
UI for WPF
WPF SyntaxEditor
- The Telerik SyntaxEditor is a useful text editor which provides built-in syntax highlighting and code editing experience for popular languages. It allows users to create custom syntax highlighting of keywords and operators of their own language.
- Part of the Telerik UI for WPF library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
Text Editor Control With Code Editing Capabilities
The Telerik UI for WPF SyntaxEditor control is a powerful text editor that provides syntax highlighting and code editing experience in your WPF applications. It brings in built-in support for popular programming languages as well as enables creation of your own highlighting rules of keywords and operators. All this is complimented by a great code editing experience with all the features one might expect from an IDE code editor control such as editing, find and replace, undo and redo, zooming and line numbers, keyboard shortcuts and many more.

-
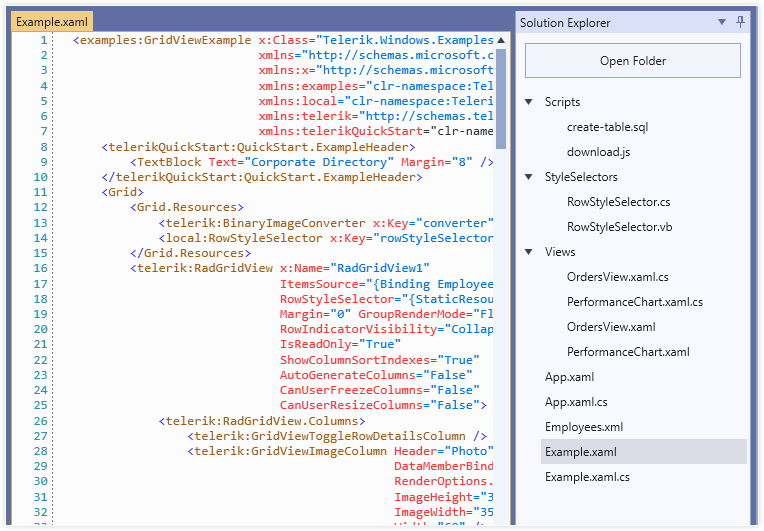
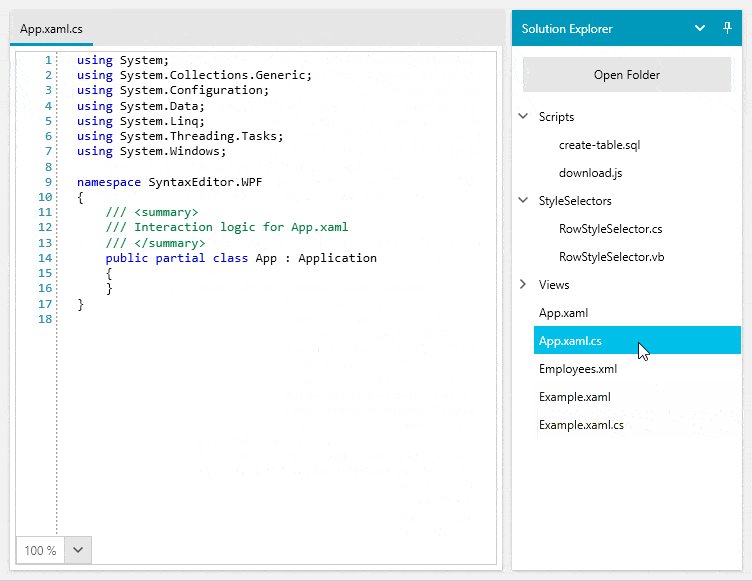
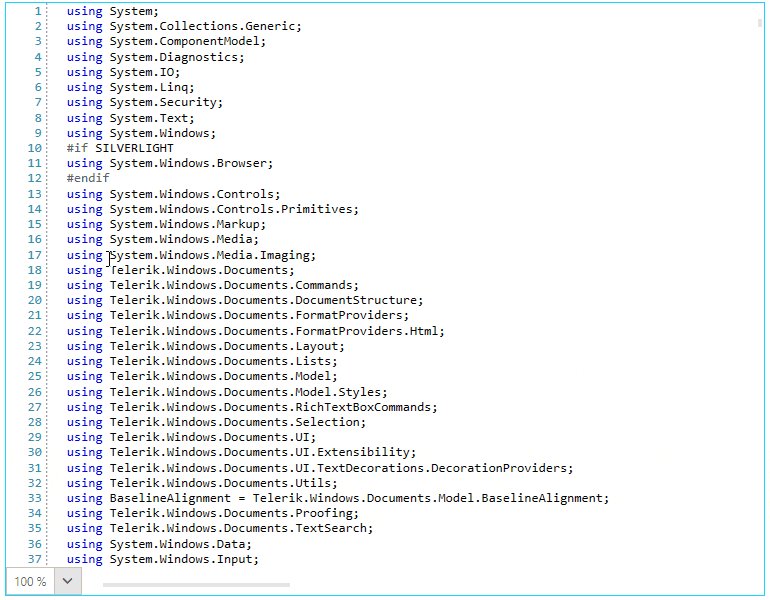
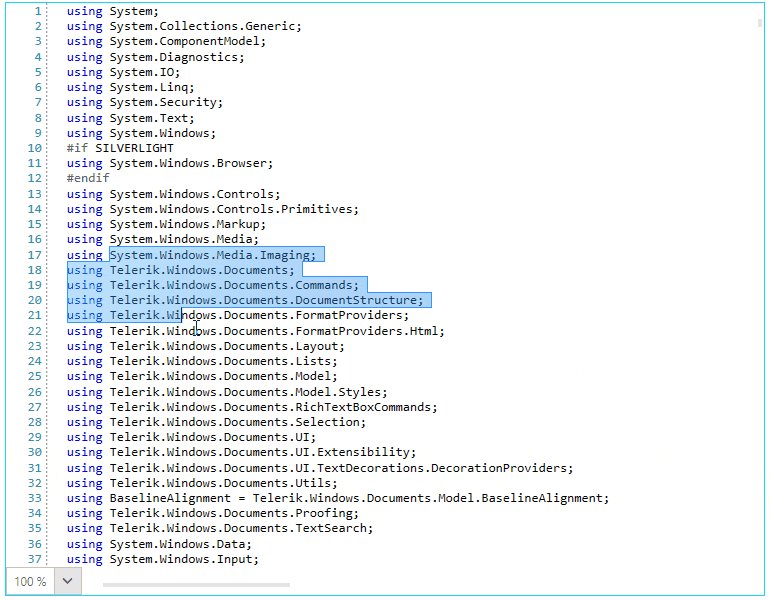
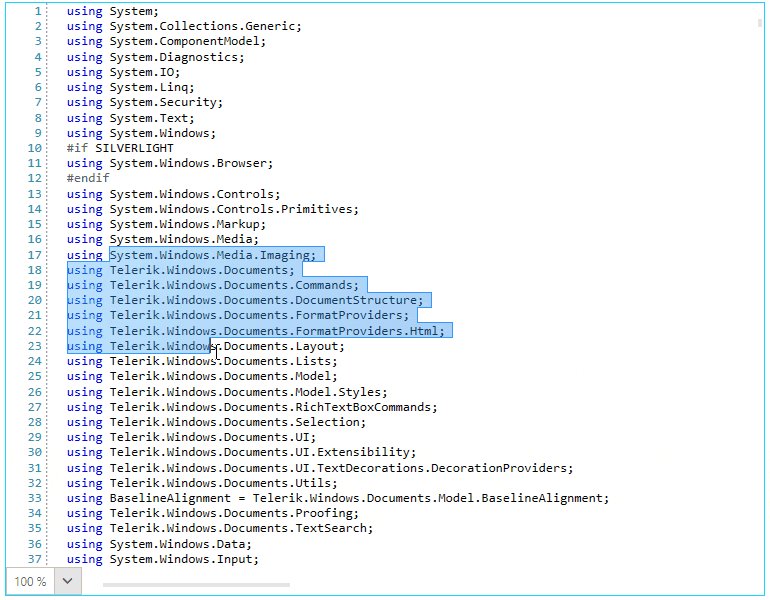
Syntax Highlighting
The syntax highlighting engine allows for defining how keywords, comments, regions, operators, preprocessors and literals will appear in the code editor. In addition, you can implement your own highlighting options for existing languages or your own custom language.

