Adding the License Key to CI Services
This section describes how to set up and activate your KendoReact license key across a few popular CI services by using environment variables or secrets. The license key must be present at build time. The recommended approach is to use an environment variable. Note that a license key is only required when using KendoReact premium components or features.
The following general requirements apply to all CI/CD environments:
- Regardless of the CI/CD tool you use, the step that installs the project dependencies must be executed before the step that activates the license.
- The license activation step requires the
@progress/kendo-licensingpackage to be downloaded and set up in your local environment or CI/CD pipeline. - To activate the license, you need a securely stored license key, either in your environment variables or in the CI/CD tool's secret management. Hardcoding license keys into the build script is strictly discouraged.
- The CI pipeline configurations are not executable. They merely outline the specific sequence of steps.
Creating an Environment Variable
Each platform has a different process for setting environment variables. Some popular examples are listed below.
Starting with the 2025 Q1 release, the name of the environment variable changes from
KENDO_UI_LICENSEtoTELERIK_LICENSEand the downloaded file changes fromkendo-ui-license.txttotelerik-license.txt. This change is required as all Telerik UI and Kendo UI products now use the same licensing mechanism with a common license key. See the Handling License Key File Name and Environment Variable Name Changes in the 2025 Q1 Release knowledge base article for more details.
GitHub Actions
- Create a new Repository Secret or an Organization Secret. Set the name of the secret to
KENDO_UI_LICENSEand paste the contents of the license file as value. - Add a build step to activate the license after running
npm installoryarn:
steps:
# ... install modules before activating the license
- name: Install NPM modules
run: npm install
- name: Activate Kendo UI License
# Set working directory if the application is not in the repository root folder:
# working-directory: 'ClientApp'
run: npx kendo-ui-license activate
env:
TELERIK_LICENSE: ${{ secrets.TELERIK_LICENSE }}
# ... run application build after license activation
- name: Build Application
run: npm run buildVercel
-
In vercel.com, click on your profile button in the top right corner, select dashboard, select your project, and go to settings.
-
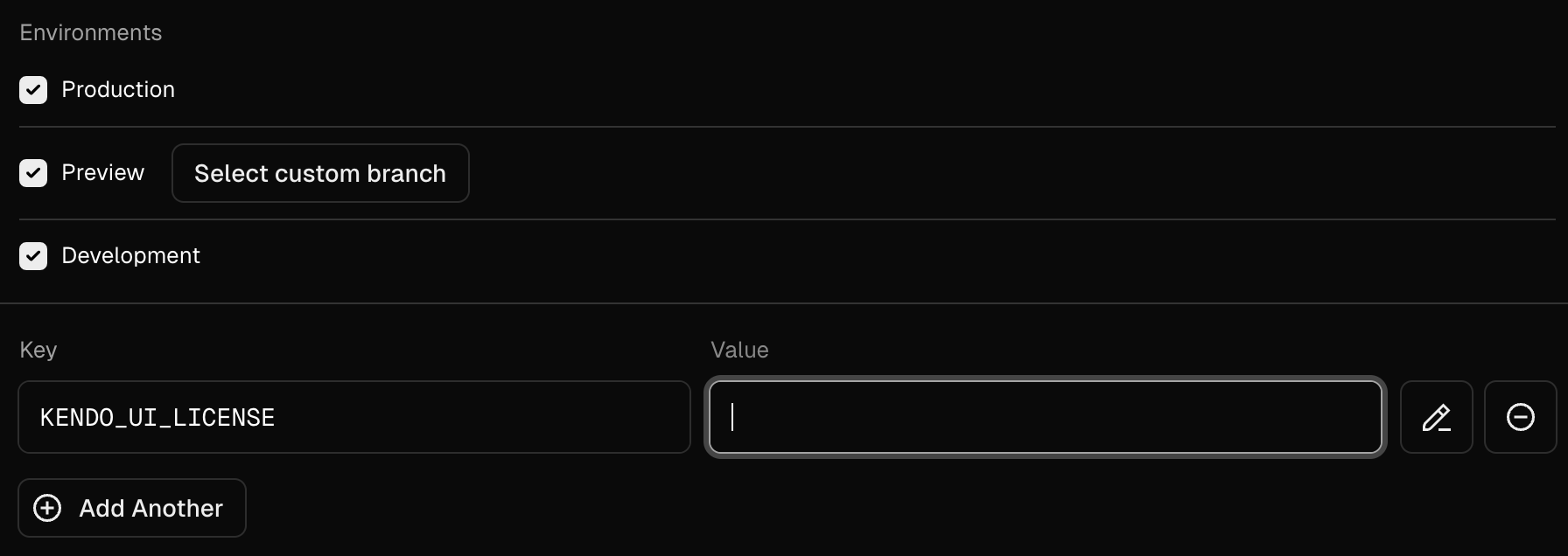
Go to the
Environment Variablespage and add the kendo license key. The variable name should beTELERIK_LICENSE.
