
KendoReact
React MultiSelectTree
- Enable users to easily choose multiple predefined values from a hierarchical list.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
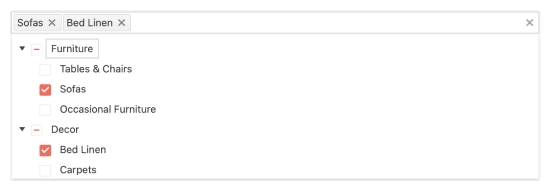
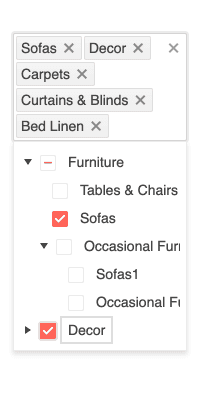
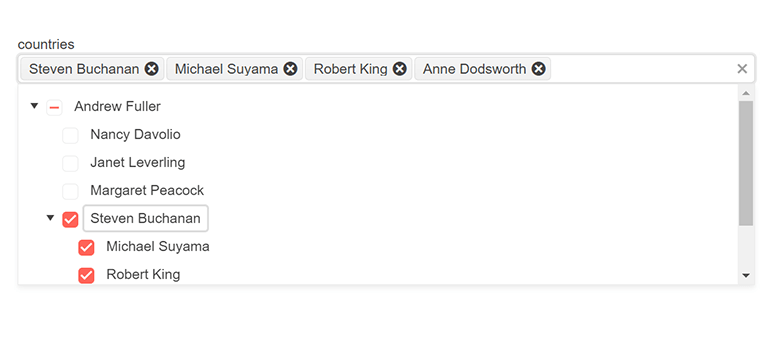
Easily Select Multiple Items from a Hierarchical List
The React MultiSelect Tree is a form component that lets the user choose multiple predefined values from a hierarchical list. The component marries the real-estate savings of a dropdown with the richness of selecting multiple values from a tree view. The KendoReact MultiSelect Tree supports filtering, custom rendering, keyboard navigation and the ability to expand and collapse the hierarchical data items. This React component can be used in both controlled and uncontrolled mode.

-
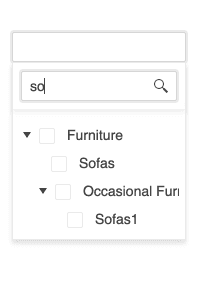
Filtering
If the list of options displayed in your MultiSelect Tree is long, the user will be grateful to have a filtering option - and you can easily offer that with the KendoReact MultiSelect Tree. Simply enable the filtering feature and the component will render an input field in the dropdown list, filtering its contents with each keystroke of the user. To make filtering more user-friendly, you can also toggle a loading indicator to provide a visual indication of the filtering process.

-
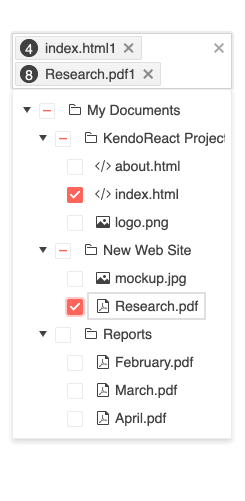
Custom Rendering
It's easy to make this React MultiSelect Tree your own by using the built-in customization options. You can customize list items by adding custom icons, for example. You can also customize the way selected values are displayed by providing a template for the rendered chips. A key part of creating good UX is planning for an empty state scenario. Additionally, you can also customize what should be displayed when no data has been bound yet.

-
Adaptive Rendering
The KendoReact MultiSelectTree supports an adaptive mode, enabling a mobile-friendly rendering of the component popup. The component automatically adapts to the current screen size and alters its rendering accordingly.