-
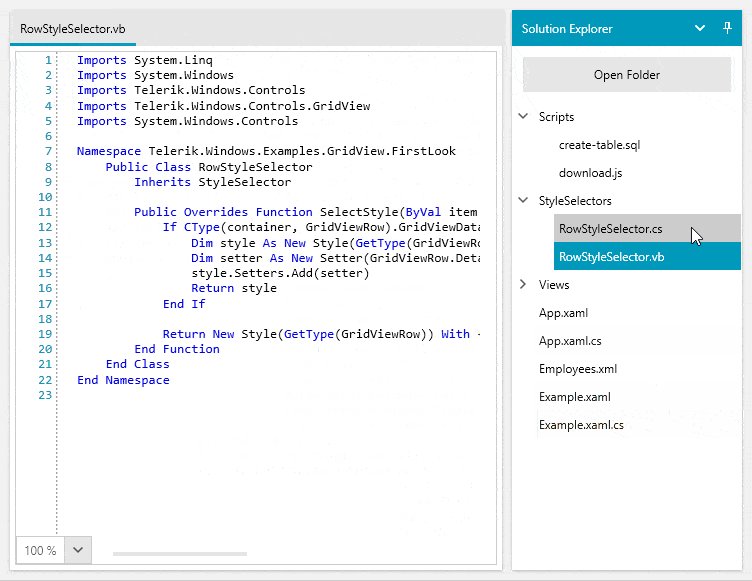
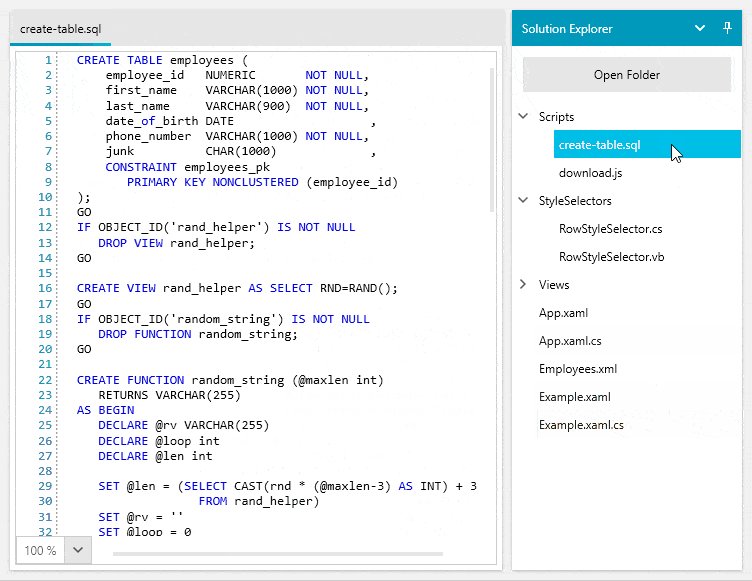
Programming Languages Support
RadSyntaxEditor comes with a handful of built-in syntax highlighters for the most popular languages – C#, VB, JS, XML, XAML, HTML, SQL. Support for custom programming languages is also in place.

