
UI for WPF
WPF VirtualGrid
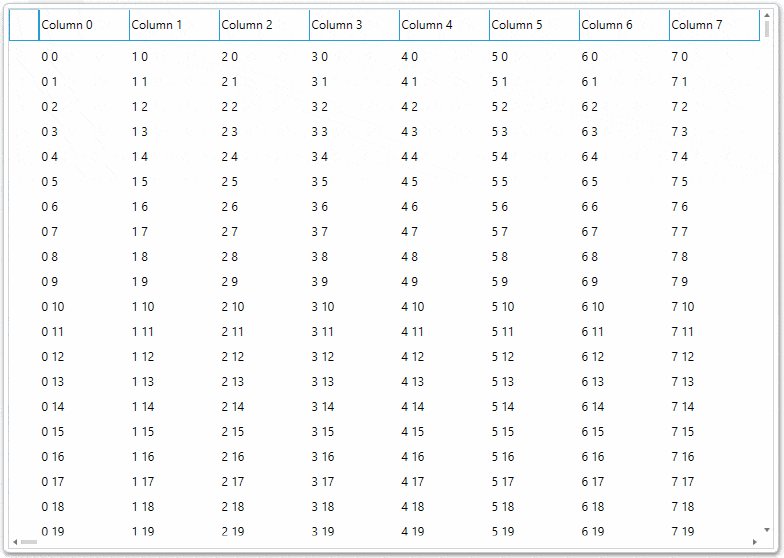
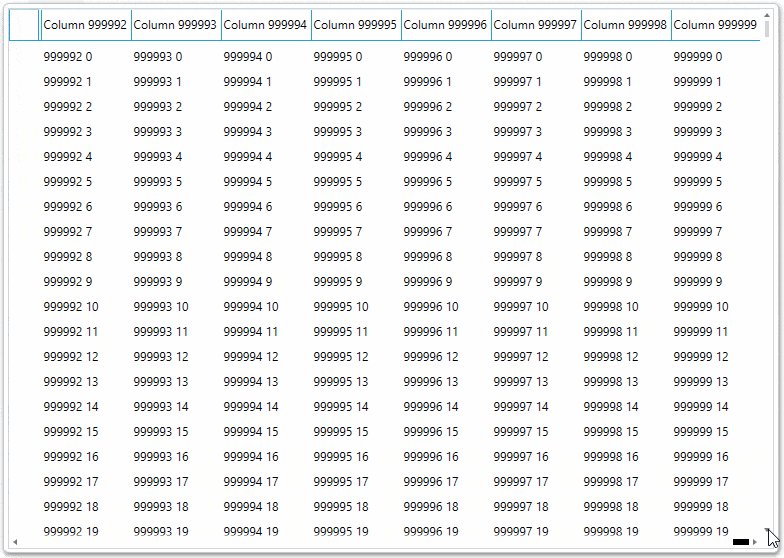
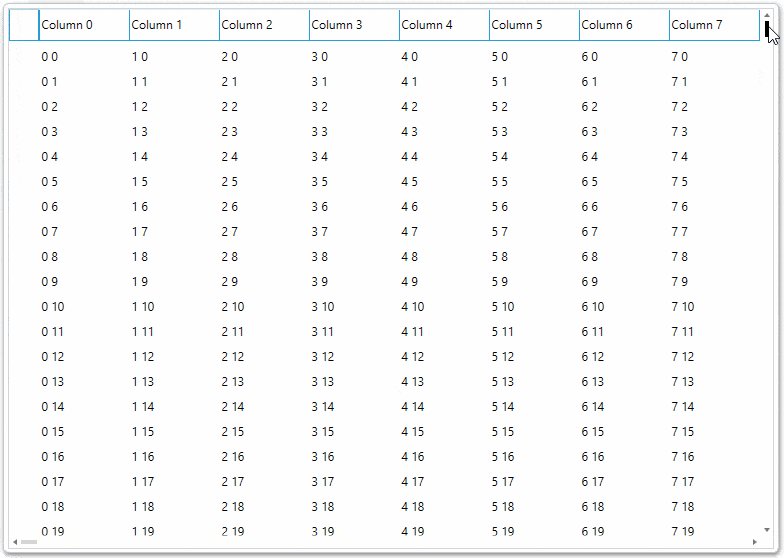
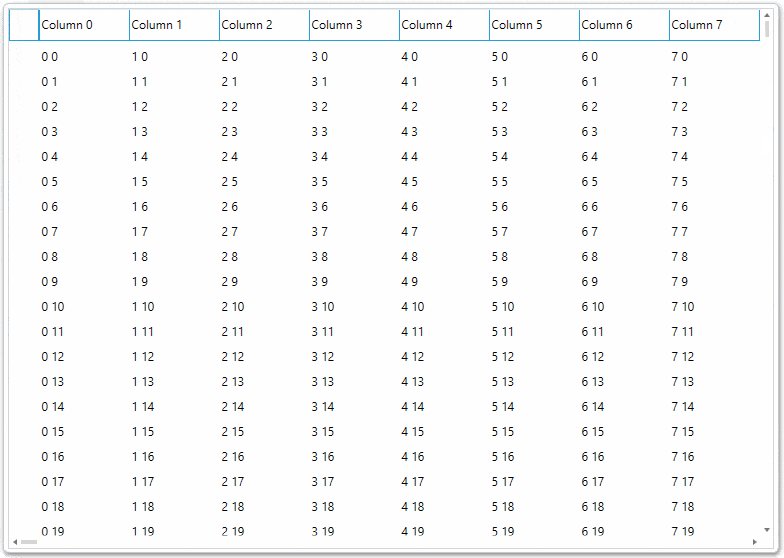
- The Telerik VirtualGrid for WPF is a lightweight tabular component, designed to be able to operate with huge datasets. It allows your users to effortlessly operate millions and billions of data entries.
- Part of the Telerik UI for WPF library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
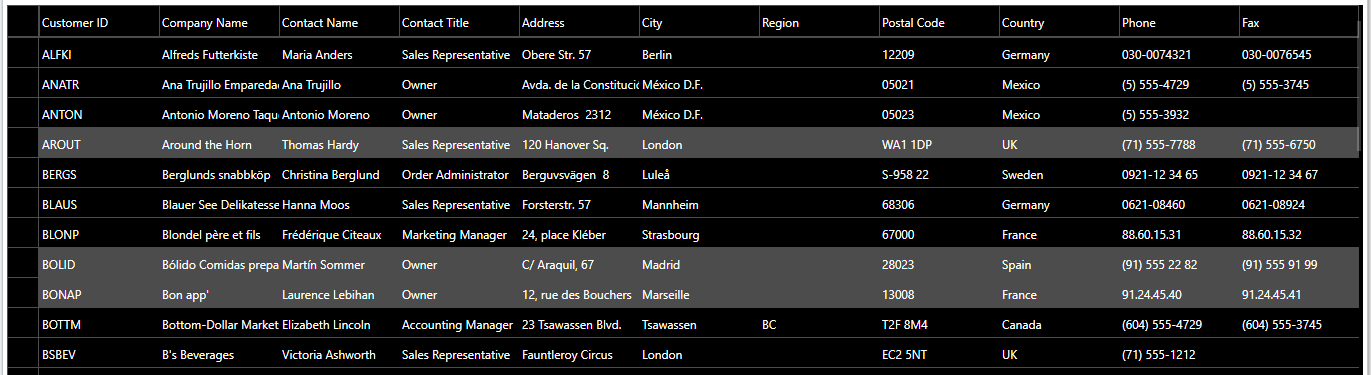
Display Countless Rows and Columns with Outstanding Performance
The Virtual Grid control enables users to display unlimited rows and columns of data with outstanding performance in their desktop applications. This is achieved through triggering events each time a cell needs a value, allowing users to implement all data operations on their own and display the results in the grid, without the need to hold the data in memory. This way, no matter if you have millions, billions or gazillion entries, your users will be able to work with all of it flawlessly.

