
KendoReact
React TaskBoard
- Create and customize your own React task management board (Kanban board) with just a few lines of code.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
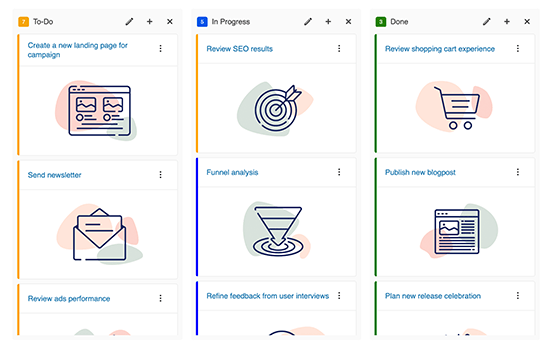
Easily Create Your Own React Task Management Board
This React TaskBoard component gives developers the ability to create a column-based interface with cards, which the user can drag and drop between columns. A common use case for such a component is to create a Kanban board, like those found in GitHub issue boards or services like Trello. With the KendoReact TaskBoard component, developers can add a similar user experience to their app with just a few lines of code.

-
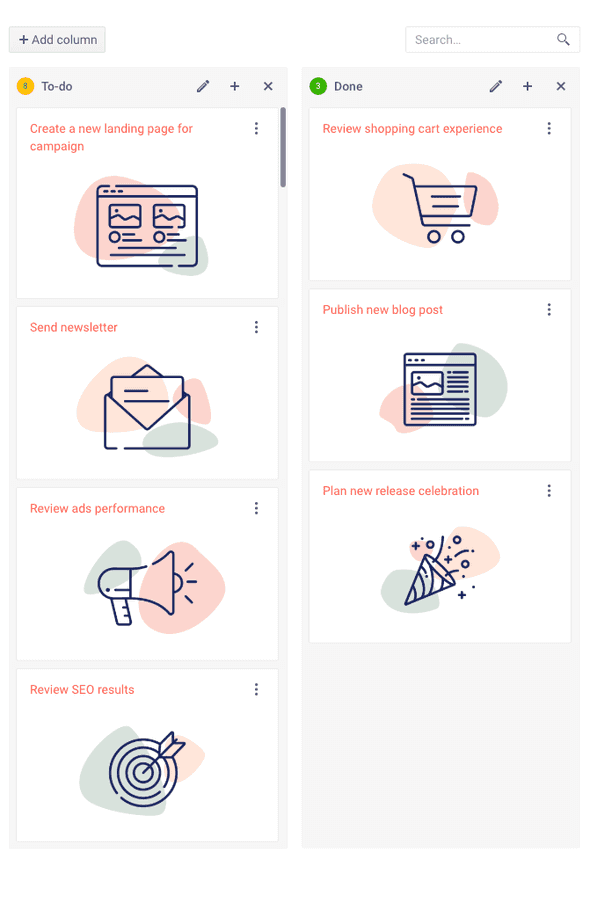
Editing
The KendoReact TaskBoard supports data editing operations on both columns and cards. This includes creating new columns and cards, editing content or deleting cards and columns altogether. If you prefer that the user isn’t able to change certain elements, you can make them read-only. Additionally, users can reorder the columns themselves using drag & drop.
-
Cards
Items placed on the TaskBoard are rendered in Cards. In addition to card templates, you have a variety of configuration options for Card state and Card menu that will control how they behave. Card states include enabled, disabled and read-only. Card menu commands include select, save, delete, move, edit and add.
-
Columns
Cards on the TaskBoard are grouped into Columns. Various settings help you customize the TaskBoard to your requirements. These include width, templates and commands (buttons). You can create custom commands, but built-in commands for add, edit, delete, save and cancel are available.
-
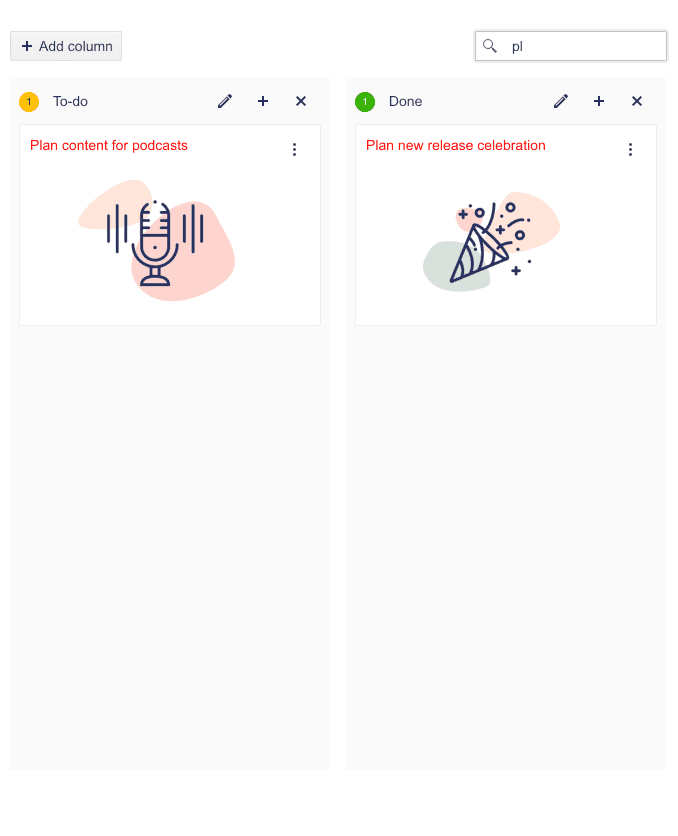
Filtering
The TaskBoard includes a search box to help your users find content in the cards. This is a great UX element that you get out of the box!

-
Custom Rendering
Delight your users by taking advantage of the React TaskBoard custom rendering functionality to create a customized look and feel based on the type of data you expect your users to manage in their TaskBoard.
All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Chart New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