-
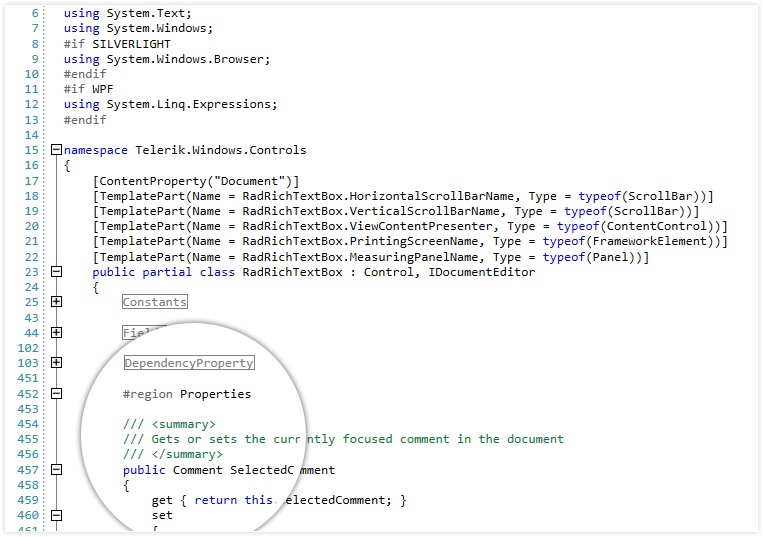
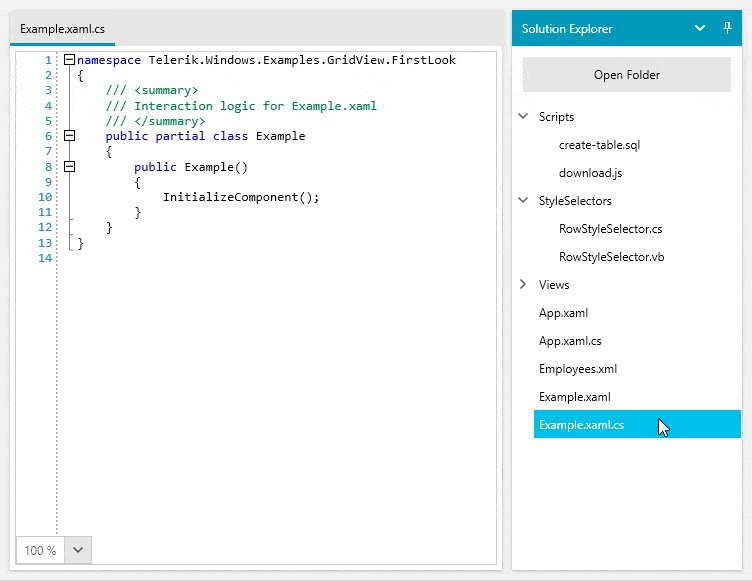
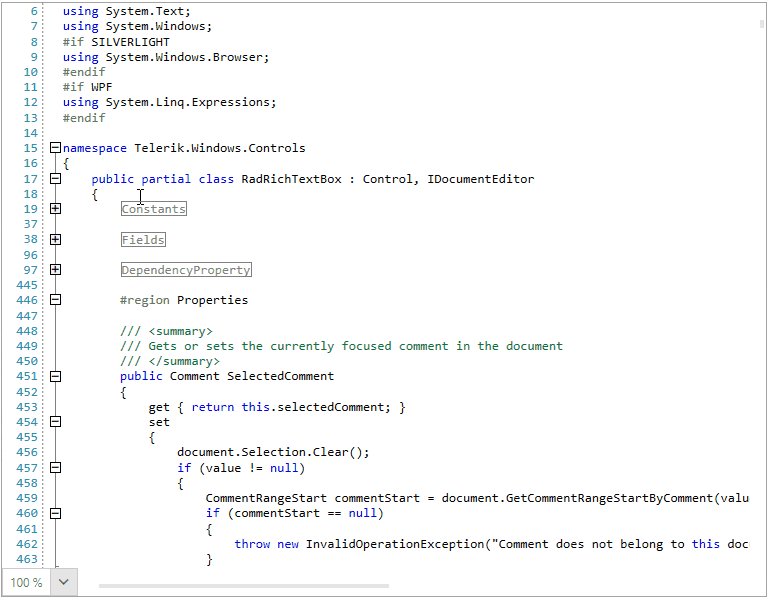
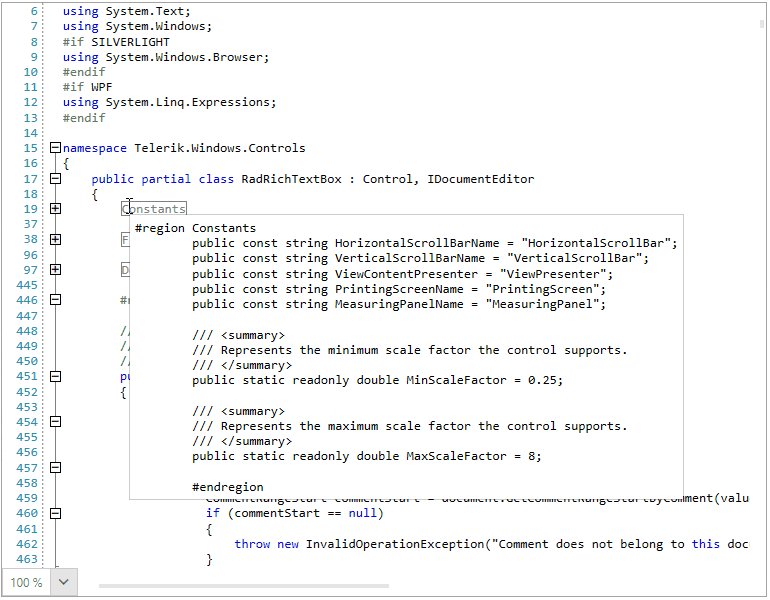
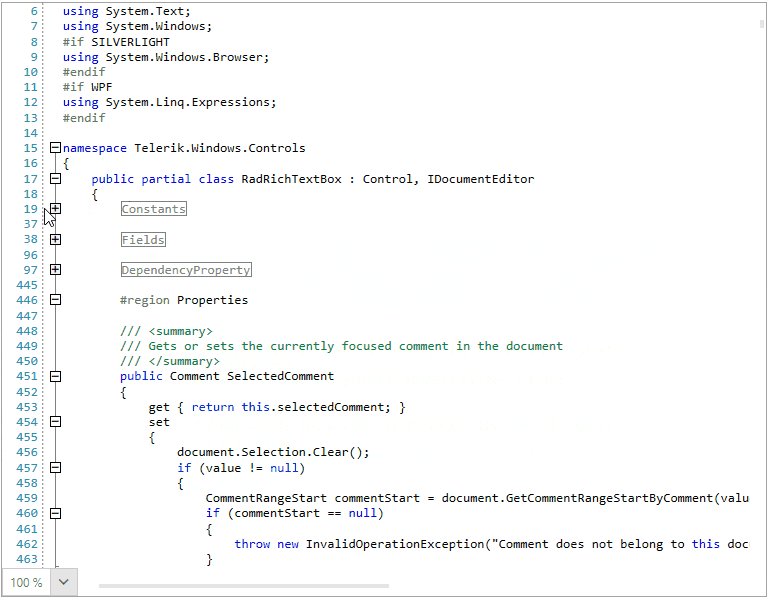
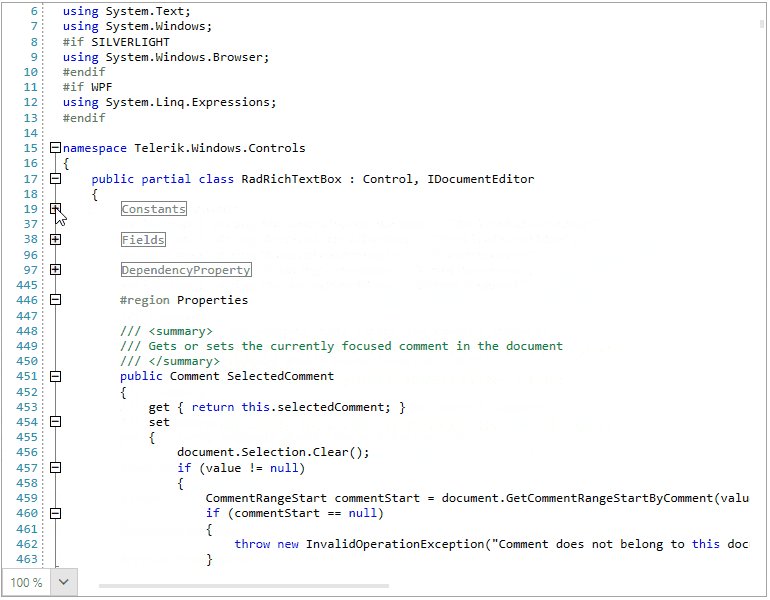
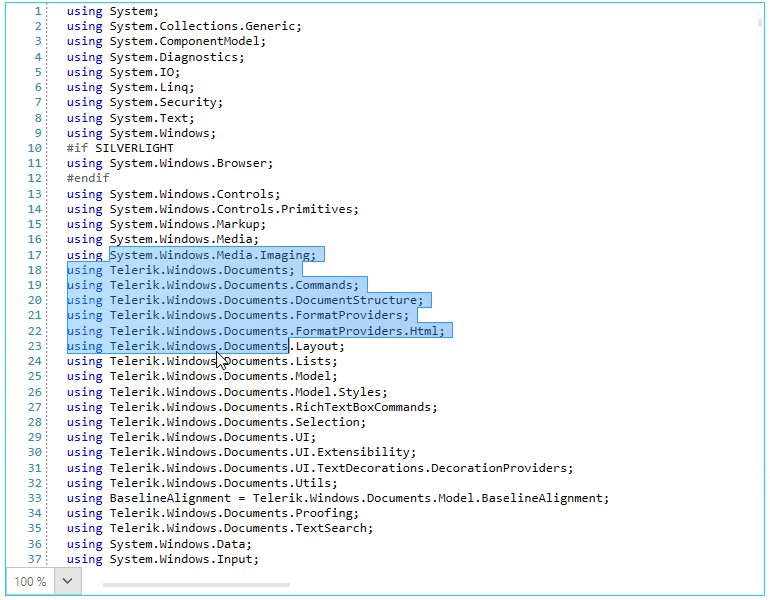
Code Outlining
Code Outlining (aka folding regions) displays the code in the editor in a tree-like structure and allows for collapsing and expanding of these regions for better readability. The outlining rules for the built-in languages are already in place, as well as the needed extensibility points in case you need to amend these rules or implement outlining for your own language.

