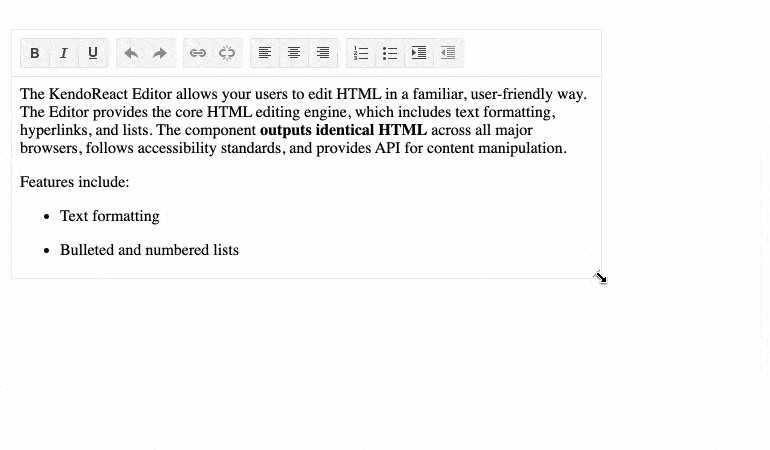
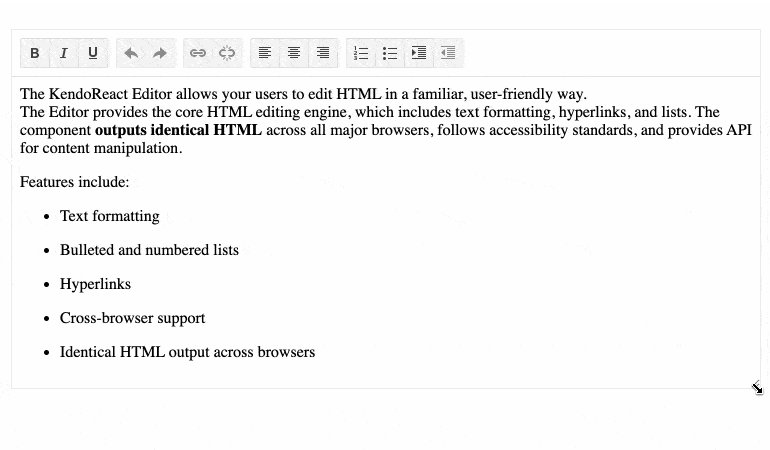
You can easily add a drag handle interaction when users hover over the edges of the component, giving them an intuitive experience for resizing the React Editor.

-
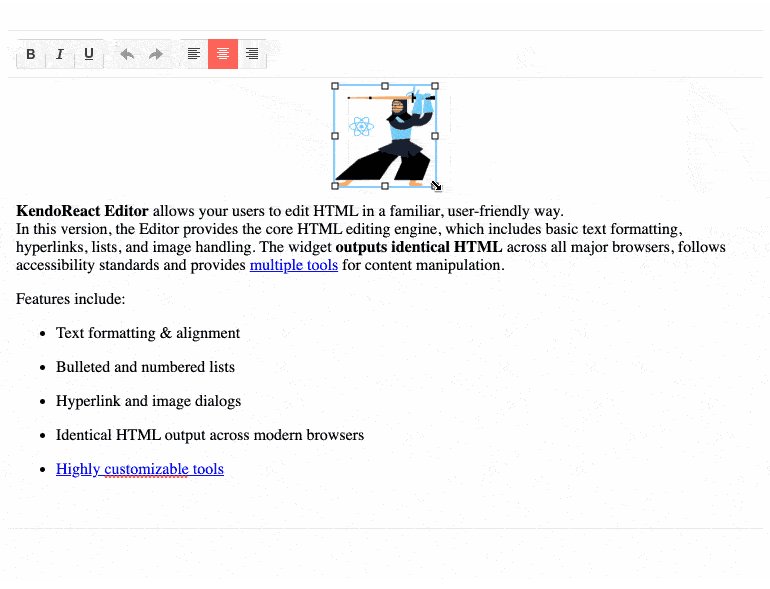
Image Resizing
When this feature is enabled, users can click on an image to activate a border with indicators they can drag to resize images through a familiar interface.