-
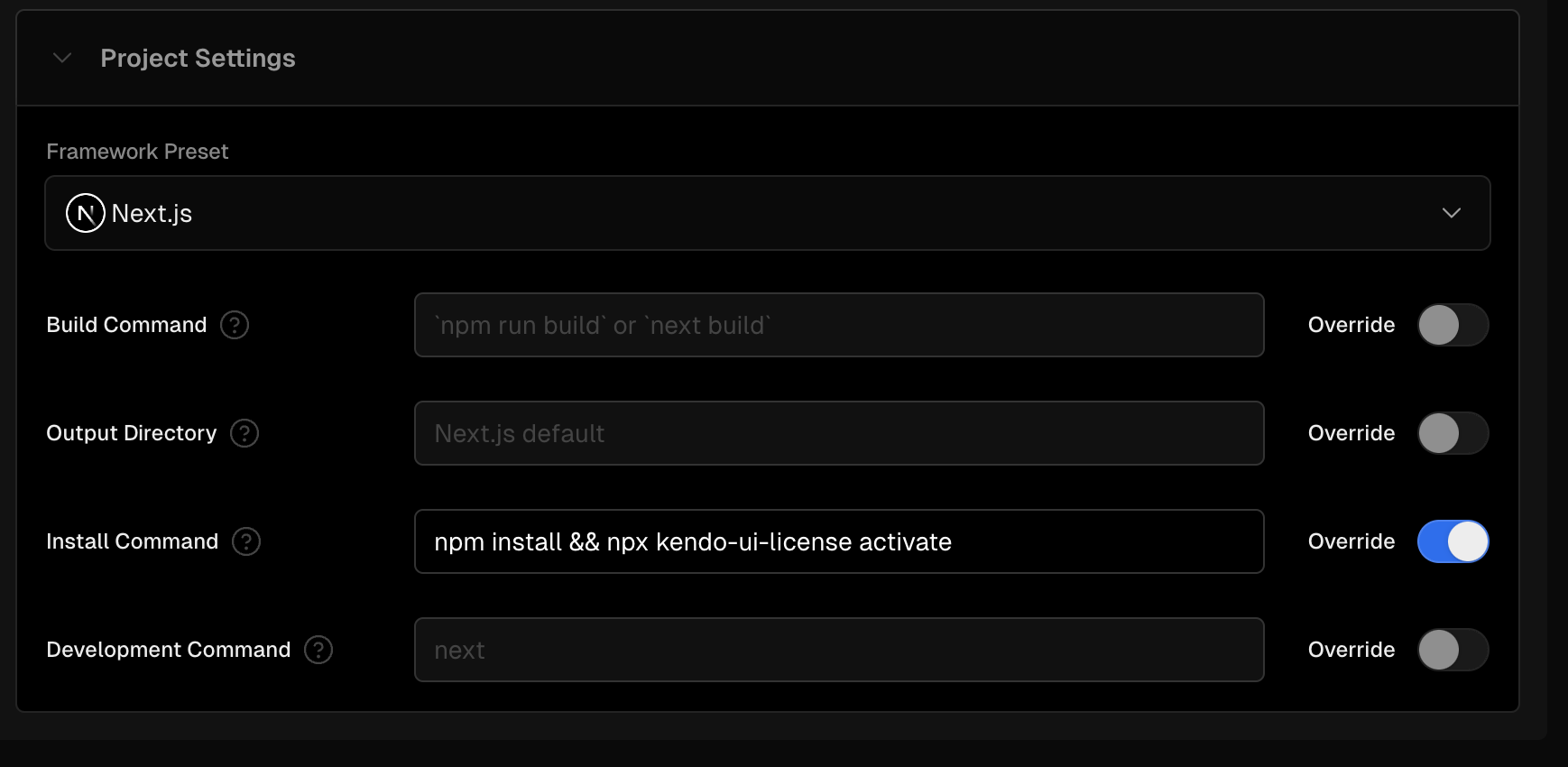
Override the
Install Commandto include both the installation and license activation.