-
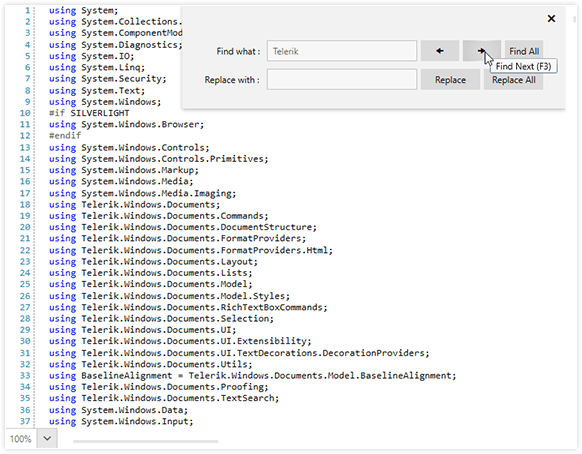
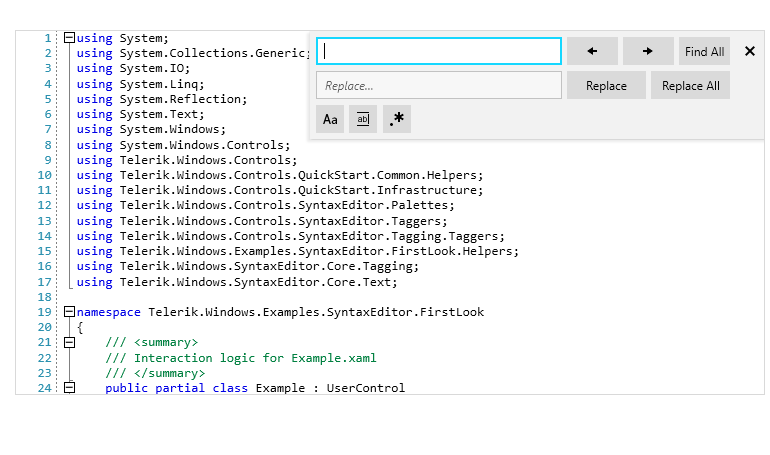
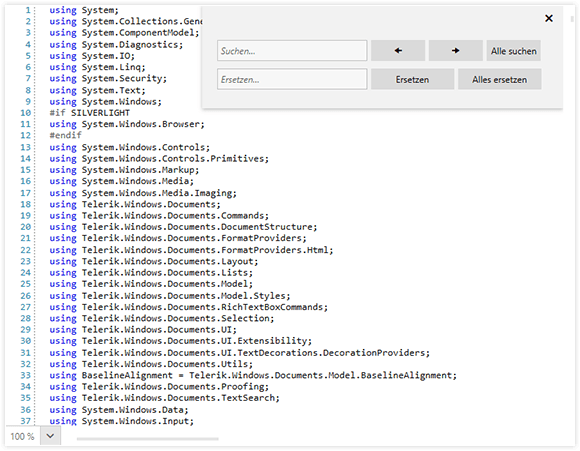
Find and Replace
The syntax editor has a built-in Find and Replace dialog that allows users to quickly navigate the document or replace certain parts of it. In addition, there is a convenient API to do all these manipulations in code.