-
Bare metal and DataProvider Data Management
The VirualGrid has two modes for data management – using the events which are triggered every time a cell needs data, or using the built in DataProvider.
With the first approach, no data is stored into memory, which results in low memory footprint and you get to decide how to handle the data population, as well as the data operations such as filtering and sorting.
The alternative is to use the built-in DataProvider, which is suitable for MVVM scenarios. In this case, all the data will be stored into memory, and the provider will take care of the filtering and sorting operations automatically. Of course, there is also the possibility to customize the behaviour of the data provider, or to implement your own. -
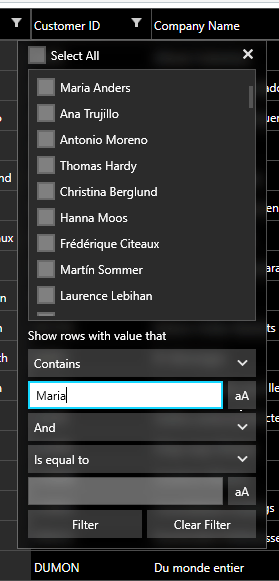
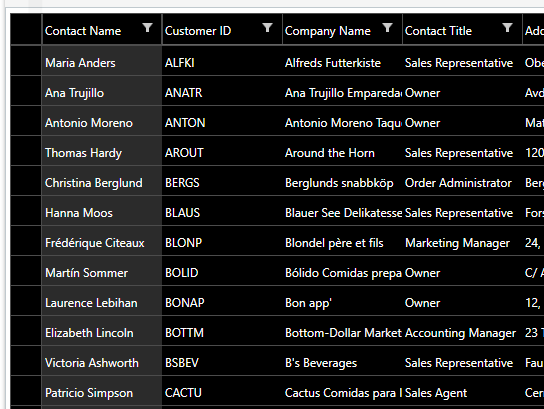
Customizable Filtering with Distinct Values and Field Filters
The VirtualGrid component in Telerik UI for WPF provides API for programmatic filtering and/or filtering through the DataProvider . When using Programmatic filtering, the control provides a set of events to be utilized in order for the filtering operation to be aligned to the specific needs of the project. When the data in the grid is populated through the DataProvider mechanism, handling the filtering operation happens out-of-the-box.

