
KendoReact
Free React ListBox
- Enable your users to easily select items in a list or move items between multiple lists.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- This component is free to use, including in production—no sign-up or license required!

-
Give Users a Familiar Way to Move Items Between Lists
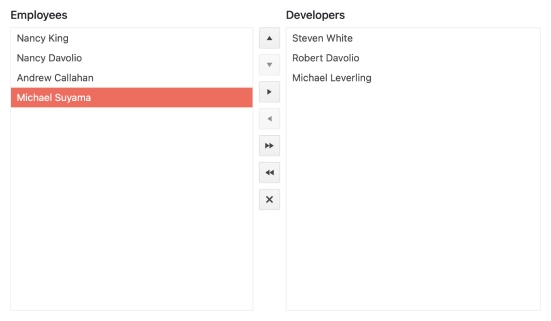
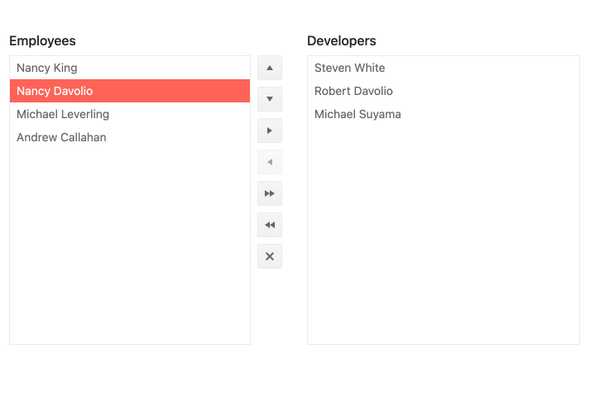
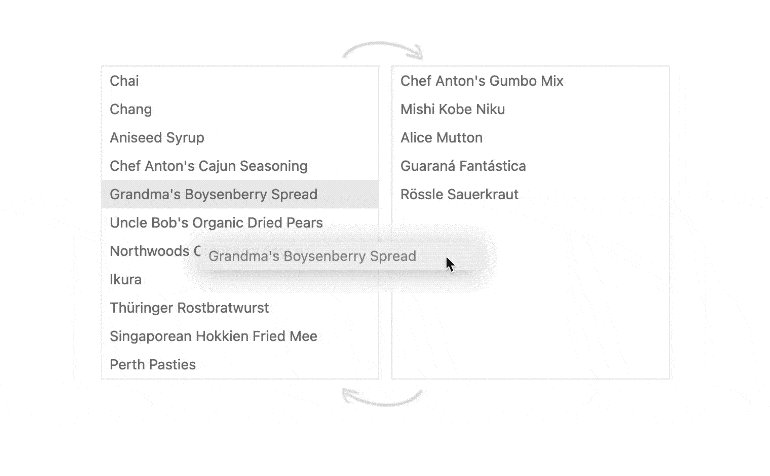
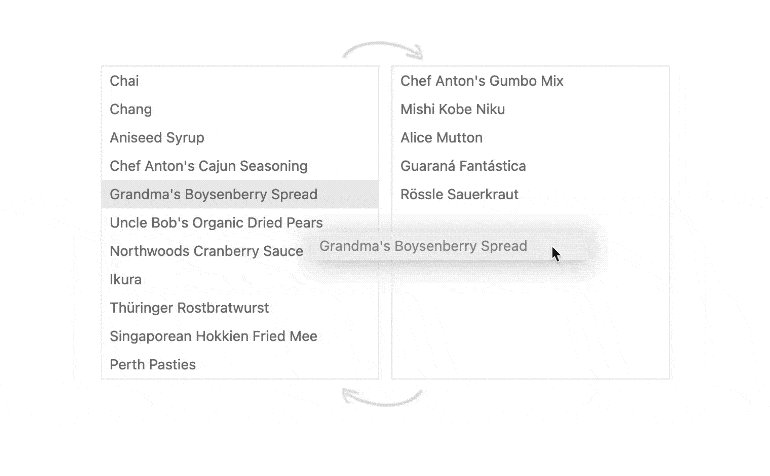
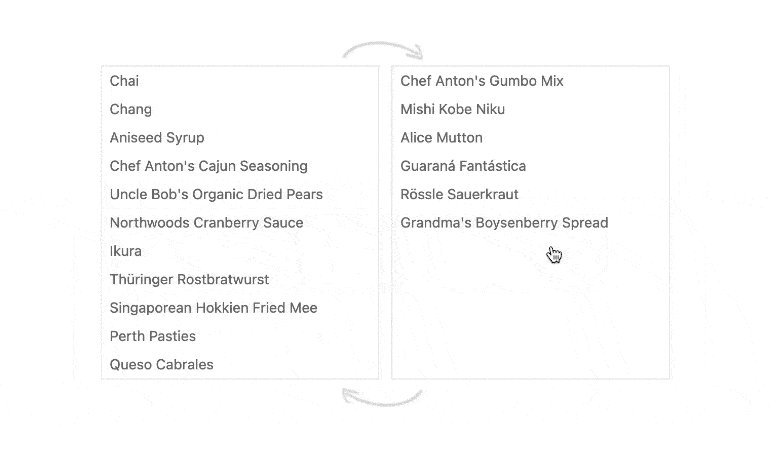
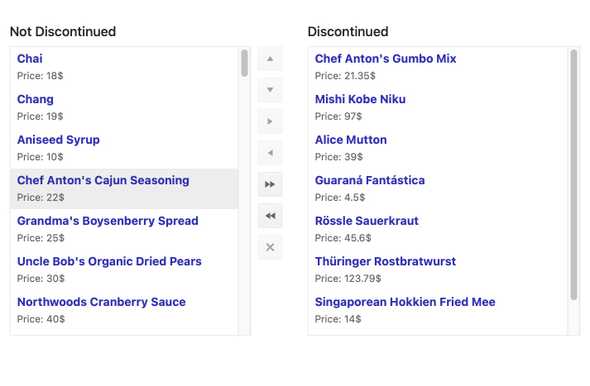
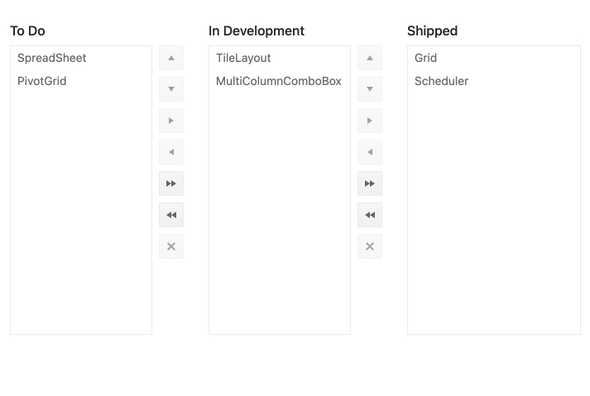
The React ListBox provides an interface for displaying a list of items in a defined area that can be scrolled through. The component allows users to select, reorder, delete and drag and drop items. You can combine multiple KendoReact ListBoxes to enable users to move items between two or more lists. In this scenario, the component features options to add helpful buttons that render between the boxes to assist with moving single or multiple items back and forth the various ListBox instances.

