
KendoReact
React Conversational UI
- Add an extensible, customizable chatbot interface to your React apps. Integrates with popular chat bot services.
- Part of the KendoReact library along with 120+ free and paid enterprise-grade UI components.
- Includes legendary technical support, design resources, comprehensive documentation, demos, and more!

-
Add a Customizable Chat Interface to your React App
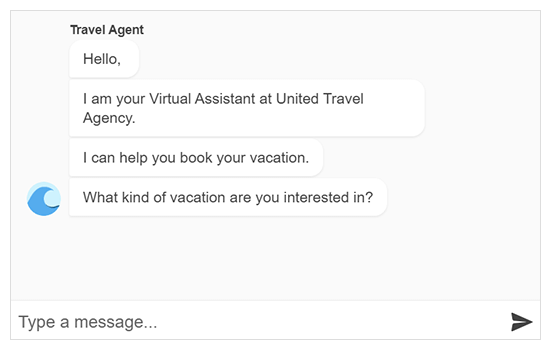
The React Conversational UI component enables you to add a great chat interface to any application. The Chat component has many customization options allowing it to easily extend its functionalities and allow the user to send and preview attachments like pictures, videos, contacts and more. The React component is very flexible and can be connected to any of the popular chat bots.

-
Chat Bot Integrations
Integration with bot services like Google DialogFlow and Microsoft Bot Framework comes out of the box. It will allow the user to find answers to the most common questions right away by communicating with a bot service using the KendoReact Chart.

-
Data Binding
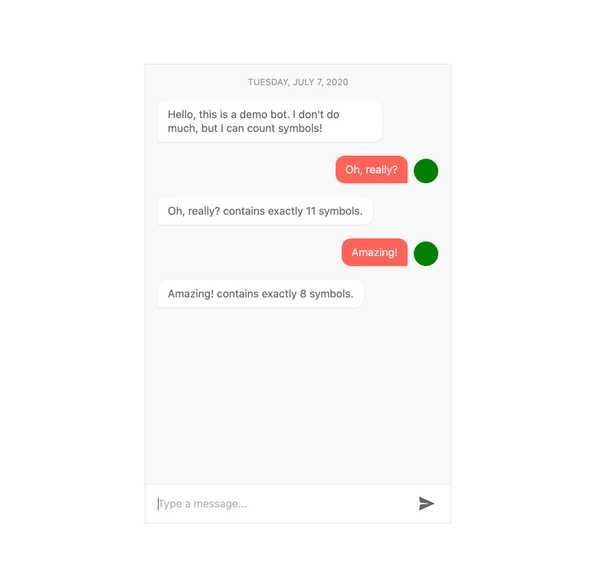
The data for the React component can come from many different sources. We can have the data stored locally, load it and save it on the server, get it from a bot service or any streaming data service that can provide the data in JSON format.
-
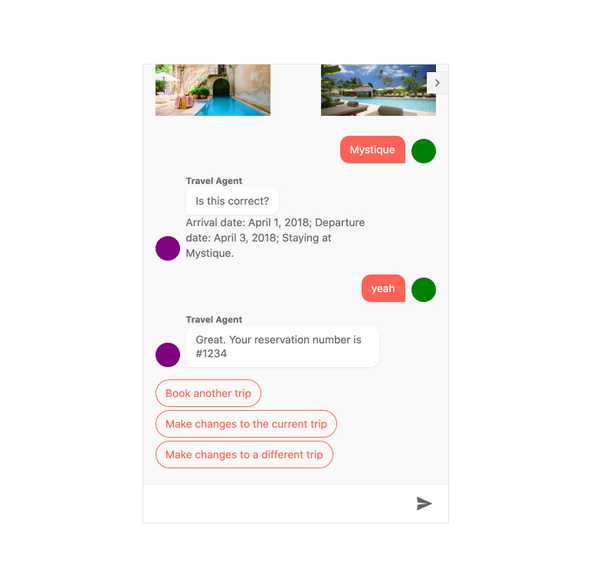
Suggested Actions
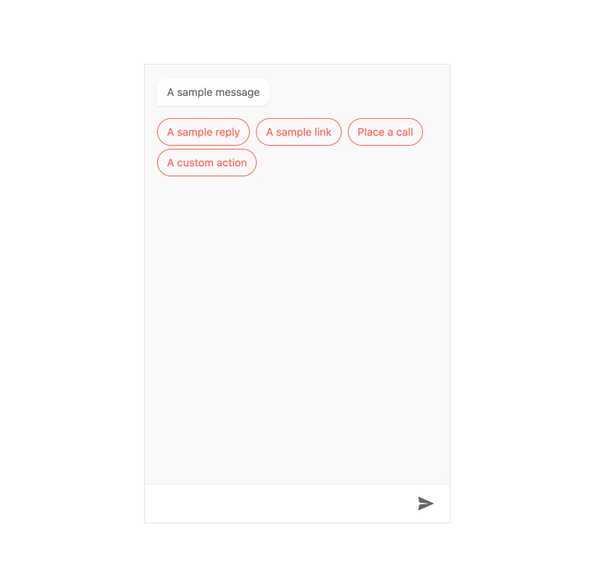
The component offers the option to set up quick actions for the user to easily choose from, including directly calling the support team, writing an email or continuing to use the chat. Predefined options are a great way to show users all possible choices at once.

-
Message Attachments
The component accommodates different attachments and attachment layout for the messages. Attaching an image to a message or providing different layouts for a text attachment is a great way to enhance chat interactions.

-
Message Templates
The messages in the React Conversational UI component are fully customizable and can be modified to show different content. For example, show parsed markdown directly as a beautifully formatted message. Other options include rendering links, formatting value and including pictures or emoticons in the message. This will allow the user to better express themselves in a casual, or even a formal, chart conversation.

-
Toolbar
The Toolbar can be used to add any additional functionalities to the chat. We can provide the user with an option to attach an image, send a document, make a video conversation and many more.

-
Custom Rendering
We understand that each chat application has its specific and innovative features, and therefore we allow full customization of the component. This way you can add all cool and amazing features to the chat to make it unique.

-
Globalization
All built-in messages of the chat can be localized allowing each user to see the date and messages in their language and formatted based on the typical date formats for their culture.

-
Keyboard Navigation
The keyboard navigation feature provides the option to seemingly navigate through the messages and to send a message using only the keyboard.
-
Accessibility
We have added all needed WIA-ARIA attributes to make the component compliant with the Section 508 requirements and accessible for all screen readers. The message list is set as live region of type log to allow the screen readers to automatically read any new message as soon as they arrive.

All KendoReact Components
Animation
Barcodes
Buttons
Charts
Conversational UI
Data Query
Data Grid
Data Tools
Spreadsheet
Date Inputs
- Calendar
- DateInput
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- MultiViewCalendar Updated
- TimePicker
Date Math
Dialogs
Drawing
Dropdowns
- AutoComplete Updated
- ComboBox Updated
- DropDownList
- DropDownTree
- MultiColumn ComboBox Updated
- MultiSelect Updated
- MultiSelectTree
Excel Export
File Saver
Form
Gantt Chart
Gauges
Indicators
Editor
Inputs
- Checkbox
- ColorGradient
- ColorPalette
- ColorPicker Updated
- FlatColorPicker
- Input
- MaskedTextBox Updated
- NumericTextBox Updated
- RadioButton
- RadioButtonGroup
- RangeSlider
- Rating
- Signature
- Slider
- Switch
- TextArea
- TextBox
Layout
ListBox
ListView
Map
Labels
Notifications
PDF Processing
PivotGrid
Common Utilities
Popup
Progress Bars