-
Regex and Case-Sensitive Search Buttons
End-users can perform Regex searches, allowing them to include multiple conditions as needed for more advanced search patterns. Additionally, a case-sensitive search option has been introduced, enabling users to find exact matches when they have specific criteria in mind. Both options are accessible in the search window of the WPF SyntaxEditor control.

-
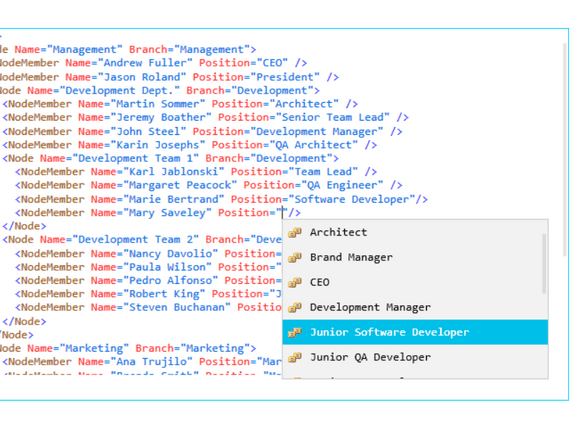
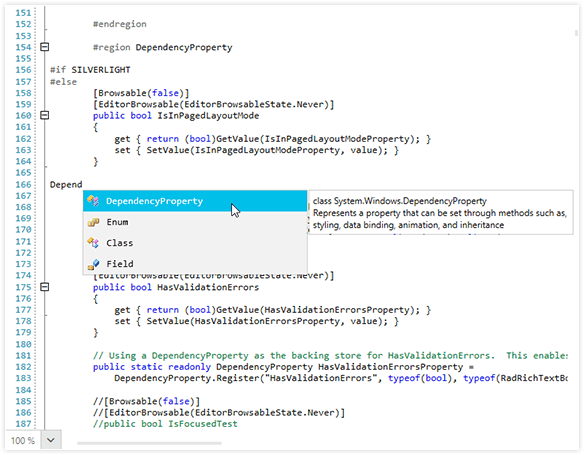
Code Completion
Easily implement auto completion for code editing (aka InteliSense), when the user enters a certain string, the control will show a popup with predefined options available.