-
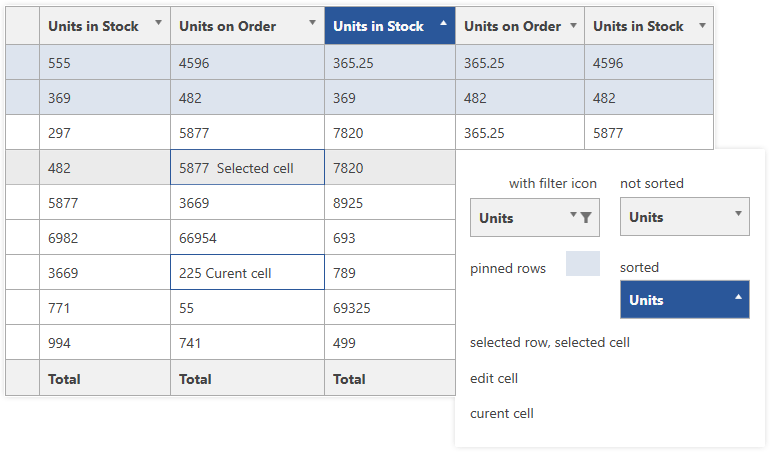
UI and Programmatic Sorting
Similar to filtering, there are two approaches to sorting in the VirtualGrid. It can happen either through the DataProvider mechanism, or by utilizing the available API for programmatic sorting. In the first case, you can use the readily available implementation delivered with the control out-of-the-box, whereas you can also do this without DataProvider and leverage the API for programmatic Sorting.