-
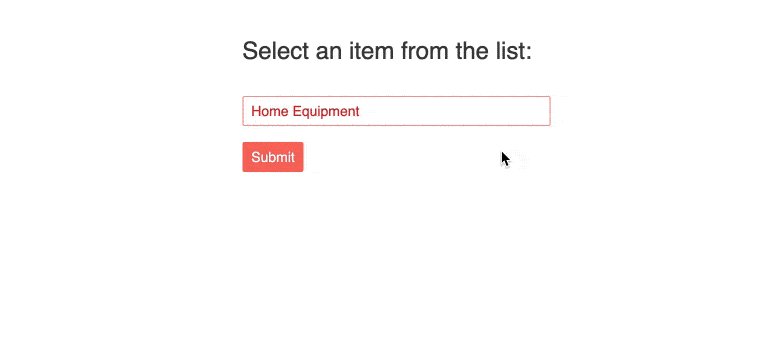
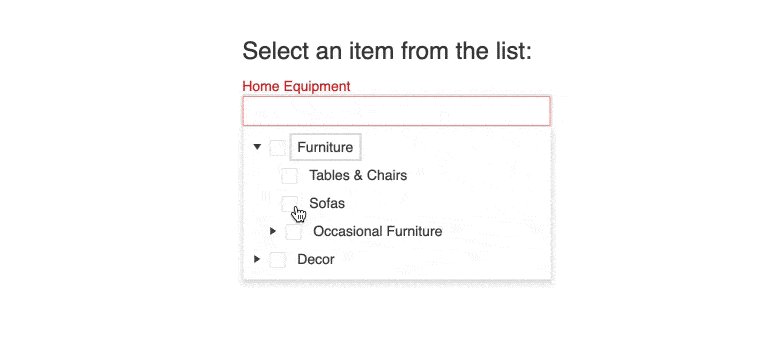
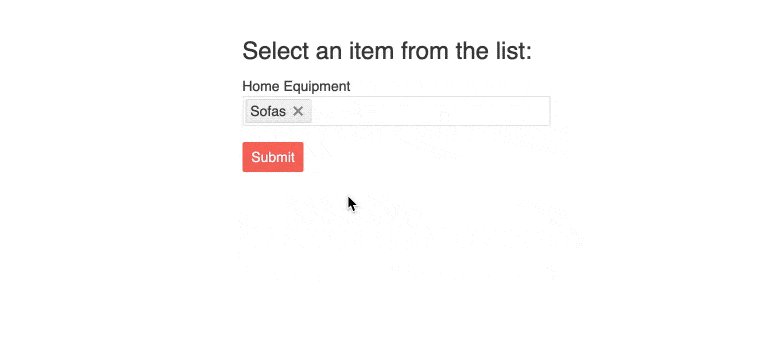
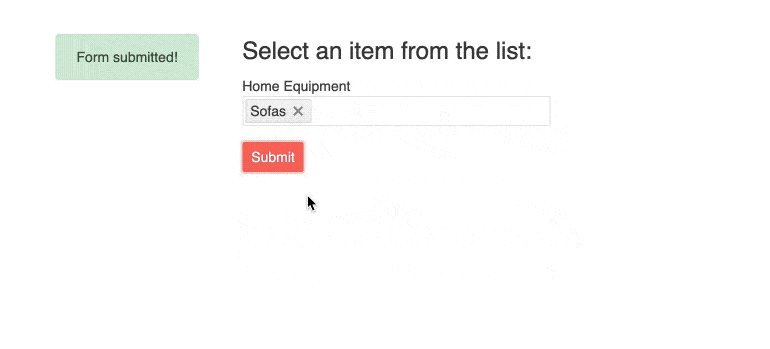
Forms Support
The React MultiSelect Tree supports a native implementation of HTML5 form validation. This type of forms support enables you to validate input values and prevent the submission of invalid data. To integrate into any form element, you can use a few simple properties to set validation requirements, custom validation messages and implement complex validation scenarios.

-
Keyboard Navigation
The KendoReact MultiSelect Tree features several different ways to interact with the component using just the keyboard. This includes opening and closing the popup, navigating through the TreeView with the help of the arrow keys or traversing through the value tags to select a particular tag.
-
Accessibility
Offering accessible React UI components is a core concept of KendoReact, and the React MultiSelect Tree is no exception. Out of the box, this component is compliant with Section 508 and WAI-ARIA standards and is AAA rated with WCAG 2.0.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker Updated
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
