
KendoReact
React Server Data Grid
- Leverage robust data-fetching and optimized bundle size with the KendoReact Server Data Grid.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
The KendoReact Server Data Grid component is an experimental implementation of a grid that harnesses the powerful React Server Components capabilities. Its exceptional quality lies in its flexibility, enabling a seamless blend between server-side and client-side operations—all while adapting to the specific needs of your application.

-
Data Binding
One of the key benefits of the KendoReact Server Grid is the ability to start rendering the component even before obtaining the data. You can bind the component to async data like a promise, an API call or a serverless function, such as the Vercel Postgres.

-
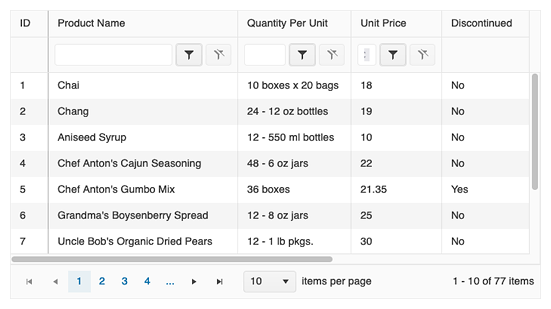
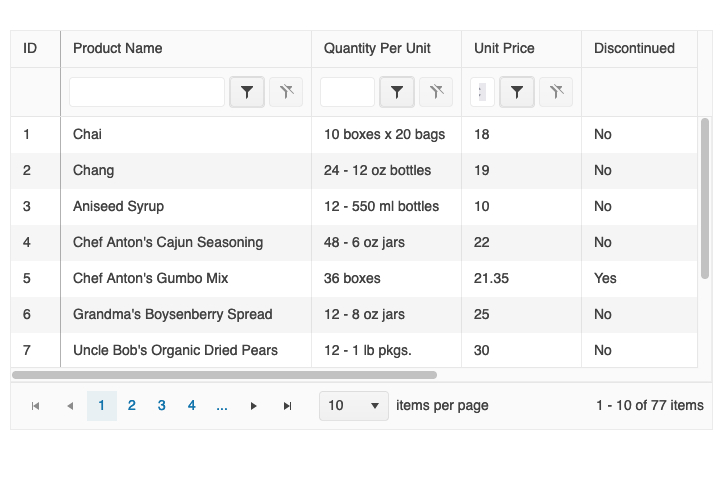
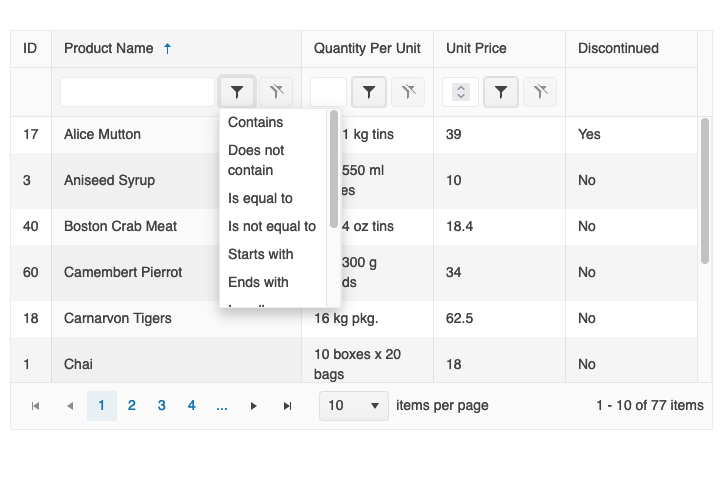
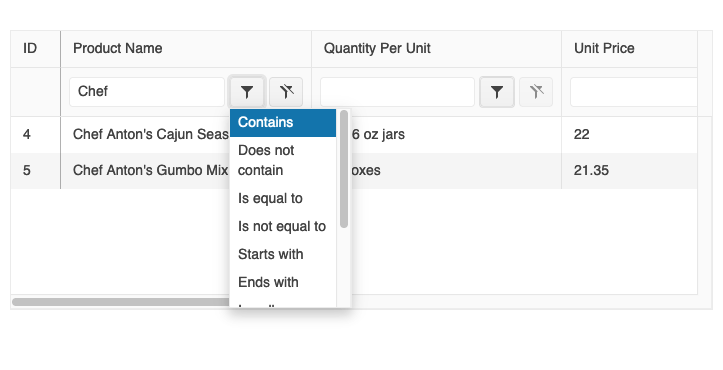
Data Operations
The KendoReact Server Grid facilitates fundamental data operations, such as filtering, sorting and paging, which can be performed either on the client side or the server side. By using hybrid data operations (combining both client- and server-side operations), you can easily define whether specific actions should occur on the server or on the client, giving you greater control over the component’s performance.

