
KendoReact
React Drag & Drop Utilities
- Get ultimate flexibility in implementing drag & drop functionality in your React apps.
- Part of the KendoReact library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
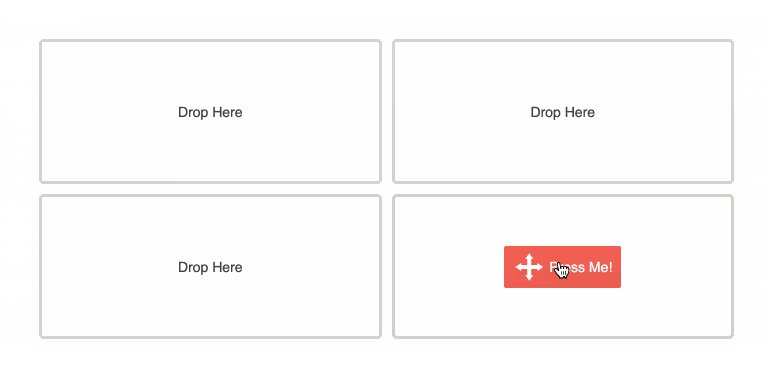
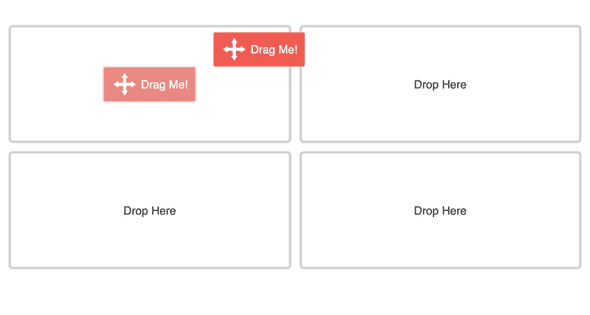
Configurable Drag and Drop Made Easy
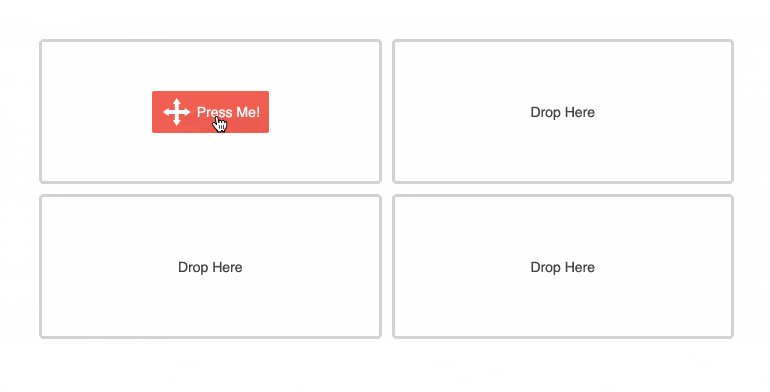
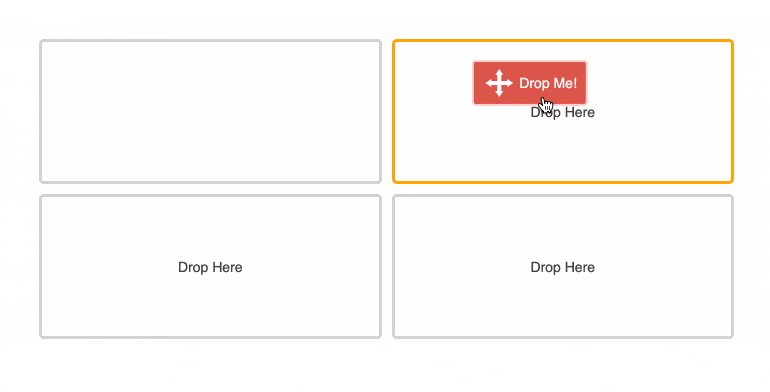
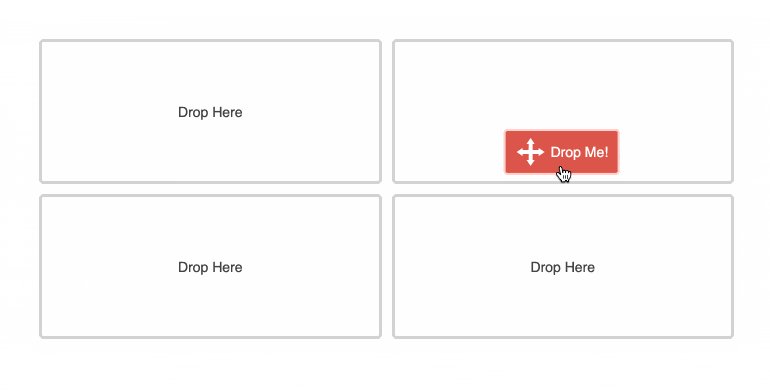
The React Drag&Drop Utilities go well beyond the default HTML drag and drop functionality, offering a ton of useful event handlers, which you can use with plain HTML elements or even wrap around existing UI components to add drag and drop capabilities to any React app. It further enables you to create custom logic for drag and drop events. This includes the new DragAndDrop, Draggable and Droppable React components as well as the useDraggable and useDroppable hooks. This type of functionality is often used in file managers and customizable tile-based interfaces, such as planning