In the next deployment after completing these steps, the license will be activated for the KendoReact components in your project and will neither show a watermark or a warning message in the console.
Azure Pipelines (YAML)
- Create a new User-defined Variable named
TELERIK_LICENSE. Paste the content of the downloaded license file as a value. - Add a build step to activate the license after running
npm installoryarn:
Syntax for Windows build agents:
pool:
vmImage: 'windows-latest'
steps:
# ... install modules before activating the license
- script: call npm install
displayName: 'Install NPM modules'
- script: call npx kendo-ui-license activate
displayName: 'Activate Kendo UI License'
# Set working directory if the application is not in the repository root folder:
# workingDirectory: 'ClientApp'
env:
TELERIK_LICENSE: $(TELERIK_LICENSE)
# ... run application build after license activation
- script: call npm run build
displayName: 'Build Application'Syntax for Linux build agents:
pool:
vmImage: 'ubuntu-latest'
steps:
# ... install modules before activating the license
- script: npm install
displayName: 'Install NPM modules'
- script: npx kendo-ui-license activate
displayName: 'Activate Kendo UI License'
# Set working directory if the application is not in the repository root folder:
# workingDirectory: 'ClientApp'
env:
TELERIK_LICENSE: $(TELERIK_LICENSE)
# ... run application build after license activation
- script: npm run build
displayName: 'Build Application'Azure Pipelines (Classic)
-
Create a new User-defined Variable named
TELERIK_LICENSE. Paste the contents of the license key file as value. -
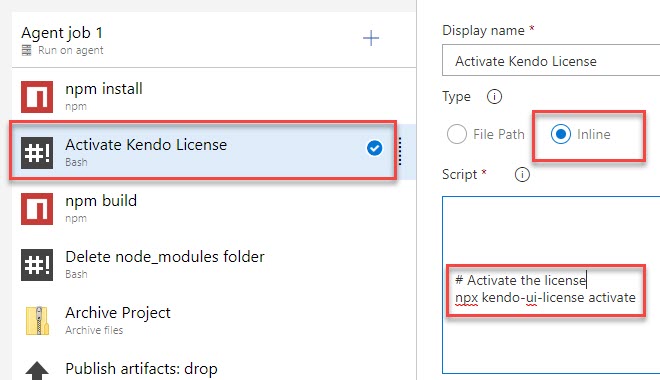
Add a new Bash task to the Agent job (before the npm build task)

-
Change the step to inline and use the following command
# Activate the license
npx kendo-ui-license activate
Using Secure Files on Azure DevOps
Secure files are an alternative approach for sharing the license key file in Azure Pipelines that does not have the size limitations of environment variables.
You have two options for a file-based approach:
- Set the
TELERIK_LICENSE_PATHvariable. - Add a file named
telerik-license.txtto the project directory or a parent directory.
Make sure you reference
@progress/kendo-licensingv1.5.0 or later.
YAML Pipeline
With a YAML pipeline, you can use the DownloadSecureFile@1 task, then use $(name.secureFilePath) to reference it.