-
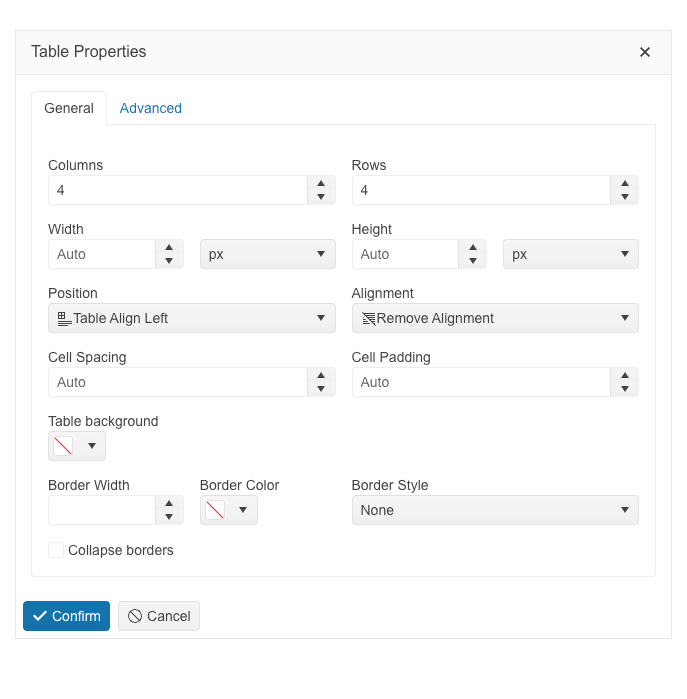
Table and Cell Configurators
Configure the table and cell properties and change the table design with the table and cell configurators. The respective configuration dialog will open based on what you have selected in the table.
The table properties dialog offers the following options:
General tab, enabling you to modify table width, height, cell spacing, alignment, borders, and much more.
Accessibility tab, delivering different options for the header rows and columns, captions, alignment, and more.