boards. Using these components in combination will enable React developers to have the ultimate flexibility in implementing drag & drop functionality in their apps.

-
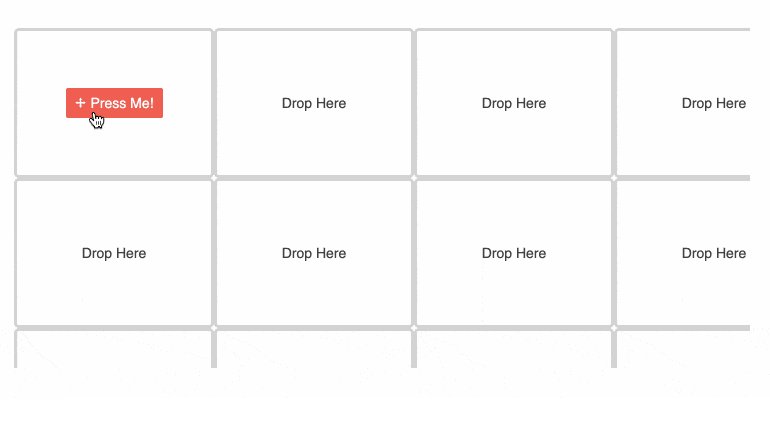
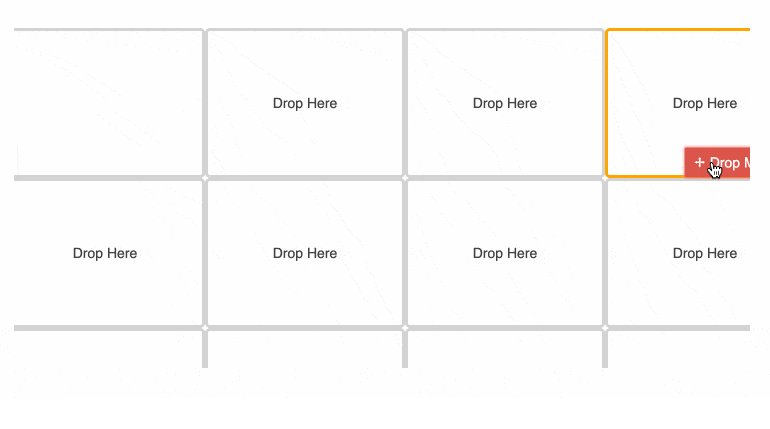
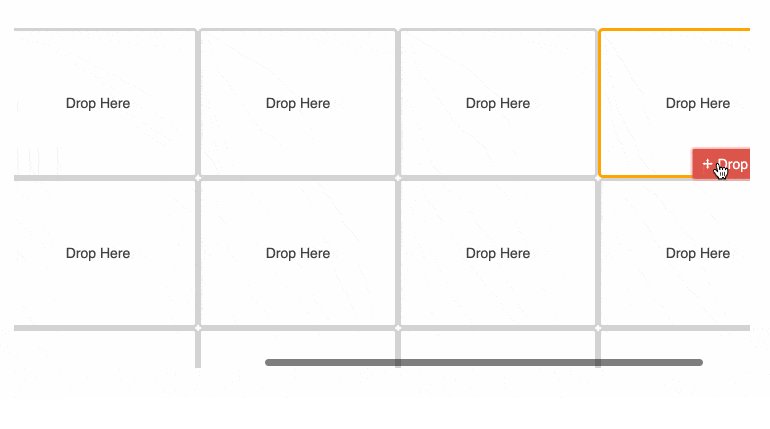
Drag&Drop Auto-Scroll
Auto-scroll is among the handy callbacks developers can use out-of-the-box with the KendoReact Drag&Drop Utilities. This feature solves the UX problem of having to drag an element to a part of the page visible only after scrolling as it causes the container to automatically scroll once a user drags an item close to its edge.

-
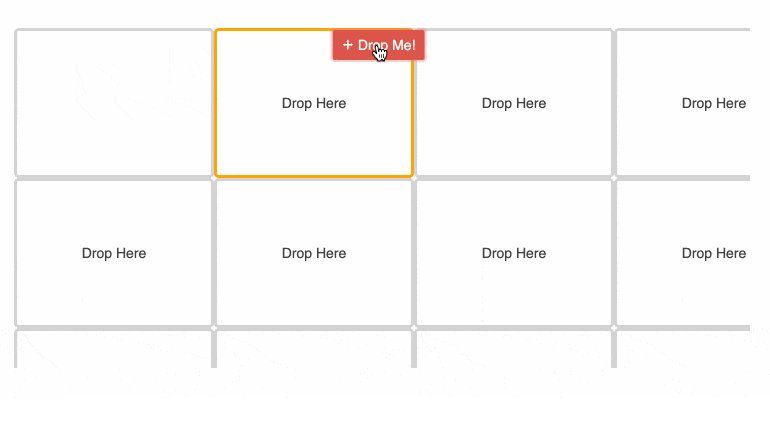
Common Scenarios
Building on top of the default React Drag&Drop functionality, you can easily handle many popular drag and drop scenarios, such as displaying a drag hint, visualizing a preview of the drop event, setting up a minimum distance required for dragging to begin, implementing drag steps and more. You can see demos of the feature applied in many possible use cases in the KendoReact Drag&Drop Utilities documentation.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
- Area Chart
- Bar Chart
- Box Plot
- Bubble Chart
- Bullet Chart
- Charts Updated
- Donut Chart
- Funnel Chart
- Heatmap Chart
- Line Chart
- OrgChart
- Pie Chart
- Polar Chart
- Pyramid Chart
- Radar Chart
- Range Area Chart
- Sankey Chart New
- Scatter Chart
- Sparkline
Common Utilities
Conversational UI
Data Grid
Data Query
Data Tools
Date Inputs
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Editor
Excel Export
File Manager
File Saver
Form
Gantt Chart
Gauges
Indicators
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
Labels
Layout
- AppBar
- Avatar
- BottomNavigation
- Breadcrumb
- Card
- ContextMenu
- Drawer
- ExpansionPanel
- Grid Layout
- Menu
- PanelBar
- Splitter
- Stack Layout
- Stepper
- TabStrip
- TileLayout
- Timeline
ListBox
ListView
Map
Notifications
PDF Processing
PivotGrid
Popup
Progress Bars
Ripple
Scheduler
ScrollView
Sortable
Taskboard
Tooltips
TreeList
TreeView
Upload
Navigation
