React Data Grid Overview
React Data Grid is a powerful component for creating responsive, accessible, and customizable applications that require the displaying and management of large datasets.
Jumpstart Your Grid
With the Agentic UI Generator, you can build components and layouts using natural language prompts — directly inside AI-powered IDEs like VS Code and Cursor. Get intelligent assistance with component implementation, styling, layout design, and iconography powered by our documentation and APIs.
Try the Agentic UI Generator
The following example demonstrates the React Data Grid component and its key features in action.
What is the React Data Grid?
The React Grid component is a native KendoReact component built specifically for the React ecosystem and distributed via npm.
The KendoReact Data Grid lets you build business applications that manage and display large sets of data efficiently. With it, you can structure and present your data in rows and columns, paired with a user-friendly interface for editing and analysis.
The built-in paging, sorting, and filtering enable you to meet your business requirements for data navigation and analysis. For more advanced data analysis, the React Grid component offers grouping and aggregation to categorize and summarize data.
The grid’s editing capabilities support in-cell and inline editing, allowing your end users to modify data directly within the data table. The options to export to PDF or Excel help with reporting and data sharing.
With the row and column virtualization, you can render only the visible data. This lets you optimize performance and boost efficiency and responsiveness.
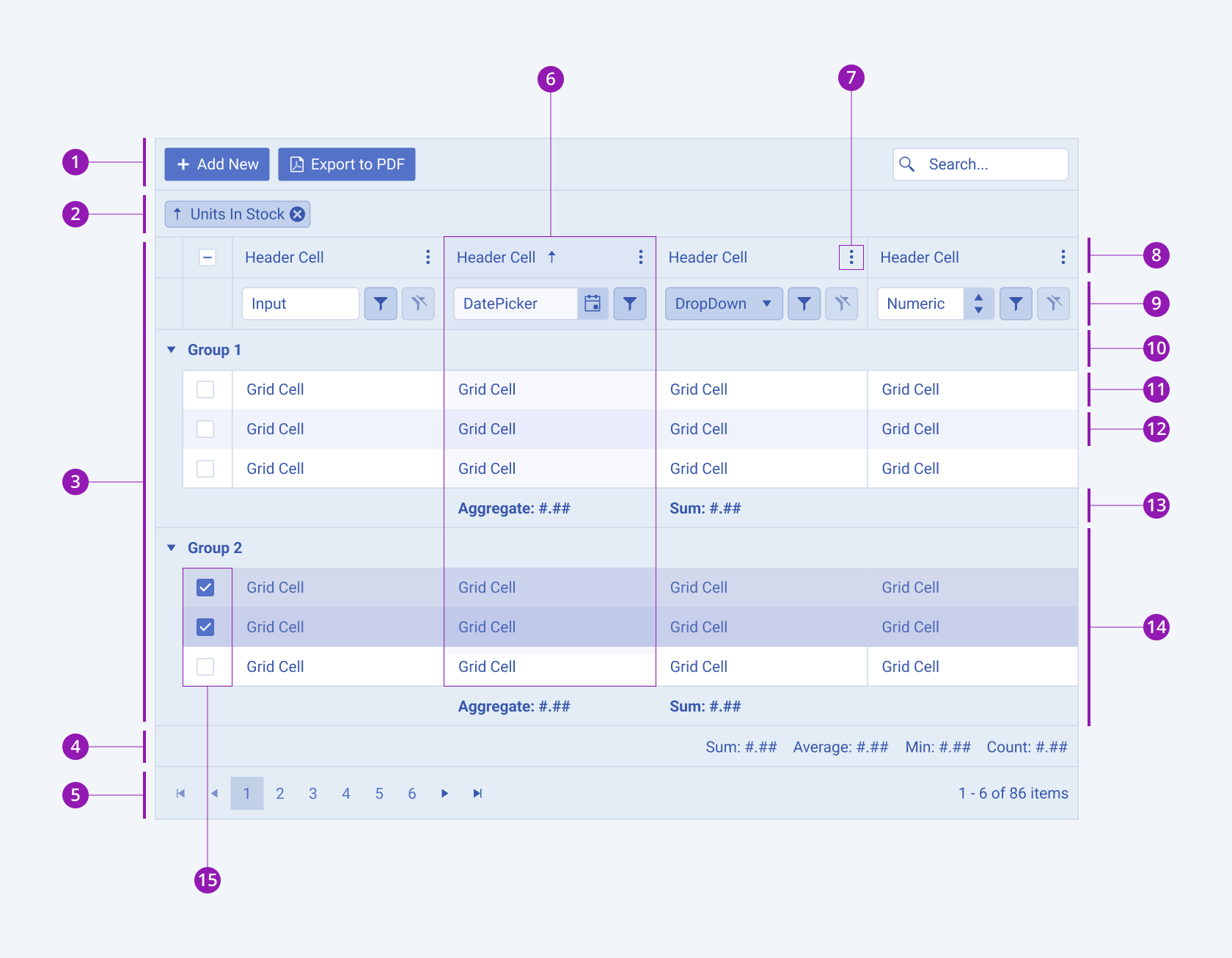
Anatomy
A fully featured React Grid might have the following elements inside your app:

- Toolbar
- Grouping header
- Grid
- Status bar
- Pager
- Sorted column
- Column menu
- Grid header
- Filter row
- Group header
- Grid row
- Grid alternate row
- Group aggregate footer
- Group with selected rows
- Checkbox row selection
What is the RSC Mode of KendoReact Data Grid
KendoReact Data Grid supports React Server Components (RSC), providing a modern approach to rendering and handling data operations on the server-side. The RSC mode of the Grid leverages server-side execution to improve performance, reduce client-side JavaScript, and enhance application scalability.
