
Choose a Theme
Use one of four professional themes:
- Use out-of-the-box
- Customize to meet brand guidelines.

KendoReact is a React component library of 120+ enterprise-grade UI components and an AI Coding Assistant. Build polished, high-performing and accessible applications.
50+ free React components -> npm install
30-day trial of 120+ components & technical support. Learn more
A React developer has too many tooling decisions for every project. Choose KendoReact and never have to evaluate another React UI library or component again.










The Kendo UI AI Coding Assistant is specifically trained on the KendoReact component library to ensure developers get production-quality code on the first try when working in their favorite IDE. This minimizes the time needed to modify the output to fix bugs, address UI issues, add accessibility features, and perform other time-consuming tasks.
Prerequisites:
If you had time, you’d build your React controls yourself, and they would work great… But few teams have that kind of time. With KendoReact, you’ll create robust React UI faster than you ever thought possible.
Advanced, performant components for every scenario, comprehensive documentation.
96% developer satisfaction with support, maintained year over year.
Regular releases, day 0 support of new React versions, plays well with others.
Have you worked with a design-friendly UI library before? Whether you have a designer on your project or not, KendoReact brings the tools you need to simplify the process and improve the quality of your app’s UI and UX.


Use one of four professional themes:

Quickly spin off common page types using building blocks and page templates.

Use ThemeBuilder to style your app without dealing with complex CSS rules.

Get all your styling questions answered with the detailed design and front-end documentation.

Give the Figma UI kits to your designers and start speaking the same language.

Import the Figma design into ThemeBuilder to generate the CSS.

Map the Figma variables to your UI components in ThemeBuilder and automatically sync design updates.

Get all your styling questions answered with the detailed design and front-end documentation.
Fine-tune every component with flexible theming, custom styling, and complete control over the rendering—
no workarounds needed.

And much more ....
Explore Design & UI Customization FeaturesKendoReact components offer unmatched built-in accessibility and comply with WCAG 2.2, WAI-ARIA and Section 508.
KendoReact makes your job easier without getting in the way.



Or start a trial to access our legendary support
120+ free and premium components, plus four complete, ready-to-use design themes (Default, Material, Bootstrap, Fluent), page templates and building blocks, and ThemeBuilder tool.

Check out these runnable sample apps built with KendoReact and get the source code.

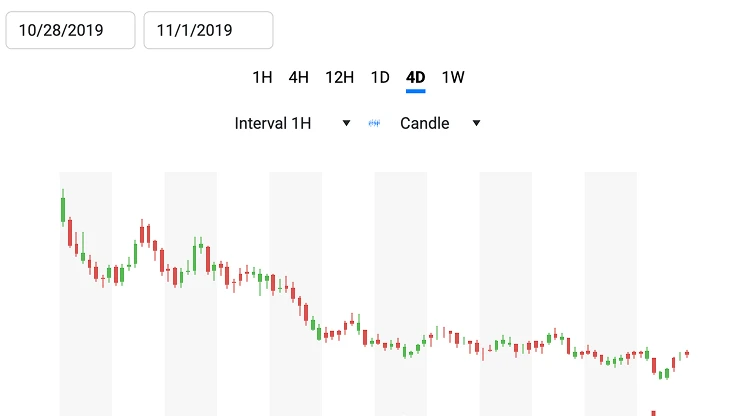
A robust financial dashboard app as an example of integrating KendoReact components into large applications.