-
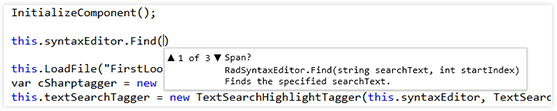
Overload List
Overload lists are useful to show contextual information for method overload options in code.

-
Selection
Selection is a crucial part of any editor and this bolstered API for programmatic selection and multiple convenient keyboard shortcuts makes the editing experience flawless.

-
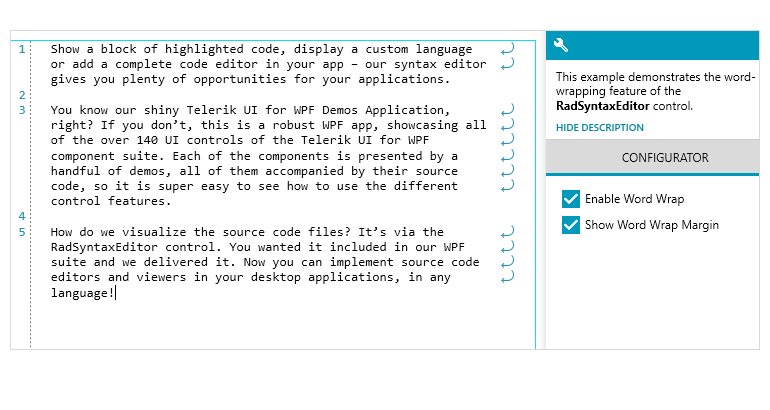
Word Wrapping
Word wrapping is a handy part of any editor and this API makes the reading experience effortless. There is no need for a horizontal scrollbar because if the text exceeds the component width, it will be moved to the next line.

-
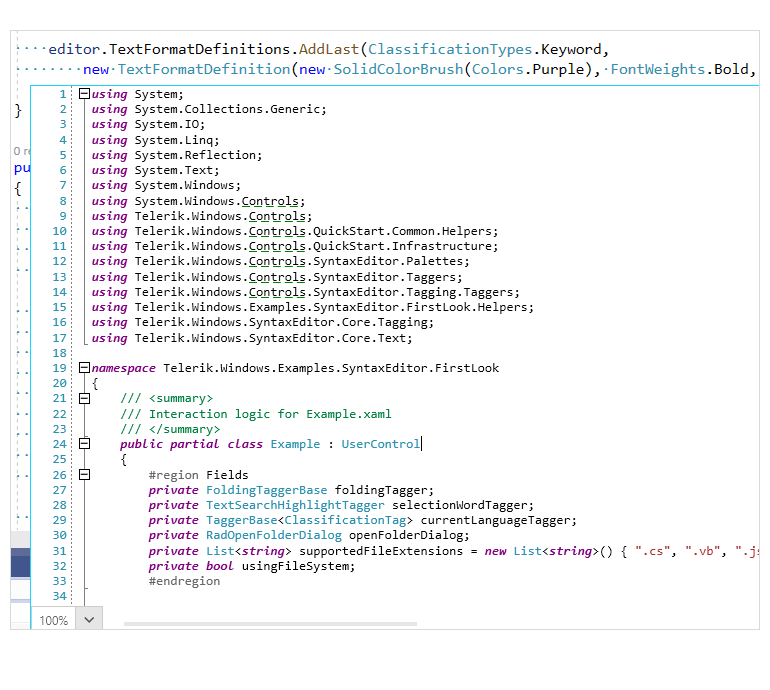
Font Weight and Font Style Support for Highlighted Words
The look of the WPF Syntax Editor highlighted words can be customized by applying a specific font weight and font style to them.

