AutoComplete Overview
The AutoComplete component is an input field that offers suggestions for the user's input as they type. These proposals are based on a predefined set of options. The AutoComplete helps to reduce the effort and time required to input data and to avoid errors that can occur due to typos or misspellings. The suggestions are displayed in a drop-down list, and the user can select one of the options or continue typing their own input.
Live Demo
Appearance
The AutoComplete component provides built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI AutoComplete, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI AutoComplete can acquire various states which you can set by using the following classes:
- An AutoComplete in its normal state is fully active, but the user is not interacting with it. This is the default state of the component. It can contain an explanatory placeholder text or an already prefilled text.
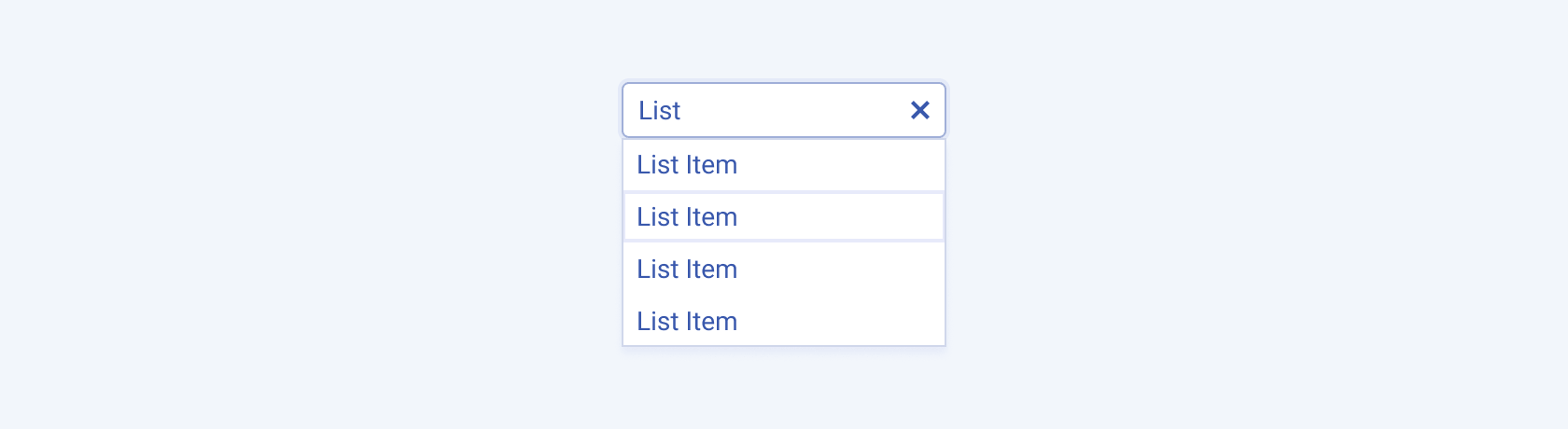
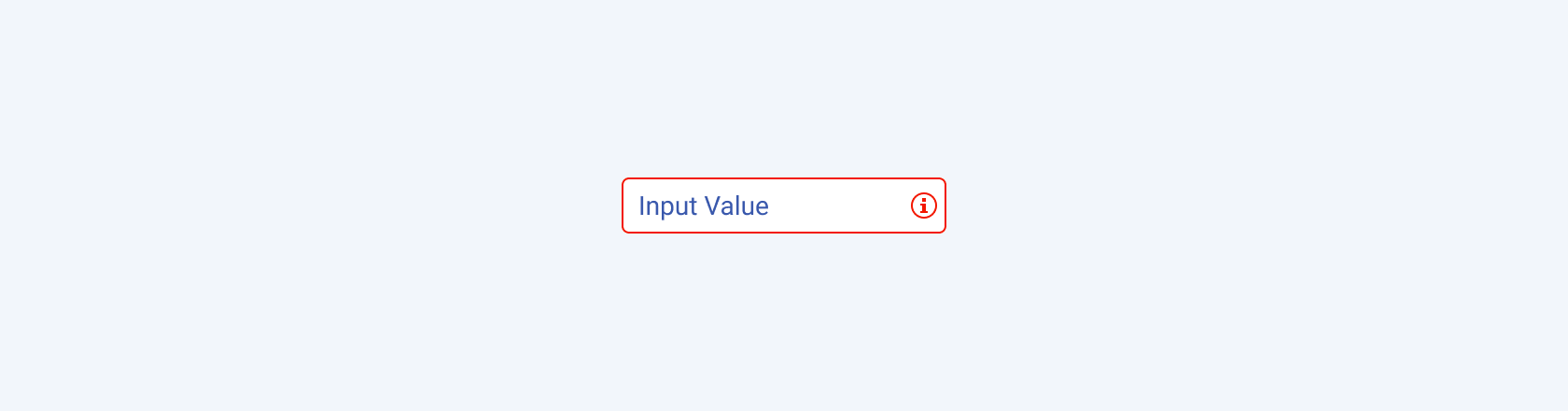
k-hover—The hover state of an AutoComplete is applied when the user hovers over the component but does not click it. The mouse pointer changes to indicate that you can type into the component.k-focus—The focus state of the AutoComplete is triggered when the user navigates to the component by keyboard, voice, or mouse click. This state must highlight the AutoComplete so that it covers all accessibility requirements.k-invalid—The invalid state of the AutoComplete indicates that the input validation requirements are not met. The user is notified that the entered data is incorrect and must be revised so that the input operation can complete.k-invalid k-focus—The invalid focus state of an AutoComplete is a result of spotlighting an AutoComplete whose value or input type does not pass the validation requirements.k-disabled—The disabled state of the AutoComplete indicates that the user cannot interact with the component. When disabled, the component has no interactive behavior, it is faded out and slightly out of focus, which helps the user to distinguish it from the active elements on the page.