-
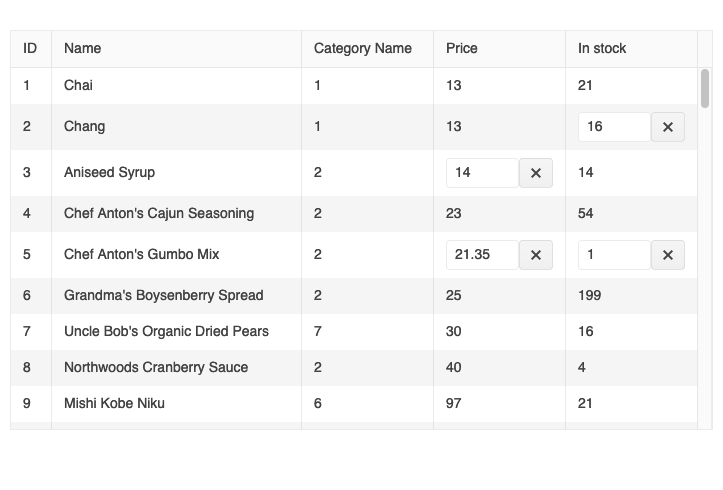
Editing
The Server Grid component provides powerful data editing capabilities, offering flexible configuration options. Based on your specific requirements, you can easily customize the functionality in multiple ways. Editing can be initiated from anywhere inside the grid and supports the following options:
-
Row editing – enables you to modify an entire row by using the edit button within the row
-
Cell editing – enables you to edit a single field of the data item (e.g., price or in-stock units) by double-clicking on it

-
-
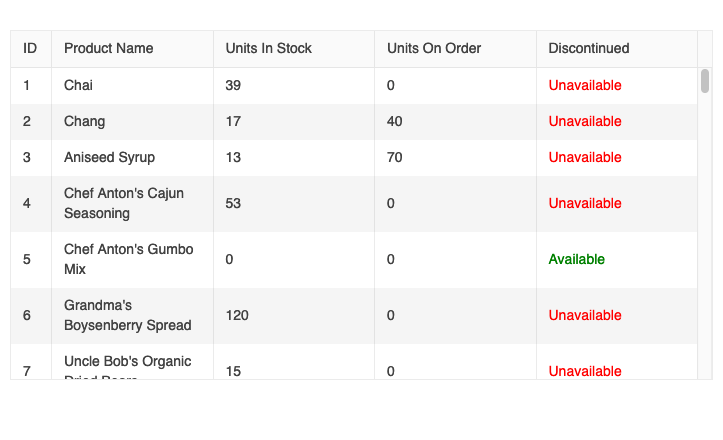
Customization
With the KendoReact Server Grid, you have the flexibility to tailor its UI by passing custom components into its content:
-
DataCell – enables you to customize grid data cells
-
DataRow – enables you to customize grid data rows

-
-
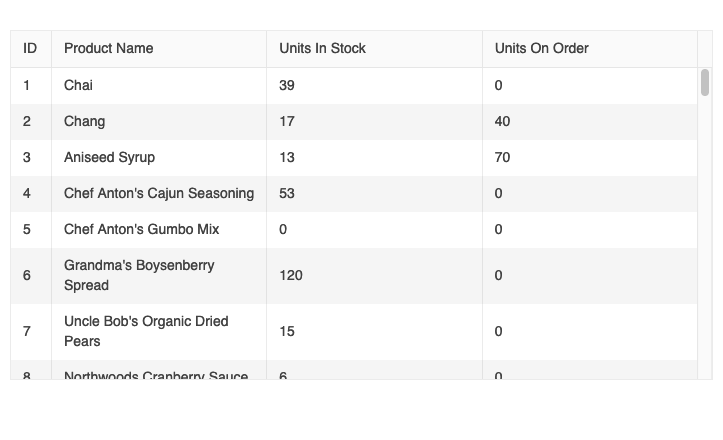
Columns
Customize grid columns with flexible configuration options, including the flexibility to configure individual features, such as locked (frozen) columns, filterable and sortable columns and more.

-
Globalization
The KendoReact Server Grid supports internationalization and localization options, enabling you to adapt the grid content to specific cultures (e.g., language, date and time formatting, RTL support and more).

All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Chart Wizard New
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Diagram New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
