
KendoReact
Free React Typography
- Ensure consistent styles across your entire app by setting fonts, colors, sizes, margins, and more for CSS classes on the application level.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Build Great UI with Consistent Styling
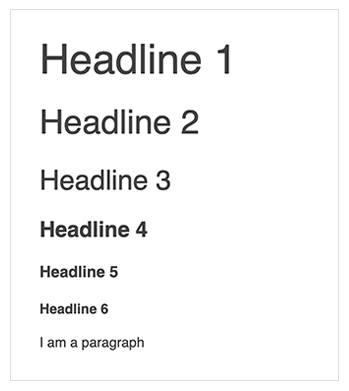
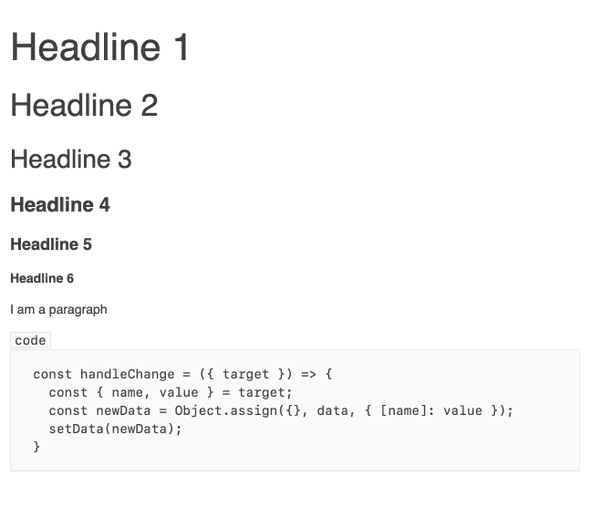
Ensuring text styling is consistent with your design system app-wide is easy with the React Typography component! With its help, you get full control over what text styles and rules should be enforced throughout your entire project, from a single source of truth. This component gives you confidence in the ability to apply consistency in look-and-feel across your entire React application. The KendoReact Typography component brings a ready-to-use typographic scale (type scale) that matches the existing Kendo UI themes and can be used by other KendoReact components, for example the React Editor.

-
Appearance
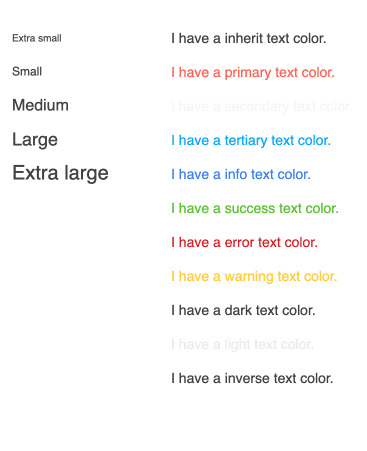
You can configure the KendoReact Typography component appearance in various ways, including selecting font size, weight and case, setting predefined values for text alignment, changing the theme colors and controlling the margins. These appearance options are available within any KendoReact theme and can also be customized to fit any requirements.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