-
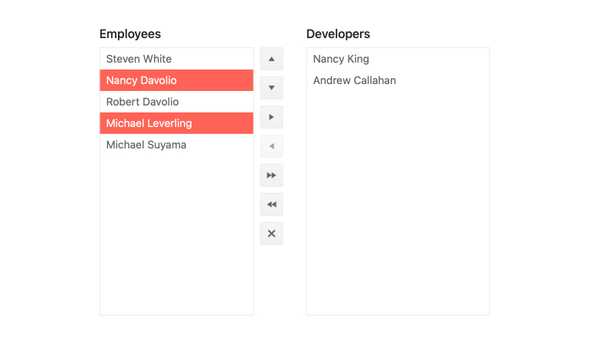
Selection
When selection is enabled, the KendoReact ListBox component allows users to select single or multiple items.

-
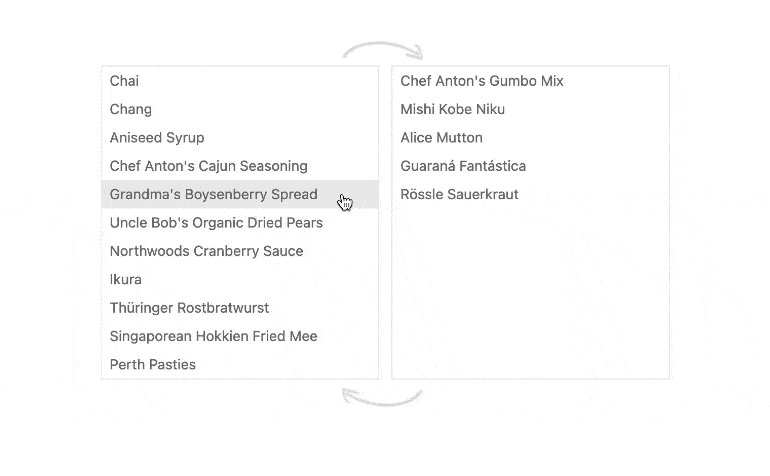
Drag and Drop
The KendoReact ListBox component comes with drag and drop capabilities. This lets users reorder items within a single React ListBox or drag and drop items between multiple ListBox instances.

-
Customization
With the available customization options, there is no shortage of ways to make the React ListBox fit any and all scenarios. Each item within the ListBox can have its own custom template to control its layout, ensuring that the content is only limited by a developerâs imagination.

-
Multiple Lists
The KendoReact ListBox component allows for any number of React ListBoxes to be displayed and associated with each other through toolbars and drag and drop interactions.

-
Globalization
Globalization and internationalization ensure that applications can be properly localized and customized to fit various user locales. With this in mind, the React ListBox component integrates with the KendoReact Internationalization package to translate any built-in strings and also render right-to-left (RTL) scripts.
All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar Updated
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
