
KendoReact
React PanelBar
- Enjoy this React PanelBar's many customization options, easy integration with react-router and beautiful animations.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Group Content in Completely Customizable and Collapsible Panes
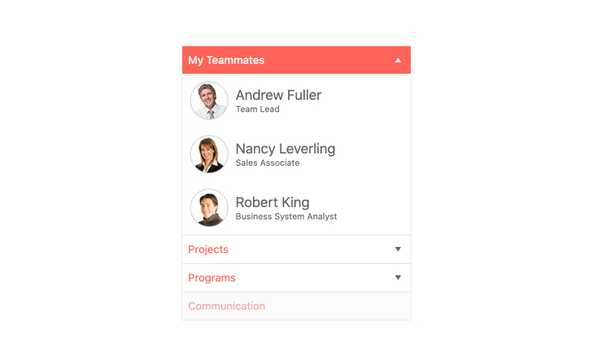
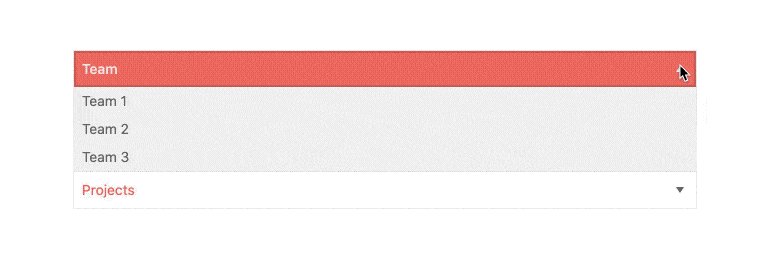
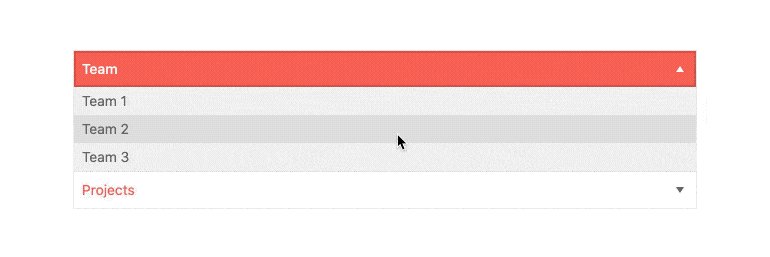
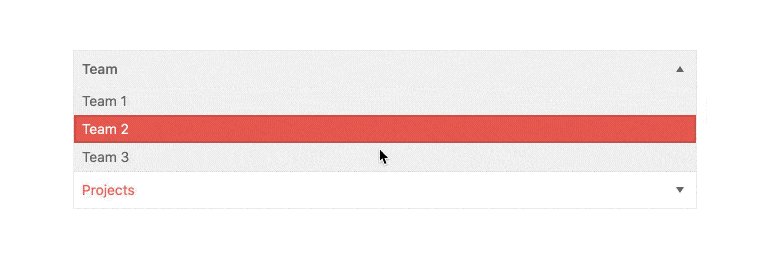
The KendoReact PanelBar is a great choice when we must show hierarchical expandable data. The React component can be used as a nice side navigation, as it has many customization options, easy integration with react-router and beautiful animations.

-
Data Binding
The KendoReact PanelBar items can be set declaratively or bound to JSON list of items that can be locally stored or requested from the server. These options provide great flexibility to setup the items dynamically based on other changes inside the application.
-
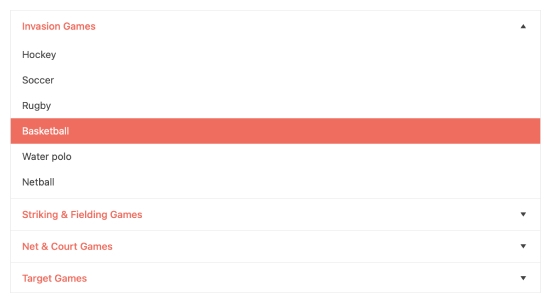
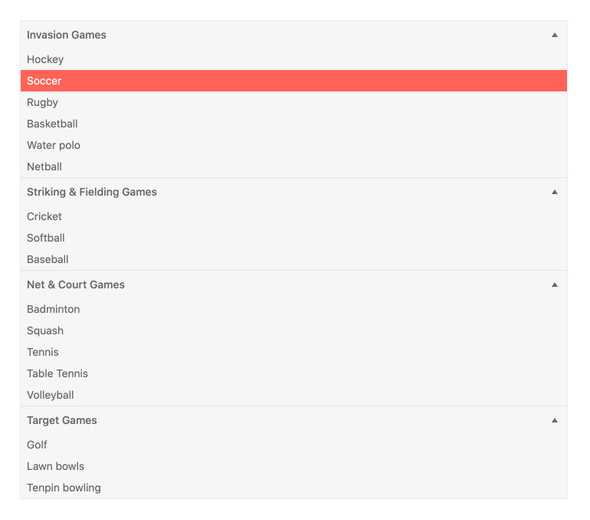
Expand Modes
The component provides two built-in expand modes, allowing the user to expand multiple elements at once, or only one. The "multiple" mode enables users to see a large portion of the item structures at once, where the "single" mode focuses the user on the current section, keeping the section more compact.

-
Animations
The React PanelBar component comes with a wide variety of eye catching and slick animations. These result in more fluent transitions between sections.

-
Routing
The component comes with react-router integration and can be utilized to create functional and beautiful side navigation. The hierarchical nature of the component makes it perfect to route to any nested page in the application.
-
Controlled and Uncontrolled Modes
In a controlled mode, the KendoReact PanelBar component provides the ability to control its selection and expanded state of items to allow dynamic changes based on the application state. The uncontrolled mode of the component handles all user interactions internally and makes all necessary updates automatically.
-
Keyboard Navigation
The React component can be utilized fully with the keyboard. This provides fast and intuitive interactions with the component by using all built-in key commands.
-
Accessibility
We add all necessary WAI-ARIA attributes to the component when an item is selected or expanded to make the React PanelBar fully accessible and WCAG 2.0 compliant.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Chart New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