-
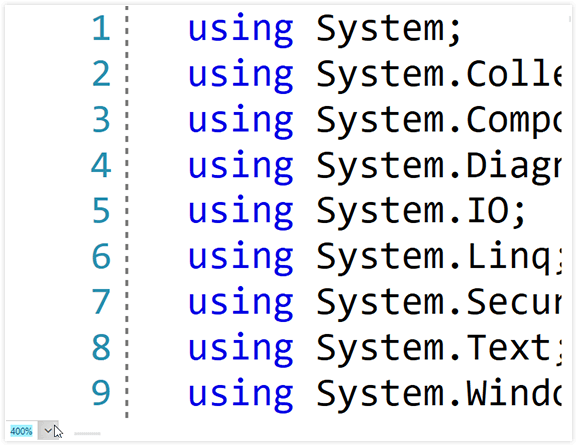
Zooming
Enable end users to easily zoom in and out for better code readability or load up a document with a predefined zoom level.

-
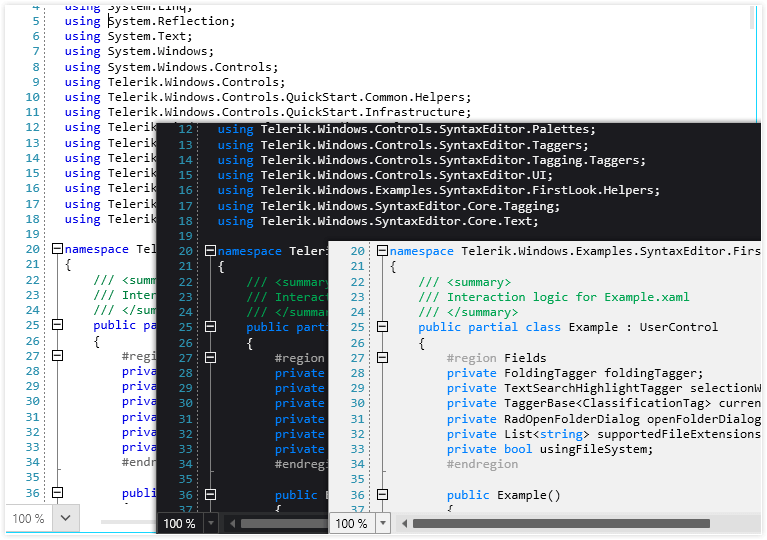
Palettes
Palettes are predefined lists of colors that apply to certain elements of the syntax related words. There are four default palettes – Light, Dark, Neutral and Neutral Dark, as well as options to create your own palettes. In addition, useful guidance is available advising on which palettes work best with the wide array of themes offered.

-
Keyboard Shortcuts
Convenience and speed are everything for a code editor control, this is why the WPF SyntaxEditor features the most popular keyboard shortcuts for working with text editors, out of the box. In addition, support for adding custom keyboard shortcuts is also supported.
-
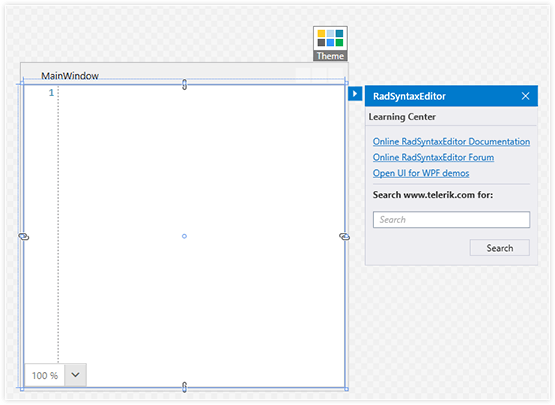
Design Time and Smart Tags
Conveniently use the control in the WPF design time surface and utilize its smart tag to set the control theme as well as to access its support resources, such as documentation, forums and demos.

-
Localization
Localization is vital if you need to ship your application to users with different language preferences. This can be achieved with the localization provider for localizing the control’s strings to different languages.

All WPF Components
Data Management
Data Visualization
Scheduling
Layout
Navigation
- SlideView
- PipsPager
- OfficeNavigationBar
- HyperlinkButton
- Callout
- Notify Icon
- TabbedWindow
- NavigationView
- RadialMenu
- ContextMenu
- TreeView
- ToolBar
- TabControl
- RibbonView
- PanelBar
- OutlookBar
- Menu
- Buttons
- Breadcrumb
Media
Editors
File Upload & Management
- File Dialogs
- SpreadStreamProcessing
- CloudUpload
- PdfProcessing
- SpreadProcessing
- WordsProcessing
- ZIP Library
Interactivity & UX
- AIPrompt
- HighlightTextBlock
- CircularProgressBar
- Virtual Keyboard
- StepProgressBar
- Badge Control
- Splash Screen
- Touch Manager
- Conversational UI
- DesktopAlert
- ToolTip
- ProgressBar
- PersistenceFramework
- BusyIndicator
- DragAndDrop
Navigation
Tools
Pdf Viewer
