TreeView Overview
The TreeView component is a user interface (UI) element that presents hierarchical data in a tree-like structure, where each node can have child nodes. It provides a visual representation of parent-child relationships, allowing users to expand or collapse nodes to reveal or hide sub-levels of information. This enables efficient navigation and exploration of complex data sets, making it particularly useful for file explorers, organizational charts, category hierarchies, and any scenario that involves nested data structures.
Live Demo
Appearance
The TreeView provides built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI TreeView, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI TreeView can acquire the following states which you can set by using the following classes:
- A TreeView in its normal state appears active, and is usable and clickable. All nodes are collapsed and no particular interaction is applied.
k-hover—Тhe hover state of a TreeView is applied after the user hovers over a node.k-focus—The focus state is triggered after a node of the TreeView has been spotlighted with the mouse or the keyboard.k-selected—The selected state of a TreeView is activated after the user has selected a node.k-disabled—The disabled state of the TreeView indicates that the user cannot interact with the component. When disabled, the component has no interactive behavior, it is faded out and slightly out of focus, which helps the user to distinguish it from the active elements on the page.
Anatomy
The anatomy of the TreeView summarizes the elements of the component.
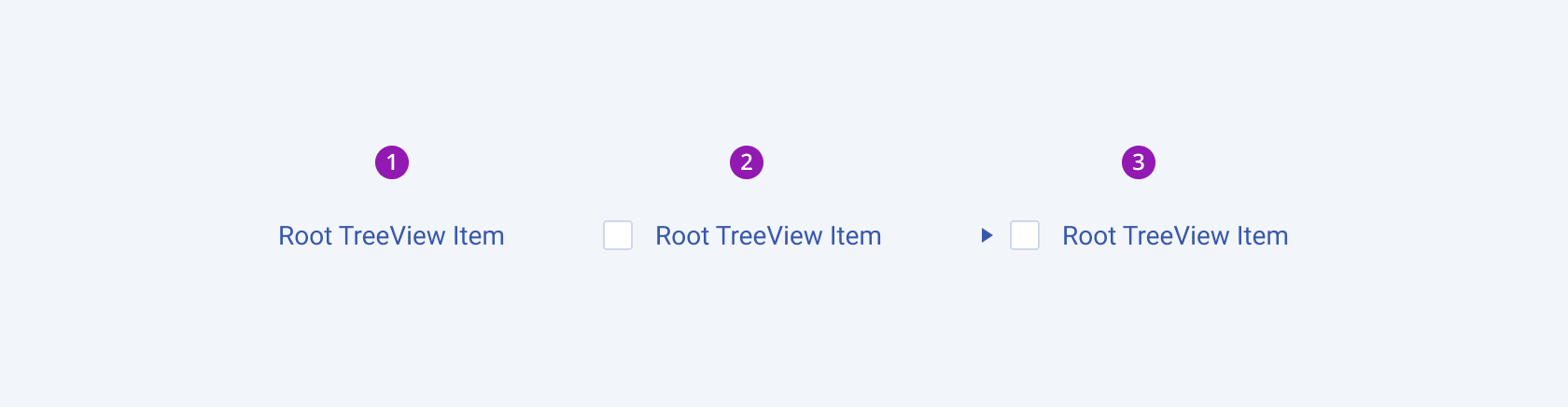
Depending on the elements they display, the Telerik and Kendo UI TreeView can be any of the following types:
- Root TreeView Item with text label (default)
- Root TreeView Item with icon
- Root TreeView Item with checkbox
- Root TreeView Item with text label (default)
- Root TreeView Item with icon
- Root TreeView Item with checkbox
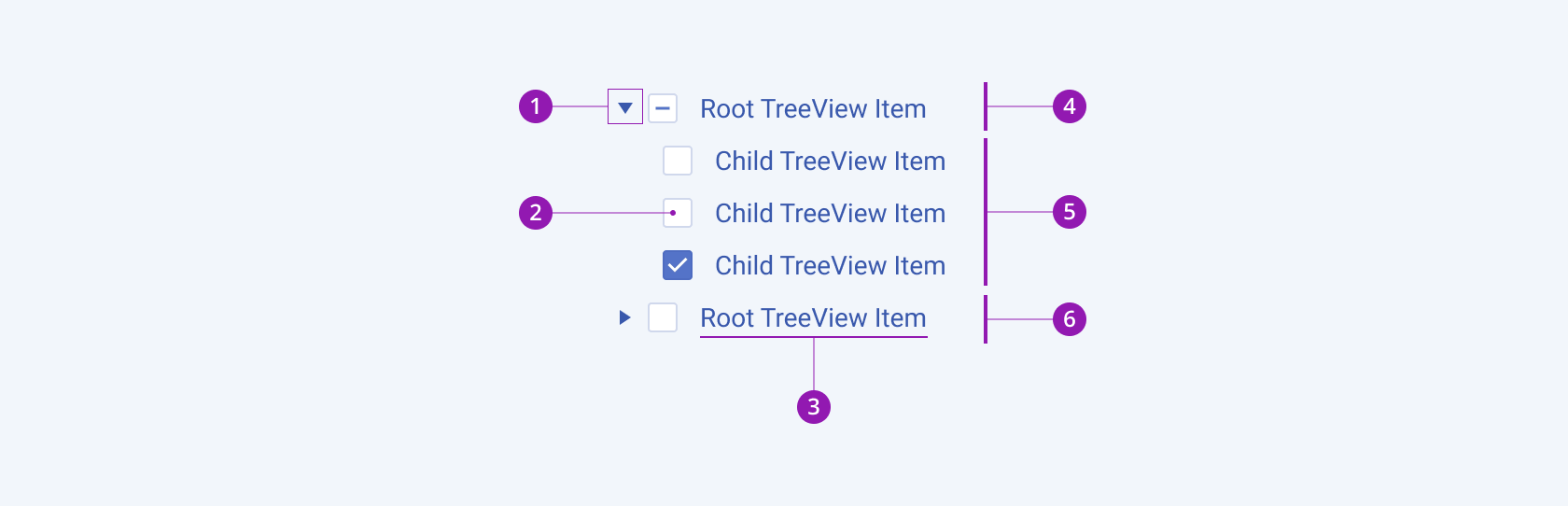
The next image shows the anatomy of TreeView component and includes the following elements:
- Expanding/collapse icon
- Text label
- Expanded & Selected Root TreeView Item
- Child TreeView Items
- Collapsed Root TreeView Item
Size
The TreeView provides the size configuration option that enables you to control how big or small the rendered TreeView will be. TreeViews also provide options for size customization.
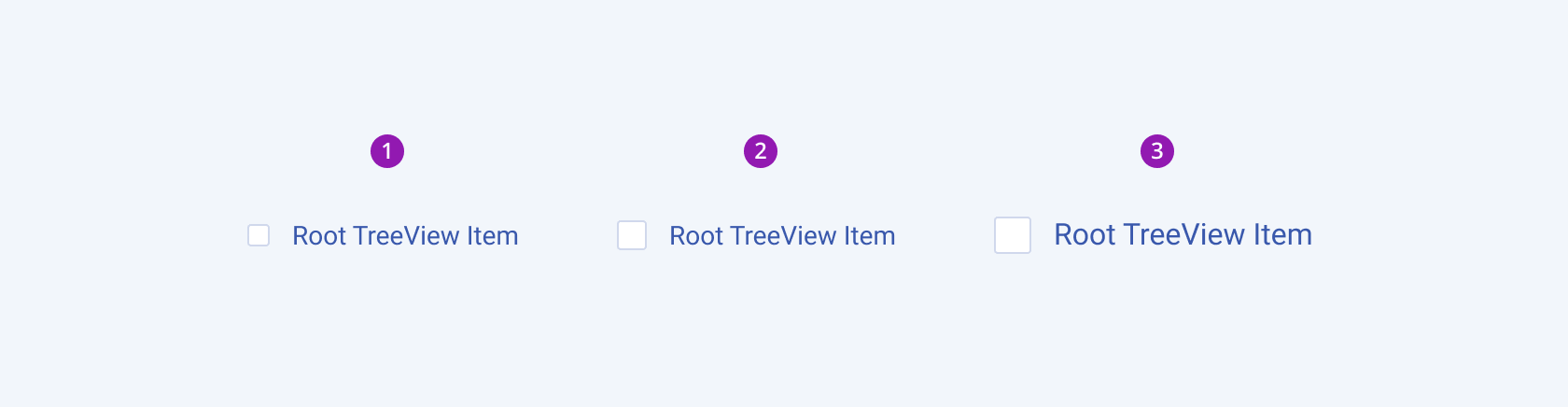
size provides the following available options:
small—Renders a small TreeView.medium(default)—Renders a medium TreeView.large—Renders a large TreeView.none—Does not set asizeand allows you to add your own, custom value.
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation: