
UI for WPF
WPF Map
- The Telerik UI for WPF Map is a feature-rich control that helps you visualize rich geographical information.
- Part of the Telerik UI for WPF library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
Visualize Data on a Map
Experience a wealth of geographical data visualization using the Telerik UI for WPF Map control. Take advantage of a range of functionalities such as search, pan and zoom, navigation controls, different views, information layer and much more. When aiming to contextualize your data geographically, the process is seamless. The control facilitates item virtualization via web services, ensuring exceptionally fast performance.
-
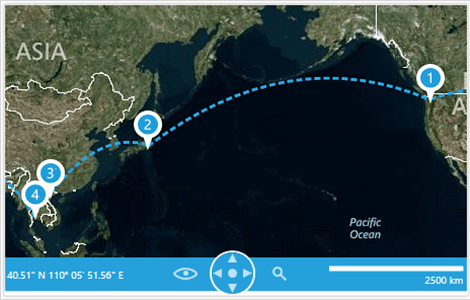
WrapAround Mode
WrapAround mode enables users to pan the Map horizontally with no limits. This also gives you the ability to position lines/curves with locations exceeding longitude limits [-180;180].
-
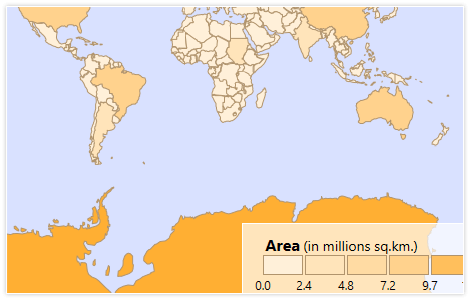
HeatMaps
With built-in support for producing HeatMaps, complete with a Legend, easily convey information to your end users.
-
Information and Dynamic Layers
Choose either the Information layer for a single informational display, or the Dynamic Layer to display different elements based on location and zoom level.
-
Bing Support
Enjoy out-of-the-box support for Bing services including Searching, Routing and Geocoding. -
Vector Tiles Support
The UI for WPF Map control supports vector tiles, allowing you to benefit from a vector tile provider and draw enhanced maps. The vector tiles are optimized for caching, scaling and serving map imagery rapidly, which significantly improves the application performance.
-
Multiple Map Providers
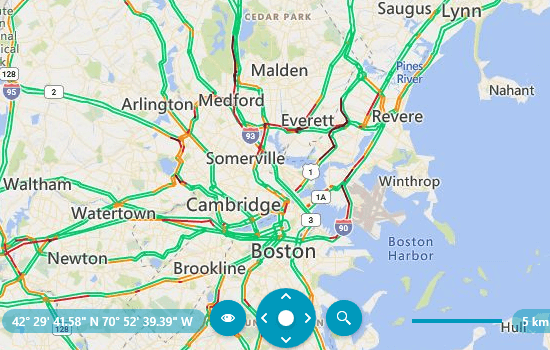
Provide an interactive user experience with support for Bing Maps, OpenStreetMaps, custom map providers, as well as visualization of geospatial data.
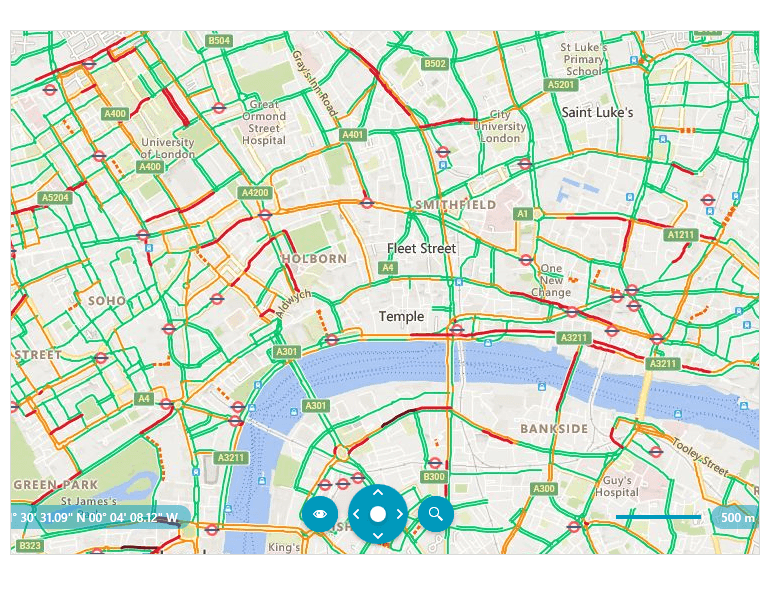
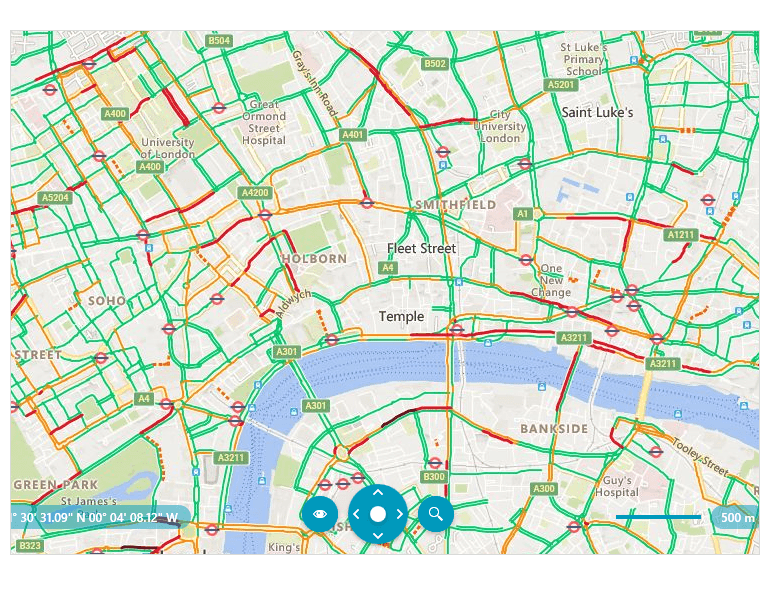
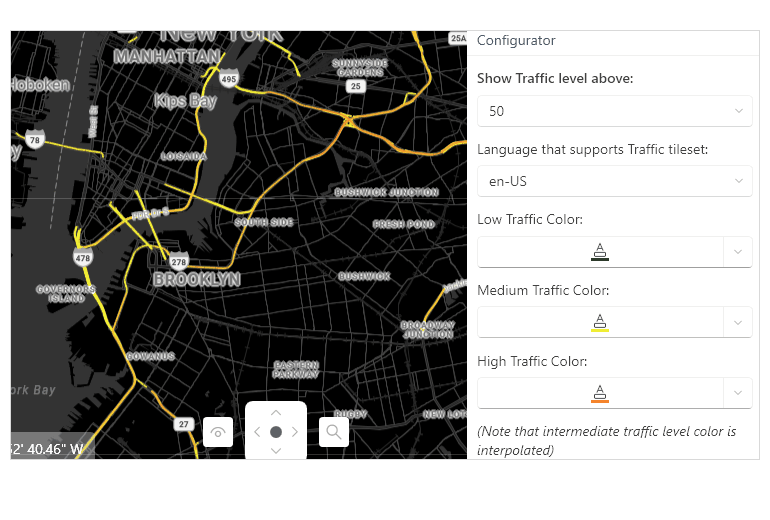
The Bing rest map provider allows configuring the BingTopLayer - you can specify the layer option that will be displayed over the received Bing Maps imagery service. The options are TrafficFlow, Foreground, Background, Basemap.
The Azure provider supports both vector and raster Azure sources, depending on your needs. You can customize the vector drawing process and cover a variety of scenarios, such as displaying traffic on the map.

-
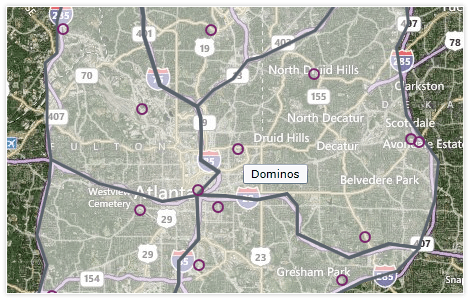
VisualizationLayer
Use the VisualizationLayer to display additional data on top of the displayed map. This data can be in the form of simple framework elements, pin points or map shapes.
-
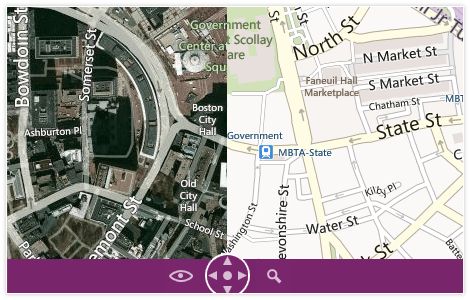
Multiple Tile Layers
With multiple tile layers, display different providers, for example displaying an aerial map with a road overlay.

-
Bing TopLayer Functionality
The WPF Map control features Bing TopLayer option in the BingRestMapProvider. The control now allows you to specify the layer option that will be displayed over the received Bing Maps imagery service. The options are TrafficFlow, Foreground, Background and Basemap.

-
Location-Based Display
Display location-based information, either alone or layered above a map, using ESRI ShapeFiles, KML data import or SQL Server GeoSpatial data.
-
New Language and ApiVersion Properties in AzureMapProvider
Gain more control and customization with the addition of Language and ApiVersion properties in the AzureMapProvider for RadMap. This enhancement allows developers to localize map data more effectively and maintain compatibility with different Azure Maps API versions—essential for global applications and precise data rendering.
See the Telerik UI for WPF Documentation: AzureMapProvider
-
Аutomatic Attribution Labels for Bing Maps, OpenStreetMap & Azure Maps
Stay compliant out of the box. RadMap now displays the required copyright/attribution label when using Bing Maps, OpenStreetMap and Azure Maps providers. You get an automatic attribution with the correct provider text shown by default + customizable presentation with control position, visibility and styling to match your UI, while easily staying compliant by meeting provider terms without extra code.

-
Also Available...
The Map control is also available for these popular frameworks:
Frequently Asked Questions
-
What is WPF Map?
Telerik UI for WPF Map control enables you to visualize rich geographical information, zoom and pan smoothly to any corner of the earth. It is highly customizable and allows adding any elements or shapes to it. The control supports items virtualization through web services to guarantee blazing fast performance.
The WPF Map is a part of Telerik UI for WPF control library. Try it out by signing up for a free 30-day trial.
-
How can I try the Telerik UI for WPF Map control?
You can try all Telerik UI for WPF controls by signing up for a 30-day FREE trial. During your evaluation, you will have access to all the components, technical support, documentation and getting-started resources.
See the WPF Map Getting Started article for a quick tutorial and don’t forget to sign up for a free 30-day trial to get free support.
-
What support options does Telerik UI for WinForms offers?
Depending on your needs, Telerik UI for WPF offers the following flexible support options:
- Lite support: 72-hour response time, 10 support incidents
- Priority support: 24-hour response time, unlimited support incidents
- Unlimited support: everything in Priority support, plus 4-hour ticket pre-screening and phone assistance
Learn more about flexible support and pricing options.
-
Where can I find demos of Telerik UI for WPF and see a Map in action?
The demo application is designed to demonstrate the power of the Telerik UI for WPF controls suite. You can download the Telerik UI for WPF demo app on your Windows devices.
-
How many components are included in the Telerik UI for WPF suite?
Telerik UI for WPF offers a wide range of 165+ controls to enable your development of Windows applications. The WPF UI library is constantly growing. For upcoming release information, visit our Roadmap.
-
How can I buy Telerik UI for WPF controls library?
This control is one of over 165+ in the Telerik UI for WPF controls library which is also a part of the Telerik DevCraft bundle.
The Telerik UI for WPF library comes with several purchase options, giving you flexibility based on the needs of your project. Please refer to the Telerik UI for WPF pricing page for more information.
All WPF Components
Data Management
Data Visualization
Scheduling
Layout
Navigation
- SlideView
- PipsPager
- OfficeNavigationBar
- HyperlinkButton
- Callout
- Notify Icon
- TabbedWindow
- NavigationView
- RadialMenu
- ContextMenu
- TreeView
- ToolBar
- TabControl
- RibbonView
- PanelBar
- OutlookBar
- Menu
- Buttons
- Breadcrumb
Media
Editors
File Upload & Management
- File Dialogs
- SpreadStreamProcessing
- CloudUpload
- PdfProcessing
- SpreadProcessing
- WordsProcessing
- ZIP Library
Interactivity & UX
- AIPrompt
- HighlightTextBlock
- CircularProgressBar
- Virtual Keyboard
- StepProgressBar
- Badge Control
- Splash Screen
- Touch Manager
- Conversational UI
- DesktopAlert
- ToolTip
- ProgressBar
- PersistenceFramework
- BusyIndicator
- DragAndDrop
Navigation
Tools
Pdf Viewer
