
KendoReact
Free React Notification
- An easy and flexible way to add notifications (or toast messages) to your React app.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Customizable (Toast) Notifications
The KendoReact Notification component is the ideal UI component for displaying brief messages to the user with information about the status of a process in your React application. The component comes with several built-in types and styles, contains built-in logic for stacking multiple notifications and controlling the position of where the notification is displayed.

-
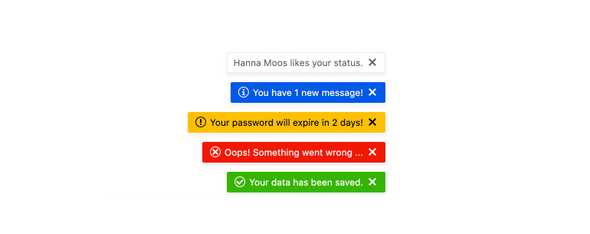
Types
Depending on the outcome of interactions within your applications, there may be different types of notifications that should be displayed to the user. This includes styling for success, errors, warnings, information, or just a plain notification. These types, and more, are all baked into the React Notification component.

-
Animations
With the KendoReact Notification component, adding animations for opening and closing the component is as easy as adding the KendoReact Animation component to the page. This allows developers to quickly add a unique and interesting user experience to any application.

-
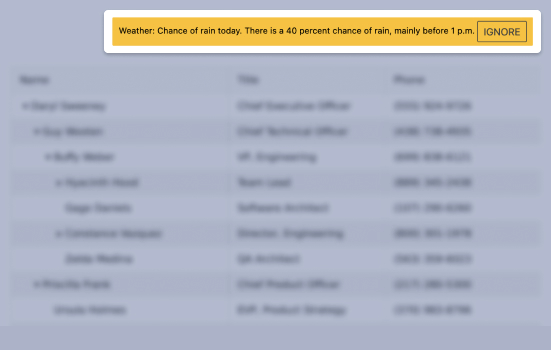
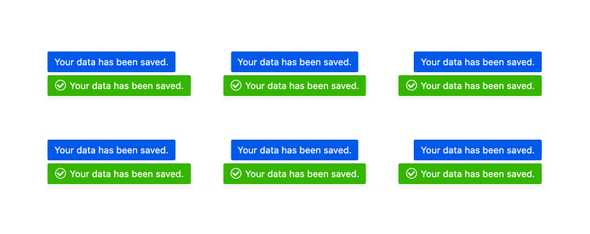
Positioning
Where the KendoReact Notification component should be displayed can be handled by interacting with the component's style property. This enables the notification to be displayed in any of the corners or central locations of the viewport.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
