Set Up Your KendoReact License Key
In this article, you’ll learn how to activate the KendoReact premium components and features by installing a license key.
KendoReact is an enterprise-grade UI library with 120+ free and premium components. You can use the 50+ free components and features of KendoReact, even in production, no license required.
Important: To work with any premium KendoReact components and features, you must install a license key file in your project. This requirement applies to:
- Trial usage: Download and install a trial license key file to evaluate premium features
- Commercial usage: Download and install a commercial license key file for production use
Without a valid license key file, premium components will display licensing warnings and watermarks, which can interrupt your development and user experience.
The license key installation process involves the following steps:
- Purchase a commercial license or start a trial.
- Download a license key.
- Install or update your license key file in your project.
- Register the license key by running a CLI command (part of the installation instructions).
Downloading the License Key
-
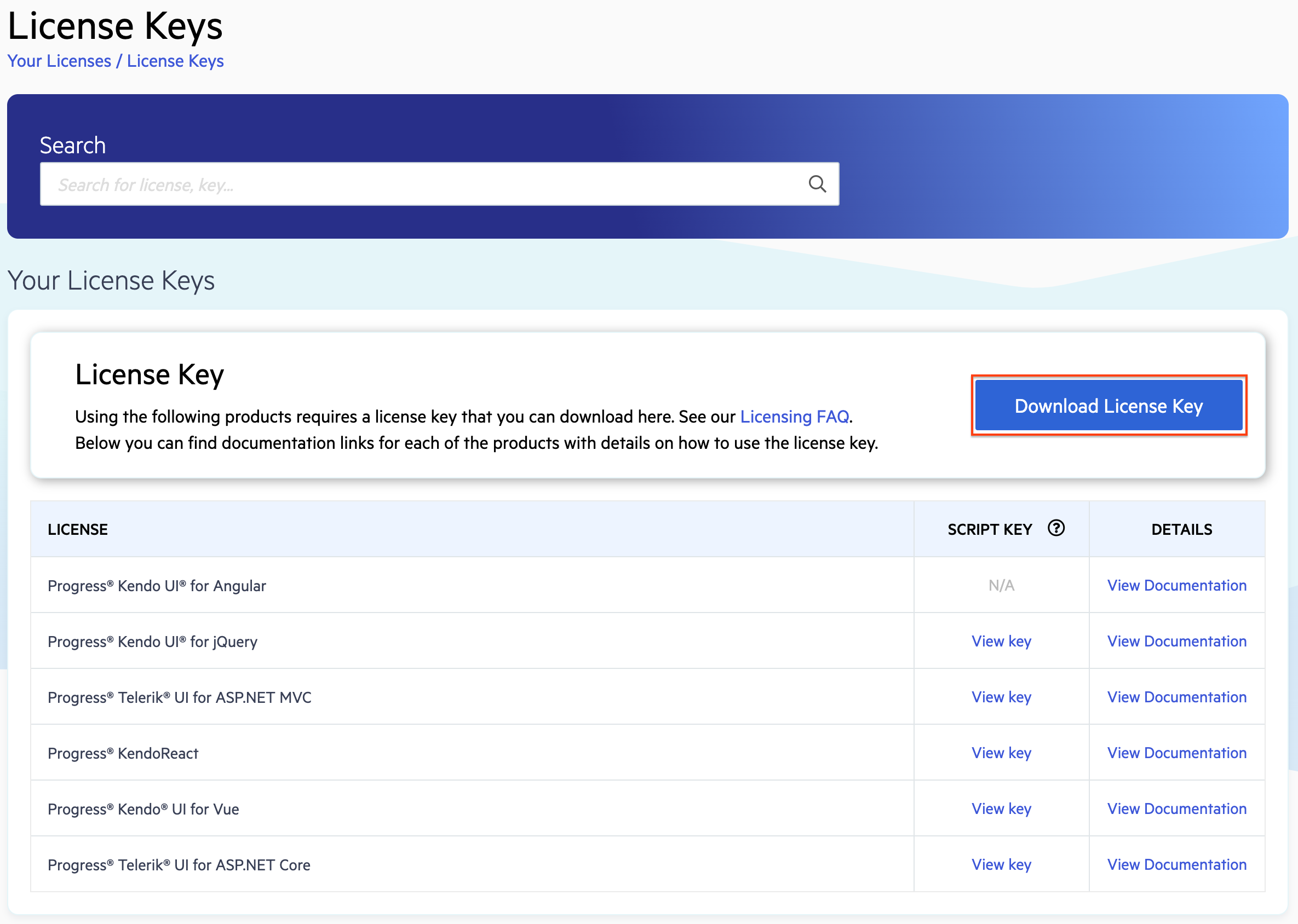
Go to the License Keys page in your Telerik account.
-
Click the Download License Key button in the License Key banner.

Starting with the 2025 Q1 release, the name of the downloaded file changes from
kendo-ui-license.txttotelerik-license.txt. This change is required as all Telerik UI and Kendo UI products now use the same licensing mechanism with a common license key. See the Handling License Key File Name and Environment Variable Name Changes in the 2025 Q1 Release knowledge base article for more details.
Installing or Updating the License Key
When you start a new trial, purchase a new KendoReact license, or renew an existing one, always download and install a new license key. To ensure that your applications continue to run smoothly, all newly downloaded license keys include information about all existing license purchases.
The procedures for installing and updating a license key are identical:
-
Set the license key using one of the following approaches:
Global setup
-
Copy the
telerik-license.txtlicense key file to your home directory. This makes the license key available to all projects that you develop on your computer.- For Windows:
%AppData%\Telerik\telerik-license.txt - For Mac/Linux:
~/.telerik/telerik-license.txt
- For Windows:
-
Set the
TELERIK_LICENSEenvironment variable on your machine with your license key content. This also makes the license key available to all projects on your computer.The environment variable must be defined in your default shell profile (for example,
.bashrc,.zshrc,.zprofile, or.bash_profileon Mac/Linux).
Per-project setup
-
Copy the
telerik-license.txtlicense key file to the root folder of your project. This is the folder that contains the package.json file. This makes the license key available only to this project.Do not commit the file to source control as this is your personal license key.
-
-
Install the
@progress/kendo-licensingpackage as a project dependency:shnpm install --save @progress/kendo-licensing -
Activate the license key by running:
shnpx kendo-ui-license activate
If the invalid license attributes are still displayed after you have installed or updated the license key, see the Troubleshooting License Activation article and the FAQ page for more information.
- If both the
TELERIK_LICENSEenvironment variable and thetelerik-license.txtfile are present, then the environment variable will be used.
When renewing your subscription, always regenerate and reactivate the license key. This will allow you to update the KendoReact components in your application. Each licensing file contains information about the validity of your subscription and can be used for all KendoReact versions published before its expiration date.
Troubleshooting
If you have a valid license key, and the License activation failed warning appears in the terminal, performing a clean, fresh install usually resolves it. To do this, follow these instructions:
- Run
rm -rf node_modulesto remove all installed packages. - Delete the
package-lock.jsonand/oryarn.lockfile(s). - Run a new
npm installand activation of the license.
If the invalid license attributes are still displayed after you have installed or updated the license key, see the License Activation Errors and Warnings and the FAQs articles for more information.