
UI for WPF
WPF 3D Chart
- The Telerik UI for WPF 3D Chart is a charting component that enables three-dimensional data visualization.
- Part of the Telerik UI for WPF library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
3D Data Visualization
Telerik WPF 3D Chart control is an addition to the RadChartView set and is the first control in it to visualize data in a three dimensional manner. The chart uses the WPF API for 3D rendering, so you don’t need to worry about including third party libraries.

-
DataBinding
The control features the well-known WPF data binding mechanism via ItemSource and defining the properties in it to be utilized for the different data points in the chart. In addition, there is a convenient dynamic data binding mechanism that will automatically create series based on the data in the hierarchical data source (collections of collections).

-
Data Sampling
The data sampling functionality is very useful when working with large data sets, as the component engine will automatically execute data sampling on the provided data set, to reduce the number of points that the chart needs to render, without losing valuable information.
-
Series Types
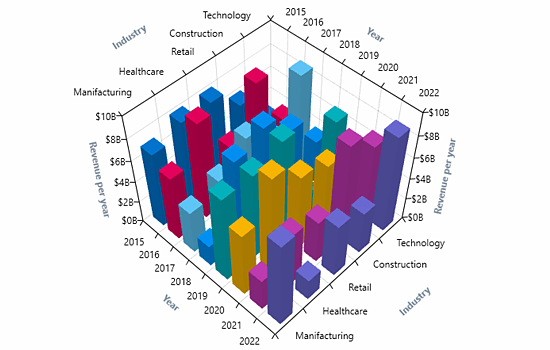
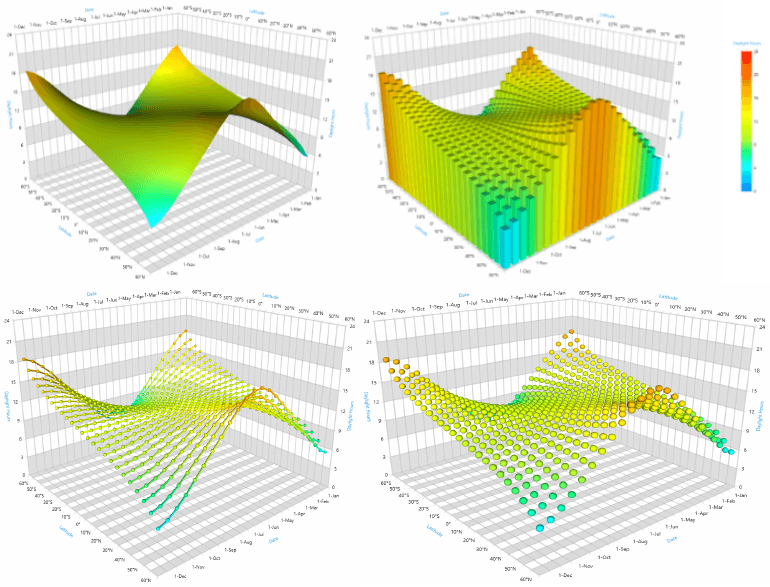
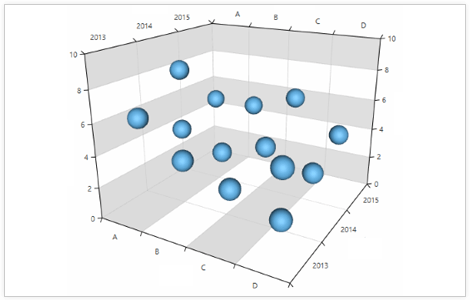
There are three built-in series in the 3D chart—surface series, point series, and bar series (a.k.a. Manhattan chart).
- Point Series – allows for point size selection
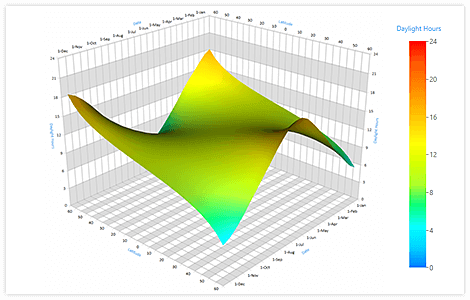
- Surface series – exposes advanced features such as different color modes and custom triangulation abilities.
- Bar Series - ability to specify the display direction of the bars
- Line Series - visualizes three dimensional data represented by a line shape

-
Axes
The 3D space in the RadCartesianChart3D control is defined by three axes, one for each dimension – X, Y and Z.
Two axis types that can be used with the 3D chart:
- Numeric
- Categorical

