
KendoReact
React RadialGauge
- Utilize a rich feature set including using multiple pointers, exporting and globalization.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Display Values on a Circular Arc
The React RadialGauge, part of KendoReact, represents values on a circular arc with a centralized pointer to indicate the current value. The gauge can animate the pointer to various values, provides support for multiple pointers and allows for deep customization with the out-of-the-box configuration options.

-
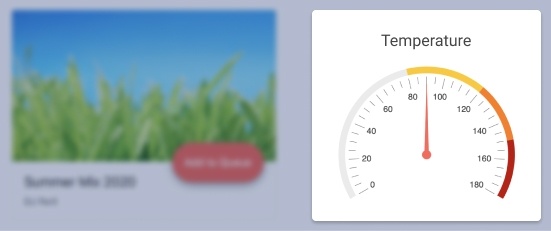
Scale Ranges
The Scale Ranges feature of the KendoReact RadialGauge enables developers to highlight specific value ranges by color coding them, providing additional context for particular ranges within the gauge component.

-
Multiple Pointers
The React RadialGauge is flexible enough to showcase multiple pointers within a single gauge, using the pointers collection. These pointers can be assigned to individual values and colors to help distinguish between various pieces of data.

-
Scale Options
With a large set of available configuration options, the KendoReact RadialGauge offers customization opportunities for the pointers, the frequency along with look and feel of labels, the color of ticks, and the start and end angles of the overall gauge.

-
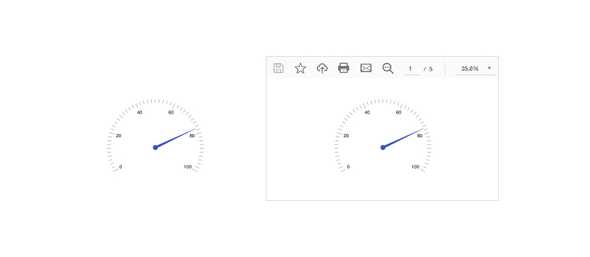
Export Options
With the built-in integration with the KendoReact Drawing library, the KendoReact RadialGauge component can be exported to various image formats, as an SVG file, or as a PDF file.

-
Globalization
The React RadialGauge supports right-to-left rendering as well as language customization of any labels.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Chart New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