The cell properties dialog, on the other hand, enables you to control the cell width, height, alignment, background, borders, and more.

-
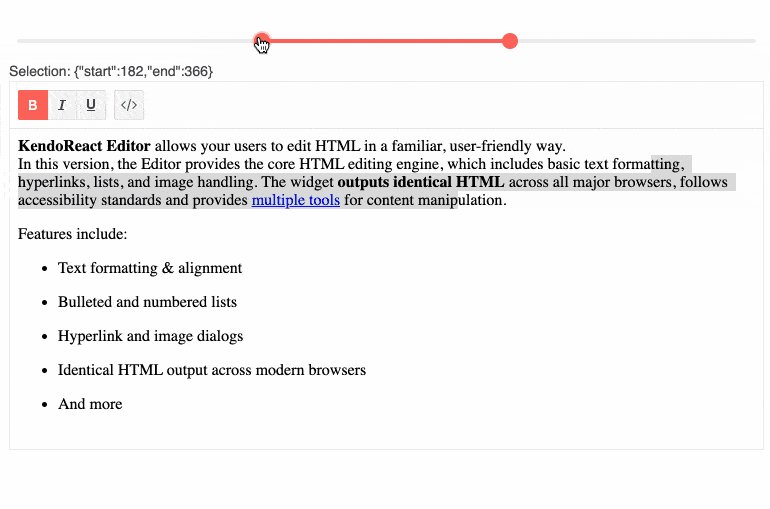
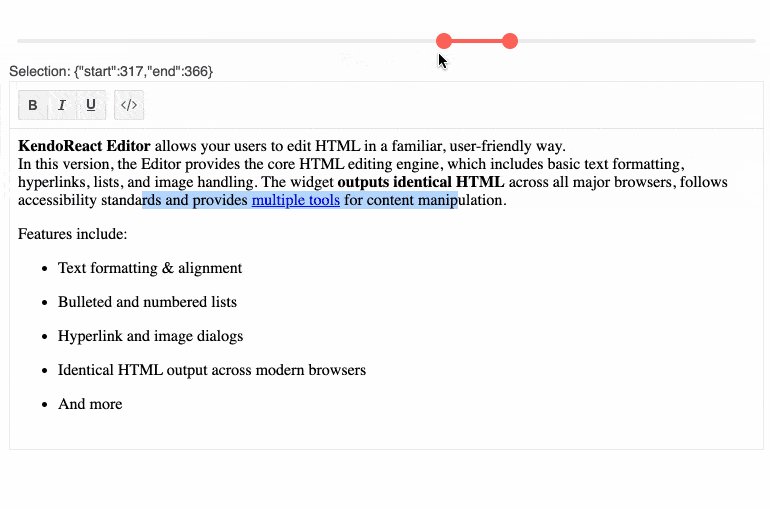
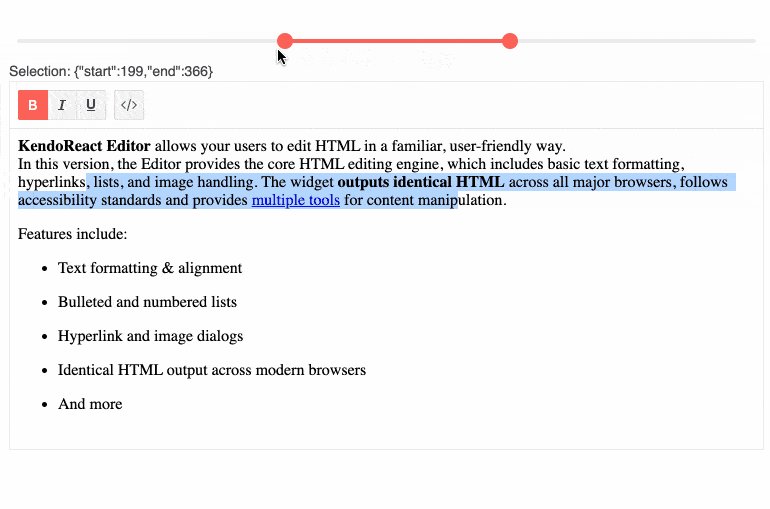
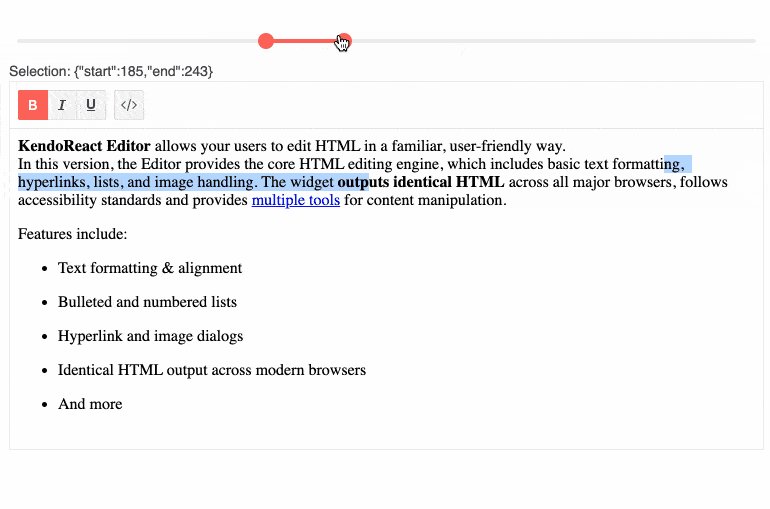
Selection
The KendoReact Editor supports a variety of selection scenariosâfrom simple text selection to node and cell selection. The WYSIWYG Editor can also automatically extract the HTML from the Editor's content upon selection, or extract content when a user presses a button.