-
Camera behavior
The chart allows you to control the camera position from where the scene is observed. You can rotate the camera around the chart and change its distance, by moving it towards or away from the center. This creates the illusion that the chart is being spun and zoomed in and out.
Documentation on the Telerik UI for WPF 3D Chart Camera Behavior -
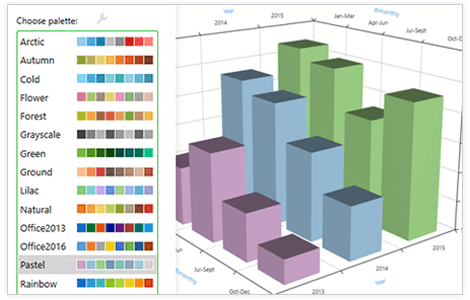
Palettes
The control supports a variety of color palettes. You can explore all available options in the Demo app of Telerik UI for WPF.
-
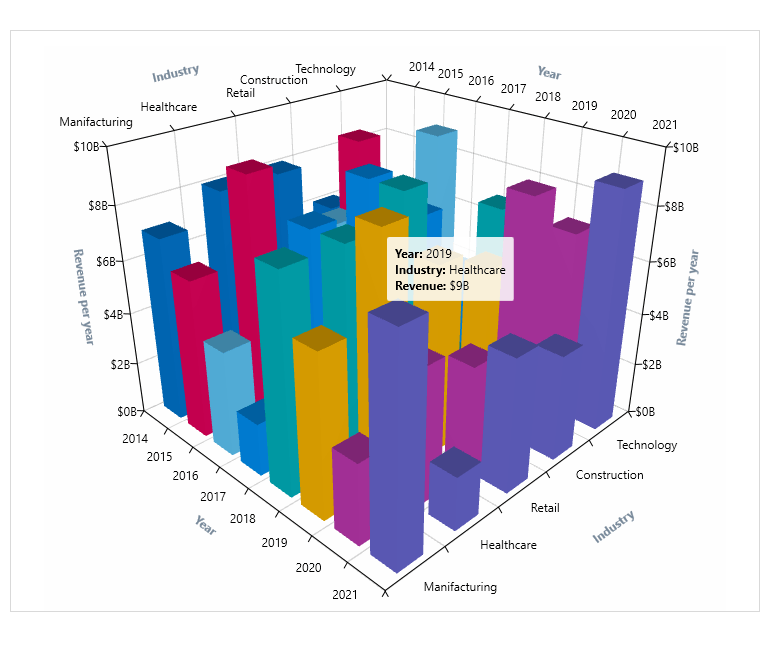
Tooltips
The tooltip behavior shows information about hovered data point visuals.
Documentation on the Telerik UI for WPF 3D Chart Tooltip Behavior -
Data Point Customization
You can control the appearance of the data point visuals. Set custom materials allowing to determine the color, gloss and shine of the 3D elements, as well as other customizations. Additionally, custom geometries can determine the shape of the visuals.
Check out the Telerik UI for WPF Demo Applications to see the components in action
Frequently Asked Questions
-
What is WPF ChartView3D?
Telerik UI for WPF ChartView3D control provides you with a charting component that enables three-dimensional data visualization in the 3D space. Thus allowing the end user to analyze complex data. RadChartView3D is presented by the RadCartesianChart3D control. Some of the highlights include visualizing 3D data, camera behavior, series, and axes types.
The ChartView3D is a part of Telerik UI for WPF control library. Try it out by signing up for a free 30-day trial.
-
How can I try the Telerik UI for WPF ChartView3D control?
You can try all Telerik UI for WPF controls by signing up for a 30-day FREE trial. During your evaluation, you will have access to all the components, technical support, documentation and getting-started resources.
See the WPF ChartView3D Getting Started article for a quick tutorial and don’t forget to sign up for a free 30-day trial to get free support.
-
What support options does Telerik UI for WinForms offers?
Depending on your needs, Telerik UI for WPF offers the following flexible support options:
- Lite support: 72-hour response time, 10 support incidents
- Priority support: 24-hour response time, unlimited support incidents
- Unlimited support: everything in Priority support, plus 4-hour ticket pre-screening and phone assistance
Learn more about flexible support and pricing options.
-
Where can I find demos of Telerik UI for WPF and see a ChartView3D in action?
The demo application is designed to demonstrate the power of the Telerik UI for WPF controls suite. You can download the Telerik UI for WPF demo app on your Windows devices.
-
How many components are included in the Telerik UI for WPF suite?
Telerik UI for WPF offers a wide range of 165+ controls to enable your development of Windows applications. The WPF UI library is constantly growing. For upcoming release information, visit our Roadmap.
-
How can I buy Telerik UI for WPF controls library?
This control is one of over 165+ in the Telerik UI for WPF controls library which is also a part of the Telerik DevCraft bundle.
The Telerik UI for WPF library comes with several purchase options, giving you flexibility based on the needs of your project. Please refer to the Telerik UI for WPF pricing page for more information.
All WPF Components
Data Management
Data Visualization
Scheduling
Layout
Navigation
- SlideView
- PipsPager
- OfficeNavigationBar
- HyperlinkButton
- Callout
- Notify Icon
- TabbedWindow
- NavigationView
- RadialMenu
- ContextMenu
- TreeView
- ToolBar
- TabControl
- RibbonView
- PanelBar
- OutlookBar
- Menu
- Buttons
- Breadcrumb
Media
Editors
File Upload & Management
- File Dialogs
- SpreadStreamProcessing
- CloudUpload
- PdfProcessing
- SpreadProcessing
- WordsProcessing
- ZIP Library
Interactivity & UX
- AIPrompt
- HighlightTextBlock
- CircularProgressBar
- Virtual Keyboard
- StepProgressBar
- Badge Control
- Splash Screen
- Touch Manager
- Conversational UI
- DesktopAlert
- ToolTip
- ProgressBar
- PersistenceFramework
- BusyIndicator
- DragAndDrop
Navigation
Tools
Pdf Viewer