-
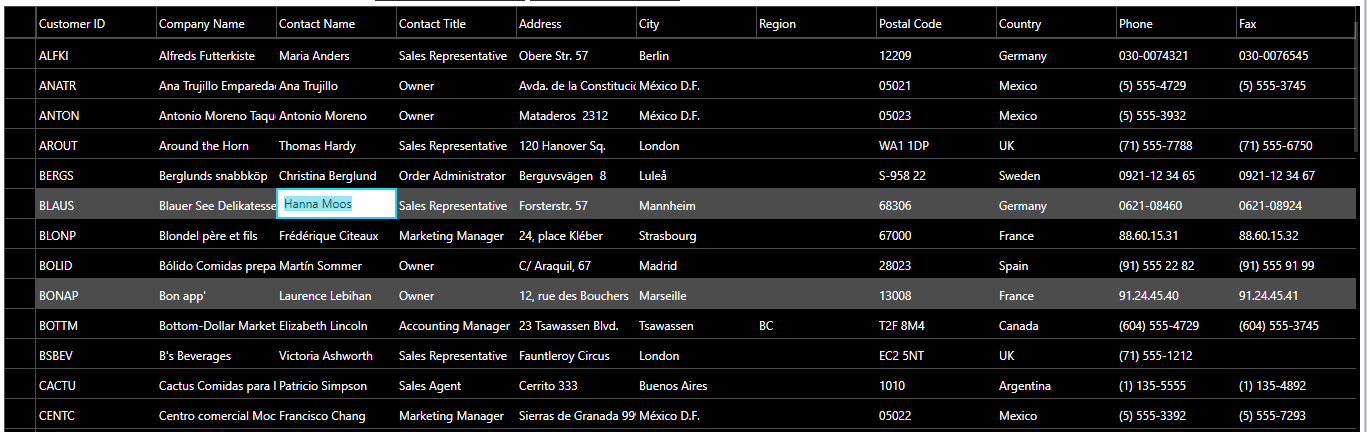
Editing
The control supports editing, where once the user changes a value in the grid, you will either get notified with an event, so you can store the new value in your data, or when using DataProvider, the new value will be automatically propagated to the data source. Variety of edit triggers are also available, such as single/double click to edit, F2, text input or read only mode.

-
Various Sizing Options
The VirtualGrid supports Column and Row resizing, which enables the end user to change the column width and row height at runtime through the UI. The available sizing options provide the end user of your application to fit the grid columns and rows to the size of the content displayed, and provides for better visualization of the different data in the Grid.
-
Pinned (Frozen) Columns and Rows
RadVirtualGrid enables you to keep a part of your data always visible while putting the rest of the data in context. Using the convenient API you would be able to programmatically freeze columns and/or rows by simply passing the index the column/row to methods. You could pin columns and rows simultaneously on all the sides on the control area (top, bottom, left and right).

-
Endless Customizations
The VirtualGrid control in Telerik UI for WPF provides a wide set of properties for customizing its appearance. By design, the VirtualGrid is created with the sole purpose of handling huge amounts of data, while maintaining high performance and better overall user experience. Therefore, it does not incorporate the common templating mechanisms of the other controls in the suite, but offers the following set of properties to address it's look:
- Background
- Foreground
- ColumnWidth
- RowHeight
- ColumnHeaderHeight
- RowHeaderWidth
- LinesVisibility
- FontFamily
- FontSize
- CellPadding
- CellTextAlignment
Another notable feature of the VirtualGrid control is the ability to alternate rows to achieve better readability and outlook of the component, by switching the positions of two or more rows of data.
-
Support for Custom Controls in Cells
The Telerik UI for WPF Virtual Grid control can now host custom UI elements placed in the Virtual Grid cells. For example, you can set custom controls, symbols or images, change the color of the cells’ text, background or foreground and more.