-
Sanitizing Pasted HTML
Copying and pasting content from other rich text editors, or desktop word processing applications like Microsoft Word, often comes with extra and overcomplicated HTML. Thankfully, this React Editor contains built-in functions around sanitizing content to make the pasted HTML as clean as possible. The amount of sanitation can be customized to be a light stripping of certain attributes, or go as far as to just paste the plain text of the copied content.

-
Plugin Support
For scenarios that require additional functionality beyond what is available within the KendoReact Editor, the plugin architecture enables developers to create custom tools and integrate them into the Editor without having to access and modify the underlying source code.
-
Markdown Content
The KendoReact Editor supports the import and export of the component content in markdown format.
-
Globalization
With an extensive list of features and tools available, the KendoReact Editor has many built-in strings to help users understand what each tool is responsible for. By default, these are all written in English, but modifying these to fit any language can be done across the entire component, or one message at a time. Additionally, the React Editor supports being rendered in right-to-left modes.

-
Keyboard Navigation
While the KendoReact Editor offers an extensive list of tools and interactivity, it can still be interacted and navigated with ease using just a keyboard. Any aspect of the Editor, as well as its content, can be accessed with simple keyboard interactions.

-
Accessibility
Continuing a tradition of putting accessibility at the forefront of building React UI components, the KendoReact Editor is AAA rated for WCAG 2.0, and compliant with both WAI-ARIA and Section 508 standards.
-
Enable Users to Create Rich Text within Any App
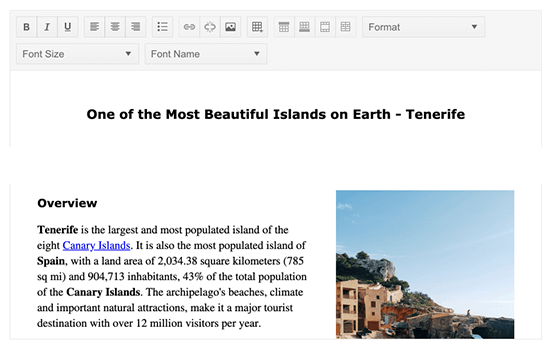
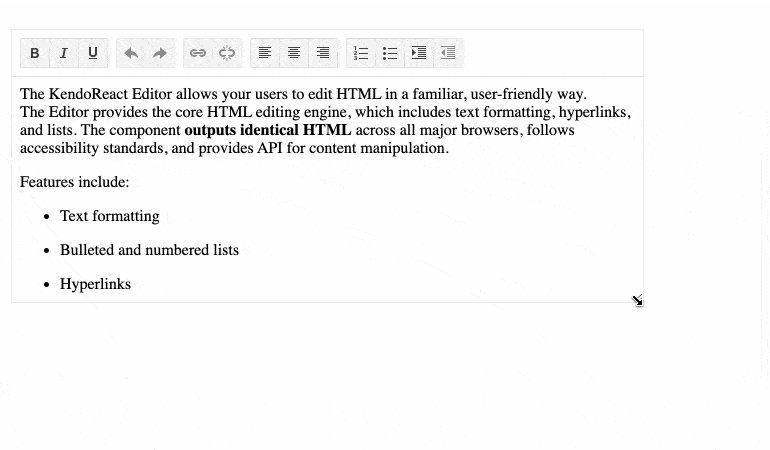
The KendoReact WYSIWYG (What You See Is What You Get) Editor is a Rich Text Editor component to help users create rich text within any React application. The React Editor contains a huge range of available features and tools to help insert, create, modify and save text. The Editor component also supports additional functionality through an extensive plugin system, ensuring that any requirements can be implemented with ease.

-
Other Supported Frameworks
The Editor component is also available for these web development frameworks:
Frequently Asked Questions
-
What is a WYSIWYG Editor in React?
The KendoReact WYSIWYG (What You See Is What You Get) Editor is a Rich Text Editor component that lets you create and format HTML content directly within your React application: no tags required. It renders to you exactly what your end users will see when the content is published. The Kendo REACT WYSIWYG Editor ships with a full suite of text‑formatting, image, table and HTML tools, plus APIs for programmatic content retrieval and customization.
-
What are some common use cases for the KendoReact Rich Text editor?
The KendoReact Rich Text editor can be used in any scenario where your users need to input formatted text. Typical use cases include:
- Forms that require lengthy or descriptive text passages.
- Messaging applications.
- Content management systems.
- Document creation applications.
-
Where can I find the KendoReact Rich Text Editor demo?
You can find the KendoReact Rich Text Editor demo here.
-
How do I get started with the KendoReact Rich Text Editor?
Getting started is easy. Visit the KendoReact Text Editor Getting Started article for an easy step-by-step tutorial. All you need to do is install the NPM package, add the component to a page, and set desired properties!
Don’t forget to sign up for a trial. This gives you a 30-day license and access to support resources to help you during your learning and evaluation process.
-
Why should you choose the KendoReact Rich Text Editor?
- All Kendo components are built from the ground up for React.
- The component is highly customizable and can be easily modified to suit your needs.
- It is one of over 100 other components in our React components library that developers use to build modern, consistent UI.
- As a commercial product, it is frequently updated for React compatibility and user demand by a full-time team of experts.
- Our support team consistently wins accolades from industry organizations and users themselves.
- Each feature is meticulously documented.
-
Can I edit HTML, tables, and images with the KendoReact Rich Text Editor?
Yes, absolutely:
- The KendoReact Text Editor has a code mode that transforms it into an HTML editor.
- The component has a sophisticated table editor like those you see in popular editing applications.
- You can paste, resize, and format images using the React Text Editor’s image editor feature.
-
How can I try the KendoReact Rich Text Editor?
You can try all Kendo UI for React components by signing up for a 30-day trial. During your evaluation, you will have access to all the components, technical support, documentation and on-demand technical training.
See the KendoReact Text Editor Getting Started article for a quick tutorial and don’t forget to sign up for a trial to get free support.
-
Where can I buy the KendoReact Rich Text Editor?
The KendoReact Editor component is one of over 100 in the KendoReact components library which is part of the Kendo UI bundle. Kendo UI includes libraries for jQuery, Angular, React, and Vue. You can purchase Kendo UI online or by contacting sales.
You can also choose to purchase DevCraft, which bundles all our .NET and JavaScript components.
All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker Updated
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