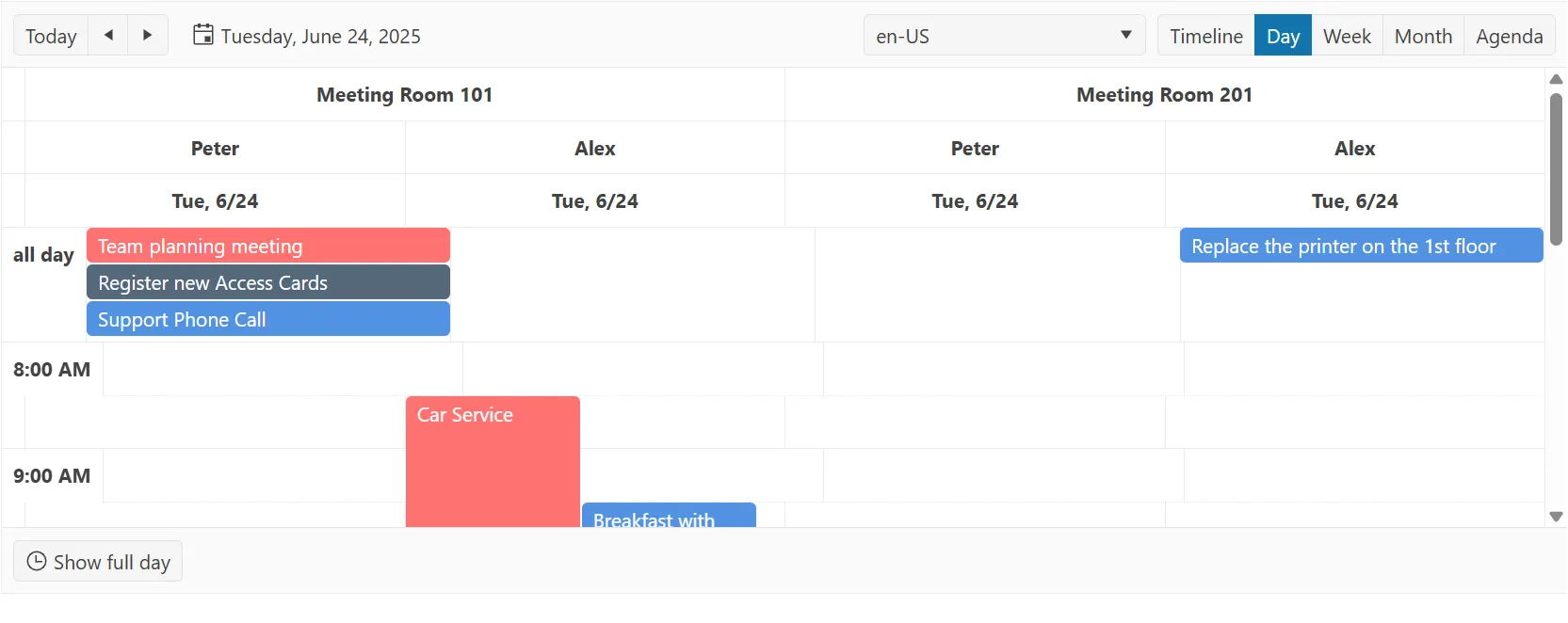
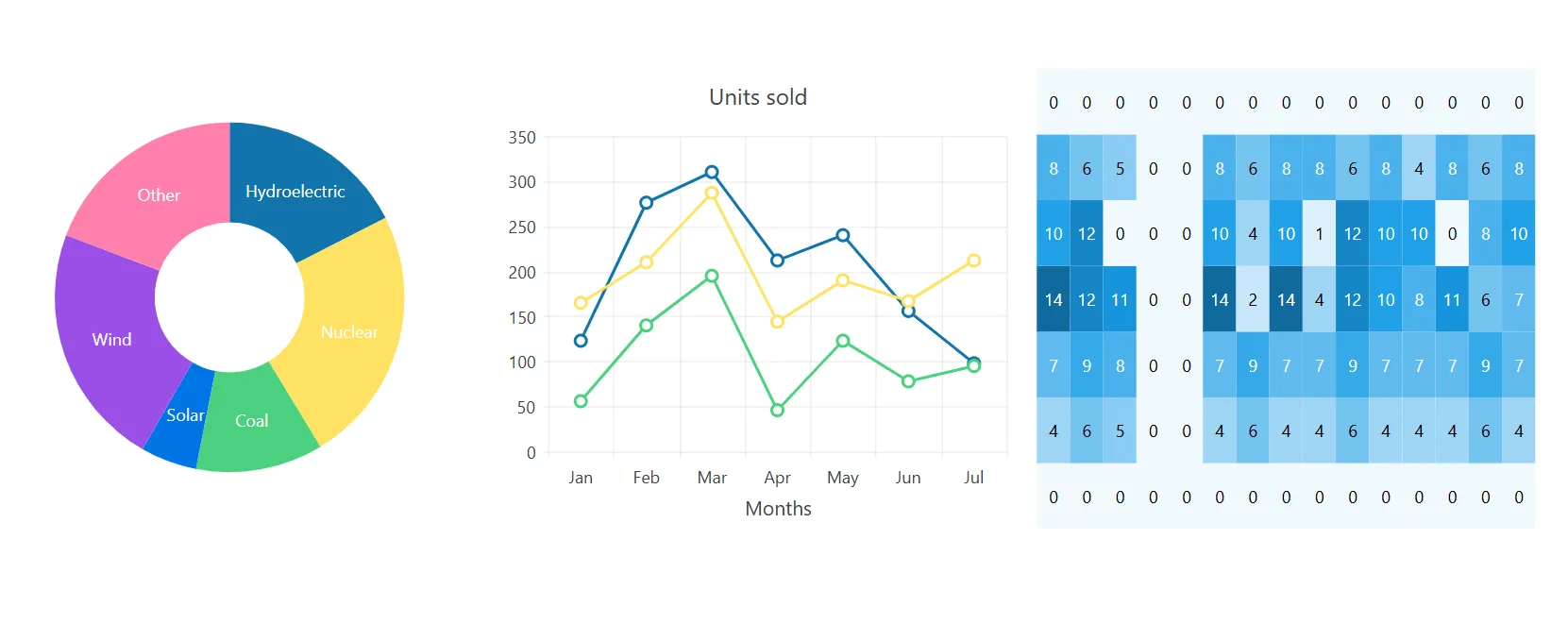
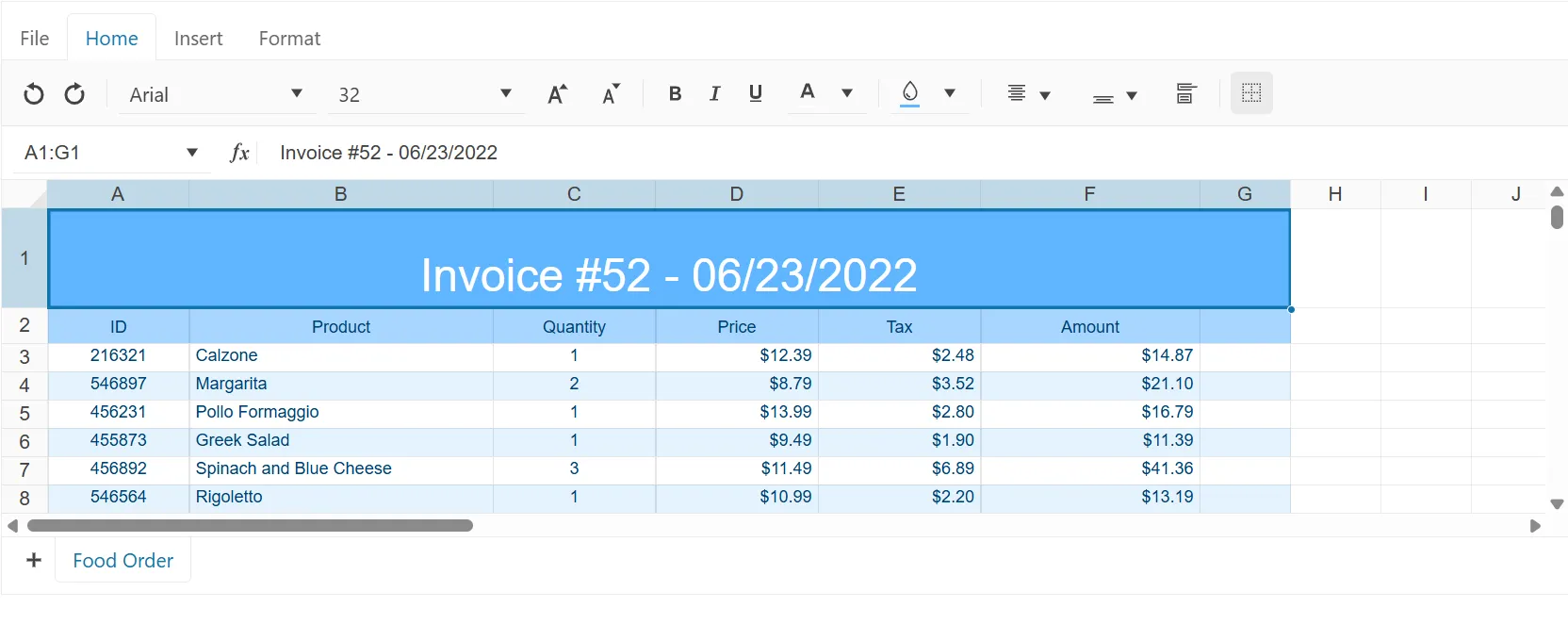
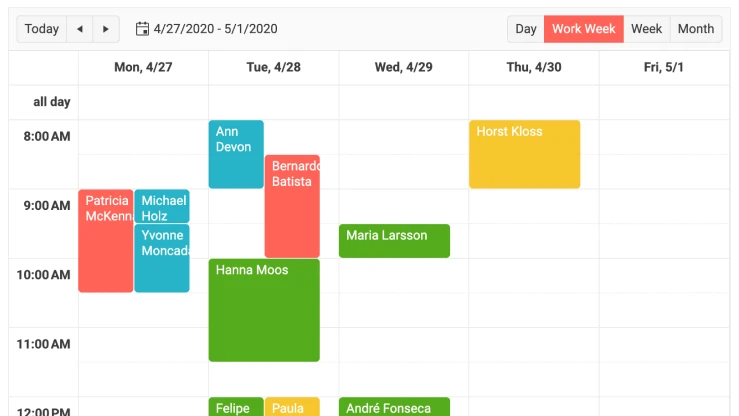
See how components such as the Data