Anatomy
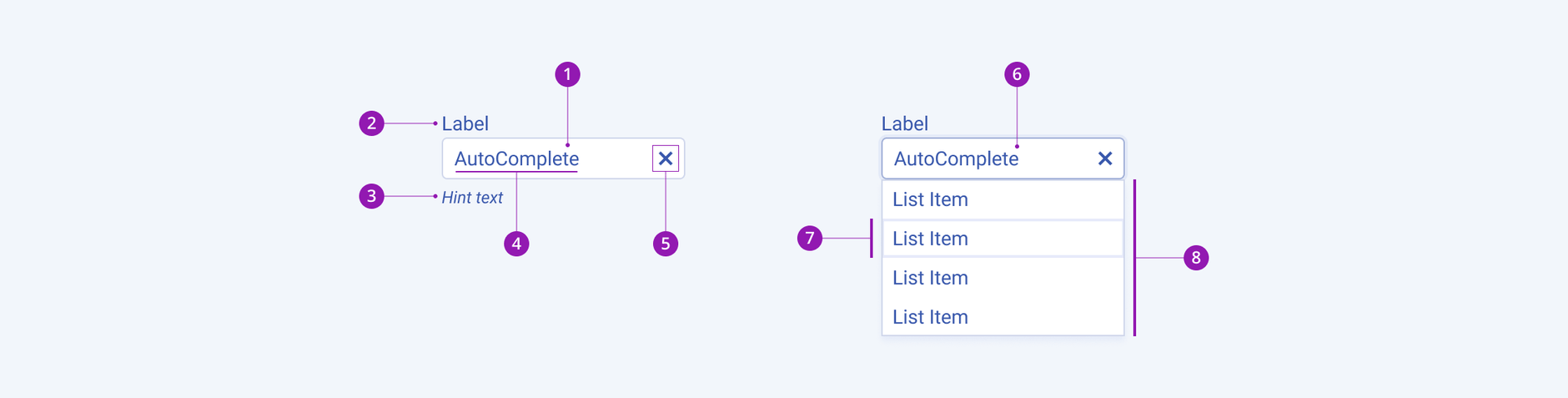
The anatomy of the AutoComplete summarizes the elements of the component.
Depending on the elements they display, the Telerik and Kendo UI AutoComplete can be any of the following types:
- An AutoComplete with a label and hint text—You can configure the label and the hint text when you use the AutoComplete as a part of the Form component.
- An AutoComplete without a label and hint text—When the AutoComplete is integrated into a more complex component, such as the Grid, hint a label and hint text are usually not required.
The next image shows the anatomy of a AutoComplete and includes the following elements:

- Input field
- Label (optional, used only in the Form component)
- Hint text (optional, used only in the Form component)
- Placeholder or input value
- Clear icon
- Active suggestion list item
- Popup with suggestion list items
When the user enters a value into the AutoComplete, the component renders a Clear button that resets the value upon clicking.

When included in the Telerik & Kendo UI Form component, the AutoComplete supports validation that enables you to analyze the input value and prevent the submission of unsuitable entries.