# ... Install modules before activating the license.
- script: call npm install
displayName: 'Install NPM modules'
- task: DownloadSecureFile@1
name: DownloadTelerikLicenseFile # defining the 'name' is important
displayName: 'Download Telerik License Key File'
inputs:
secureFile: 'telerik-license.txt'
- script: call npx kendo-ui-license activate
displayName: 'Activate Kendo UI License'
# Set a working directory if the application is not in the repository root folder:
# workingDirectory: 'ClientApp'
env:
# use the name.secureFilePath value to set TELERIK_LICENSE_PATH
TELERIK_LICENSE_PATH: $(DownloadTelerikLicenseFile.secureFilePath)Classic Pipeline
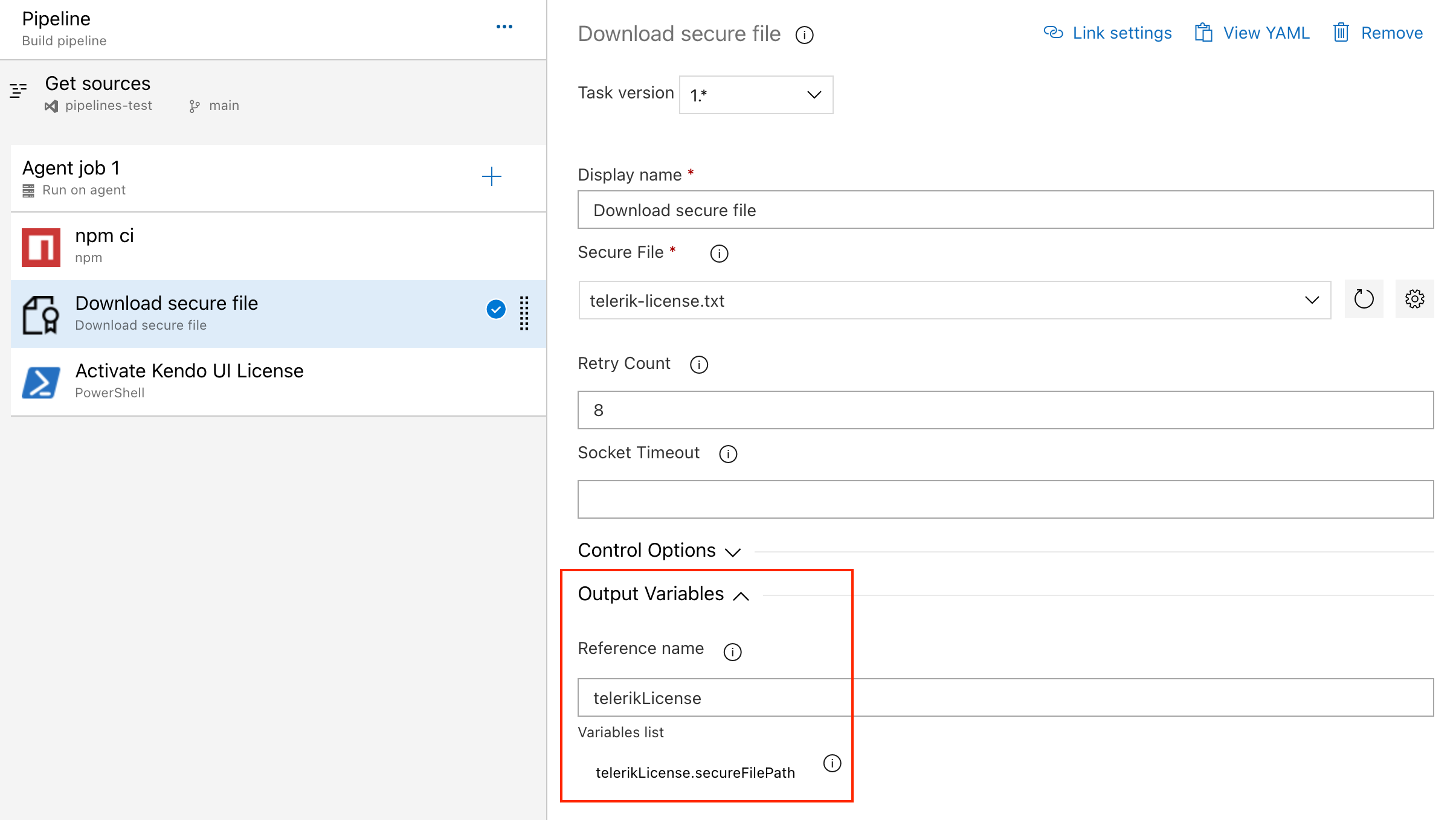
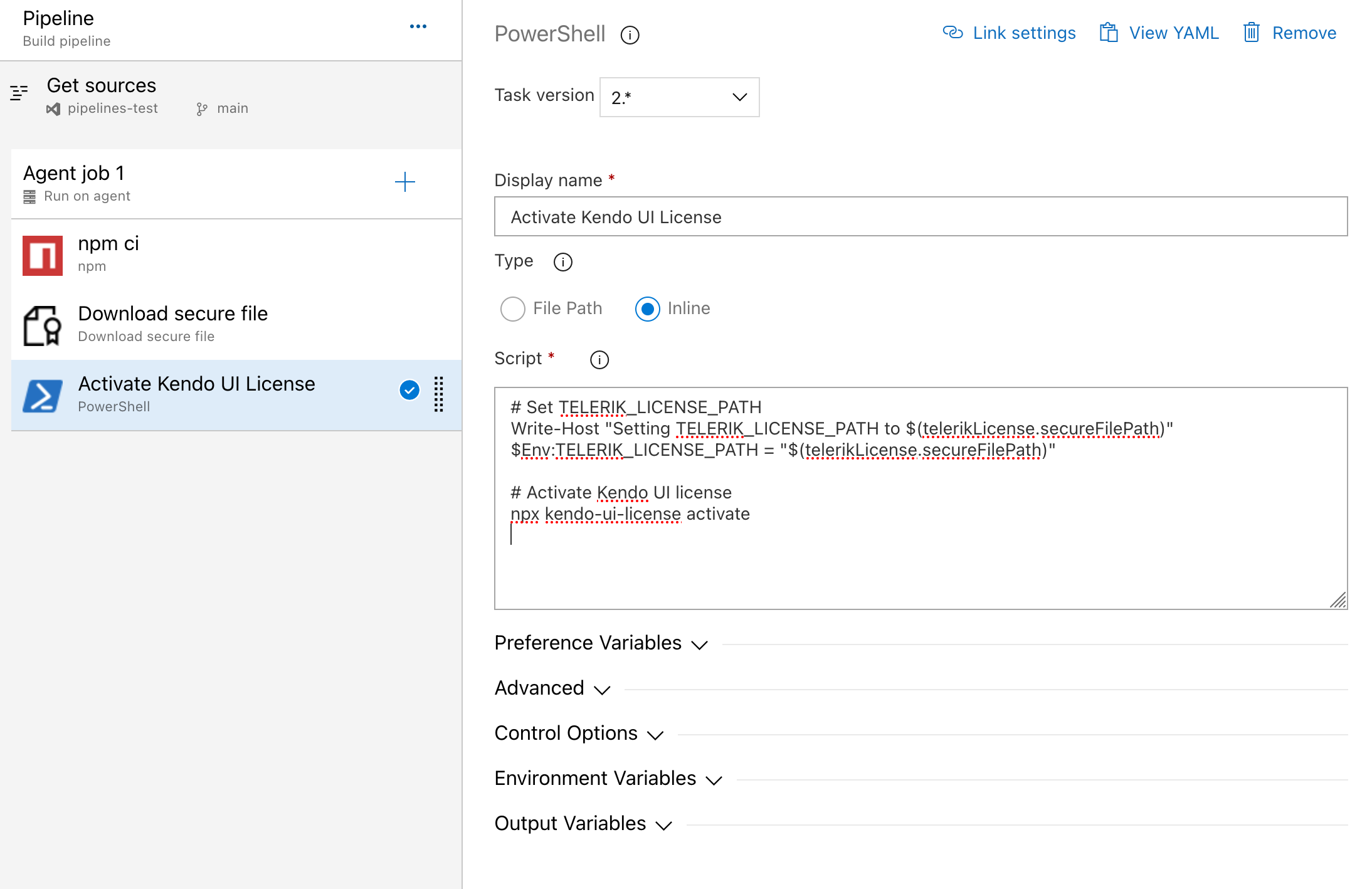
With a classic pipeline, use the “Download secure file” task and a PowerShell script to set TELERIK_LICENSE_PATH to the secure file path.
-
Add a “Download secure file” task and set the output variable's name to
telerikLicense.
-
Add a PowerShell task and set the
TELERIK_LICENSE_PATHvariable and activate the license. Use the following script:
# Set TELERIK_LICENSE_PATH
Write-Host "Setting TELERIK_LICENSE_PATH to $(telerikLicense.secureFilePath)"
$Env:TELERIK_LICENSE_PATH = "$(telerikLicense.secureFilePath)"
# Activate Kendo UI license
npx kendo-ui-license activate
Alternatively, copy the file into the repository directory:
# Copy telerik-license.txt from secure file
echo "Copying $(telerikLicense.secureFilePath) to $(Build.Repository.LocalPath)/telerik-license.txt"
Copy-Item -Path $(telerikLicense.secureFilePath) -Destination "$(Build.Repository.LocalPath)/telerik-license.txt" -Force
# Activate Kendo UI license
npx kendo-ui-license activateIf using Task Groups, change the file name from
$(telerikLicense.secureFilePath)to$(Agent.TempDirectory)\telerik-license.txtas output variables are not supported.