Grid, Charts, Scheduler and Form and features such as globalization all work together.
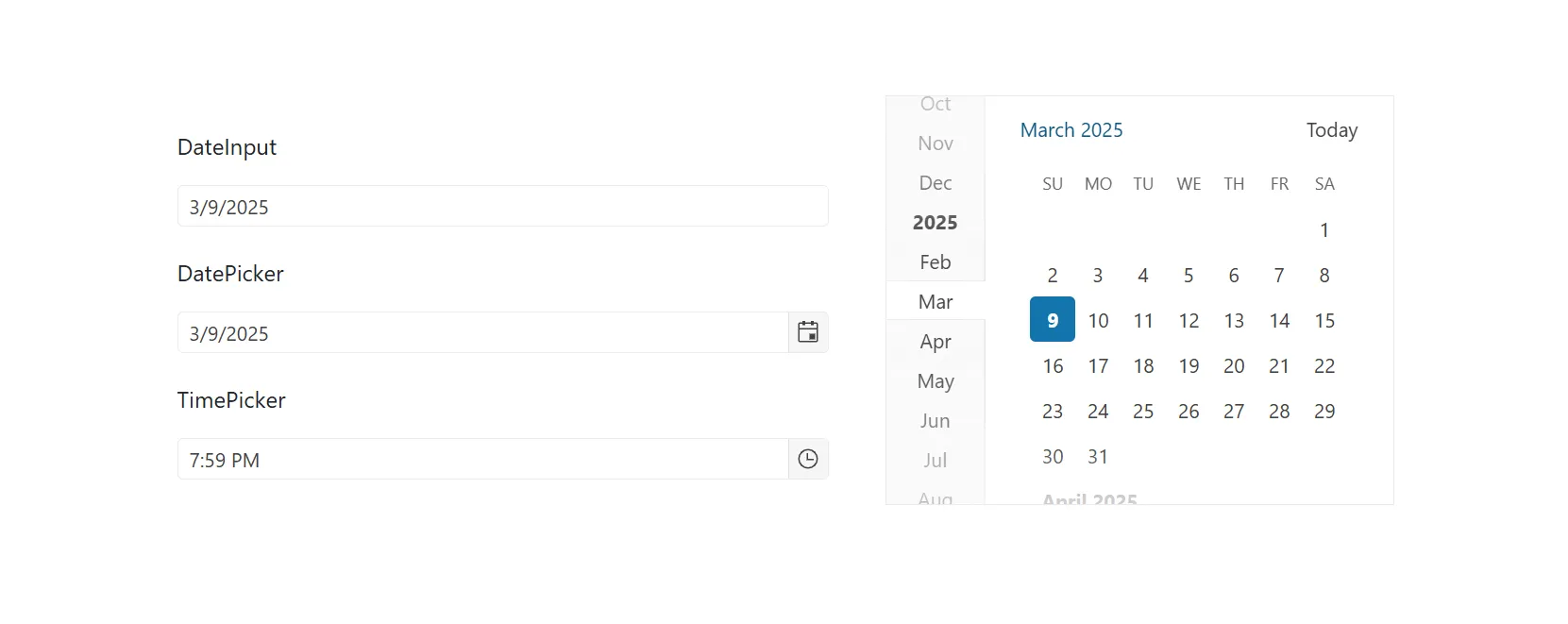
A handy app built with KendoReact Free components, including Data Grid, Drawer and Date Picker, to track projects and tasks.
Telerik is proud to hold the following industry awards.

50+ free React components -> npm install
120+ components, design tools and assets, updates and support