-
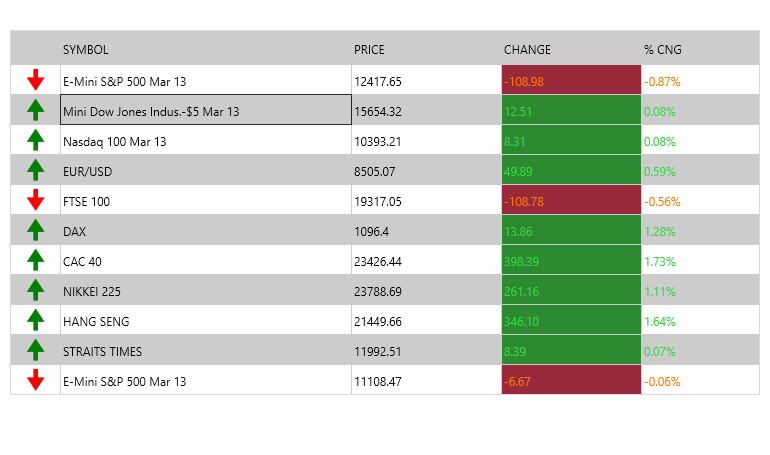
Conditional Formatting
Enable your users to quickly extract the value of the displayed data with a native conditional formatting feature where you can define in the different expressions and stylizations a cell should take to be easily grasped by the end user.

-
Font Weight and Font Style Support
The VirtualGrid conditional styling is enhanced. Now you can customize the Font Style and Font Weight of the cells and further personalize the component styling.
-
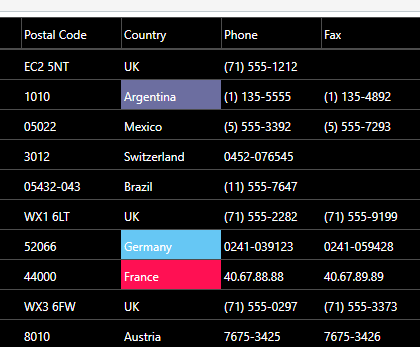
Multiple Selection Modes
The Telerik UI for WPF Virtual Grid control provides three selection modes: Single, Multiple and Extended, each fit for a specific scenario. Additionally, there are three different Selection Units that can be used: Cell, Row and Column.

-
Advanced Coping Support
You can select one of three possible modes for copying data to the Clipboard:
- None: Copying is disabled
- Cells: Copies the grid cells
- SkipEmptyRows – Will not copy rows with value that are all null or empty.
-
MVVM Friendly
The RadVirtualGrid provides a set of built-in commands that enables you to easily handle the user interface actions, but still make your logic independent of the UI layout. Thus, you are not obliged to subscribe to a particular event in order to achieve the desired behavior.
-
Customizable Keyboard Navigation
Built-in convenient keyboard navigation is in place, introduced via wide range of fully customizable commands. -
Localization
VirtualGrid includes a built-in localization mechanism that allows to change the language of the component. The currently supported languages are: English (default), German, Spanish, French, Italian, Dutch and Turkish. In addition, you are provided with the needed API to translate the control to any other language.
-
UI Virtualization
The biggest benefit of the VirtualGrid (compared to the regular Grid component) is its performance – being able to load millions of rows and columns instantly. This is achieved through virtualization of the cells and rows, which reuses previous visible visual elements during scrolling, filtering and other operations, boosting performance and minimizing memory footprint.

All WPF Components
Data Management
Data Visualization
Scheduling
Layout
Navigation
- SlideView
- PipsPager
- OfficeNavigationBar
- HyperlinkButton
- Callout
- Notify Icon
- TabbedWindow
- NavigationView
- RadialMenu
- ContextMenu
- TreeView
- ToolBar
- TabControl
- RibbonView
- PanelBar
- OutlookBar
- Menu
- Buttons
- Breadcrumb
Media
Editors
File Upload & Management
- File Dialogs
- SpreadStreamProcessing
- CloudUpload
- PdfProcessing
- SpreadProcessing
- WordsProcessing
- ZIP Library
Interactivity & UX
- AIPrompt
- HighlightTextBlock
- CircularProgressBar
- Virtual Keyboard
- StepProgressBar
- Badge Control
- Splash Screen
- Touch Manager
- Conversational UI
- DesktopAlert
- ToolTip
- ProgressBar
- PersistenceFramework
- BusyIndicator
- DragAndDrop
Navigation
Tools
Pdf Viewer