Size
The AutoComplete provides the size configuration option that enables you to control how big or small the rendered AutoComplete will be. Options for size customization are also at your disposal.
size provides the following available options:
small—Renders a small AutoComplete which is optimized for compact UI designs. The small AutoComplete fits into more complex components such as the Toolbar or Grid, where the available space is limited. The small Telerik and Kendo UI AutoComplete uses the same typographic style as the medium AutoComplete. However, to decrease the height, the small AutoComplete applies a$kendo-spacing, 0.5spacing value for its vertical padding.medium(default)—Renders a medium AutoComplete. The medium Telerik and Kendo UI AutoComplete uses the same typographic style as the small AutoComplete. However, the vertical height of the component is achieved by setting the$kendo-spacing, 1spacing value for its vertical padding.large—Renders a large AutoComplete that is suitable for layouts with a lot of space between the elements to achieve an airy UI look and feel. The large AutoComplete is optimized for adaptive components and mobile UI designs and achieves the recommended touch area dimensions both by doubling the value of their vertical paddings to$kendo-spacing, 2and by using a different typographic style with a bigger font size and line height.none—Does not set asizeand allows you to add your own, custom value.

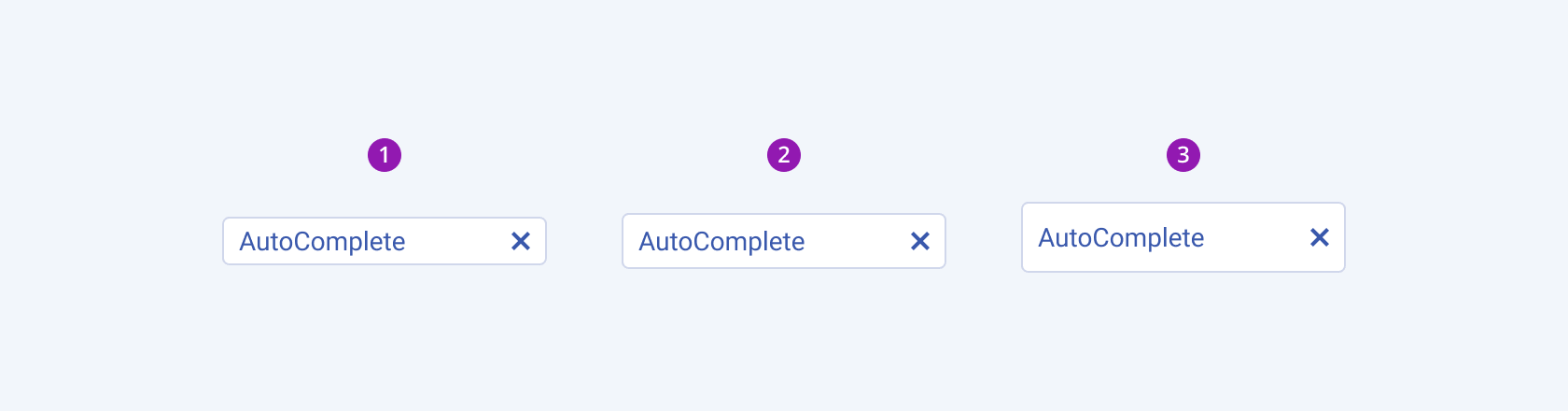
- Small
- Medium (default)
- Large
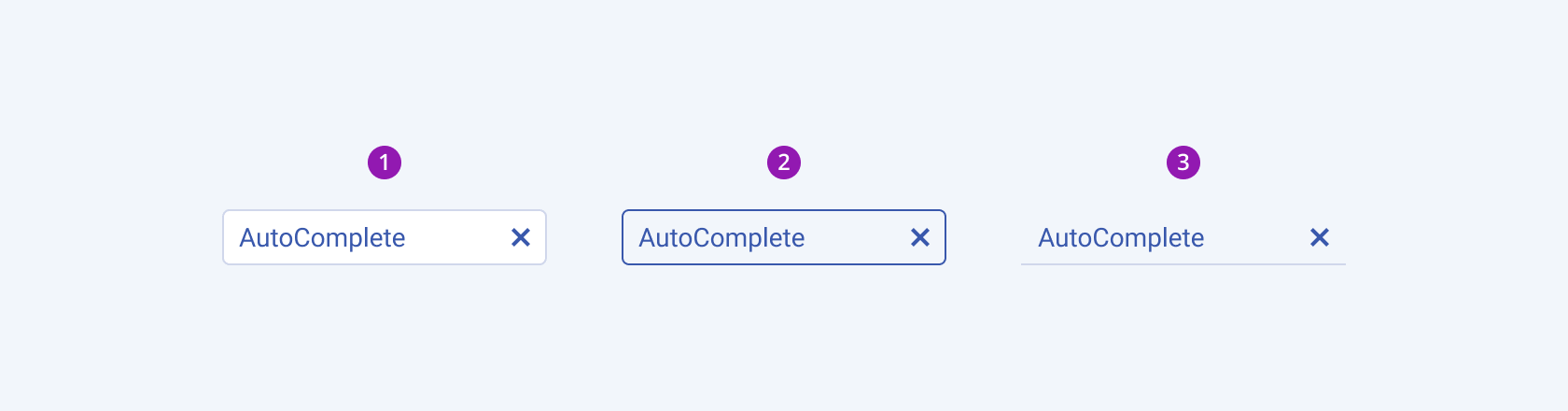
Fill Mode
The AutoComplete provides the fillMode configuration option that enables you to visually achieve a certain atmosphere in your app. AutoComplete also provides options for fill-mode customization. By default, the AutoComplete is rendered in solid colors.