The RSC mode of the Grid is implemented on top of the React Server Components (or RSC) architecture and enables server-side and hybrid rendering and operations. Unlike traditional client-side grids, the KendoReact Grid in RSC mode minimizes bundle size by executing data operations on the server while keeping interactivity seamless on the client.
Read mode about the KendoReact Data Grid Server Capabilities here...
Benefits of Using the RSC Mode
-
Optimized Performance: By offloading expensive operations to the server, the RSC mode reduces the JavaScript executed on the client, improving load times and responsiveness.
-
Reduced Bundle Size: Since only essential JavaScript is shipped to the client, applications using the RSC mode benefit from smaller bundles and faster rendering.
-
Hybrid Data Operations: The Grid can seamlessly switch between server-side and client-side data handling, allowing flexible implementation based on project requirements.
-
Better Scalability: By processing data on the server, applications using the RSC mode can handle large datasets more efficiently.
You can accelerate your Grid journey with the KendoReact AI Coding Assistant and the available Grid-related prompts.
Key Features
The KendoReact Data Grid provides the following key features. Note that this is not an exhaustive list.
-
Data binding
-
Data analysis and review
-
Data exporting
-
Data visualization
-
Data editing
- Inline and in-cell editing
- Validation
-
Columns and rows
- Locking
- Resizing
- Spanning columns and rows
- Reordering columns and rows
- Virtualization
- Master-detail layout
-
User interactivity
- Selection
- Context and column menus
- Clipboard
- Keyboard navigation
-
Styling
-
Additional features
How Does the React Data Grid Work?
Using the KendoReact Data Grid requires either a commercial license key or an active trial license key. Follow the instructions on the KendoReact My License page to activate your license.
The KendoReact Data Grid is built natively for React, with no dependencies. It leverages key React concepts such as a component-based architecture, props and state management, and conditional rendering.
Every React DataGrid is defined as a set of <GridColumn>s. You have complete control over your React grid and you can extend or override its default behaviors and appearance via props, templates, and event handlers.
Choosing Between the Native React Data Grid and its RSC mode
Choosing between the regular client-side KendoReact Data Grid and the server-side RSC Data Grid depends largely on the requirements and goals of your application.
You might find the Native mode of KendoReact Data Grid helpful for:
- Highly interactive applications where most of the user interactions happen after the initial load.
- Applications where the initial load can be optimized by code splitting and lazy loading.
- Scenarios where SEO is less critical or handled through other means (for example, pre-rendering).
You might find the RSC mode of the Grid helpful for:
- Content-heavy applications where initial content needs to be quickly visible to the user.
- Improving performance on slower devices and networks by offloading initial rendering to the server.
- Applications where SEO is crucial since the content is available in the initial HTML.
- Applications where privacy and security need to be handled on the server.
- Applications that need bundle size optimization.
- Next.js applications.
You can also consider a hybrid approach where you use server-side rendering for critical or sensitive content and logic, and client-side rendering for user interactions.
React Data Grid with Other KendoReact Components
Combine multiple KendoReact components with the React grid in the same application to extend its data management and visualization capabilities:
- Add custom filtering and editing with KendoReact Inputs, Dropdowns, and Date Inputs.
- Create buttons within your grid header or grid rows using KendoReact Buttons.
- Prompt users for confirmation or show additional information with KendoReact Dialogs.
- Show success and error messages with KendoReact Notification.
- Add custom forms with KendoReact Form.
- Extend the Data Grid with appointment scheduling and timeline views using the KendoReact Scheduler.
- Represent hierarchical data with the KendoReact TreeView.
- Visualize data trends next to your data with KendoReact Charts.
Frequently Asked Questions
Is the KendoReact Grid Free to Use
The React Grid component provides both free and premium features which require a commercial license key or an active trial license key.
You can start using the free feature of the Grid without any license or registration with Progress or Telerik.
What is the RSC Mode of the KendoReact Grid?
The RSC mode is a server-side version of the React DataGrid, designed for React Server Components (RSC) compatible environments Next.JS with app router. Rendered on the server-side, it enables server-side and hybrid data operations, reducing client-side JavaScript execution while maintaining interactivity.
How to Add a Grid in React?
To create a Grid in React, you need to install the KendoReact Grid package and then import the Grid component in your application. After that, you can use the grid component in your React application. For more information, refer to the Getting Started with the KendoReact Grid article.
How to Upgrade to the Premium Grid
If you want to use any of the premium Grid features, you need a valid commercial license or an active trial license. A free trial is available, if you want to try out the premium features before purchase.
What are the Available Support Options
For any questions about the use of KendoReact Inputs, or any other KendoReact components, there are several support options available:
- The KendoReact forums are part of the free support you can get from the community and from the KendoReact team on all kinds of general issues.
- KendoReact Feedback Portal and KendoReact Roadmap provide information on the features in discussion and also those planned for release.
- KendoReact uses GitHub Issues as its bug tracker, and you can submit any related reports there. Also, check out the closed list.
KendoReact license holders and anyone in an active trial can also take advantage of the outstanding KendoReact customer support delivered by the developers who built the library. To submit a support ticket, use the Telerik support system.
Need something unique that is tailor-made for your project? Progress offers its Progress Services group that can work with you to create any customized solution that you might need.
Suggested Links
- Getting Started with the KendoReact Free Components
- Getting Started with the KendoReact Grid
- Getting Started with the RSC mode of KendoReact Grid
- API Reference of the KendoReact Data Grid (Table)
- Control the Grid with natural language prompts
- Prompt Library for the Grid
- Getting Started with the KendoReact Grid (Video Tutorial)
- Getting Started with KendoReact
- React Data Grid High-Level Overview
- React UI Components
- Getting Started with the KendoReact Free Components
- Explore the Free Project Tracker Sample Application
- Free Project Tracker app page template (built with free components)