fillMode provides the following available options:
solid(default)—The solid fill mode focuses on the layout and emphasizes the text field. It can be wrapped in a container with a different background color making the AutoComplete stand out.outline—The outline fill mode focuses less on the text field. The outlined AutoComplete does not have a background fill and can blend with the surrounding UI environment.flat—The flat fill mode emphasizes less the text field and more the data input. Also, the flat fill mode reduces additional visual noise and focuses on the content.none—Does not set afillModeand allows you to add your own, custom value.

- Solid (default)
- Outline
- Flat
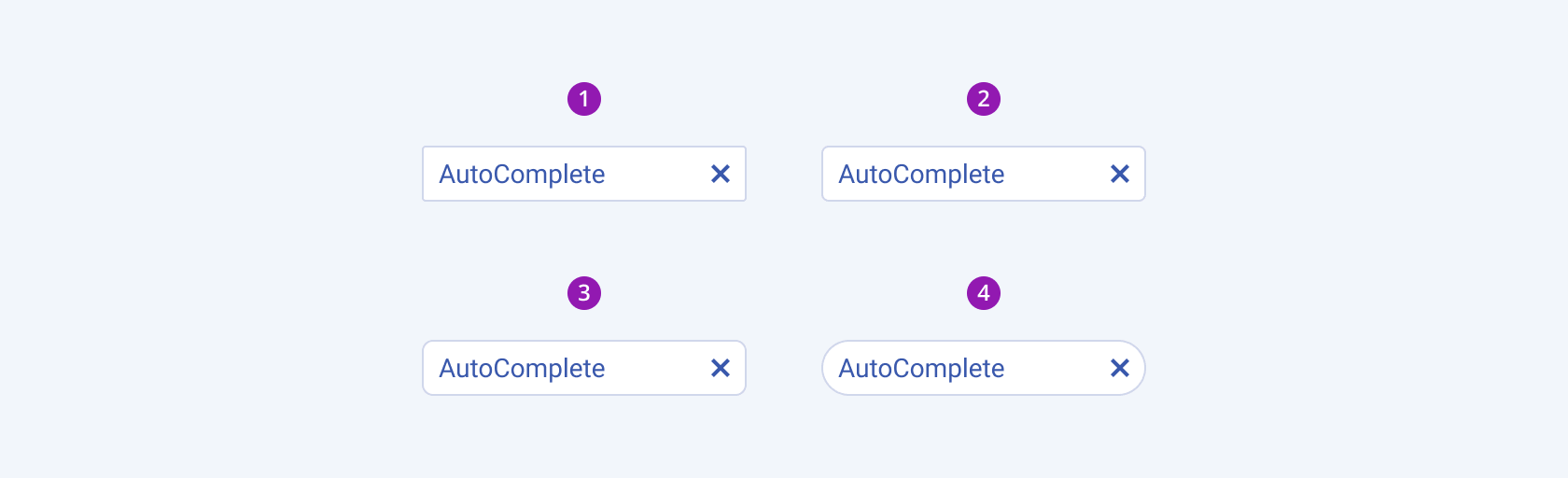
Border Radius
The AutoComplete provides the rounded option that enables you to control the border radius of the rendered input field. The defined value for the border radius significantly affects the look-and-feel of the UI. The AutoComplete also provides options for border-radius customization.
rounded provides the following available options:
small—Renders a border radius of 2 px.medium(default)—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full—Renders a border radius of 9999 px.none—Does not set aroundedand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
- Full
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




