ButtonGroup Overview
A ButtonGroup is a set of two or more related buttons of equal importance that are displayed next to each other in a line. The component provides consistent theming and allows you to configure each set of buttons individually according to its supported API definitions and depending on the requirements of your project. Due to its flexible styling options, the ButtonGroup can be used both in compact and large components.
Live Demo
Appearance
The ButtonGroup provides built-in styling options that grant visually appealing and flexible rendering experience through the configuration options supported by its constituent buttons. To a great extent, the appearance of the Buttons within the ButtonGroup and on the page implies the logical flow of the page itself.
Apart from the default vision of the ButtonGroup, each individual button supports alternative styling options which enable you to configure specific aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the buttons within the Telerik and Kendo UI ButtonGroup can acquire the following states which you can set by using the following classes:
- A Button in its normal state appears active, and is usable and clickable.
k-hover—Тhe hover state of a Button is applied after the user hovers over the component.k-focus—The focus state is triggered after the Button has been spotlighted with the mouse or the keyboard.k-active—The active state is applied when a Button is activated upon user interaction.k-selected—The selected state of a Button is activated after the user has selected the component.k-disabled—The disabled state indicates that a Button is temporarily unclickable because, for example, the page requires additional user input, or something important is missing before users continue to the next step. To indicate that they are unavailable, Buttons in their disabled state are usually faded, slightly out of focus, and show a subdued text label.
Anatomy
The anatomy of the ButtonGroup summarizes the elements of the component.
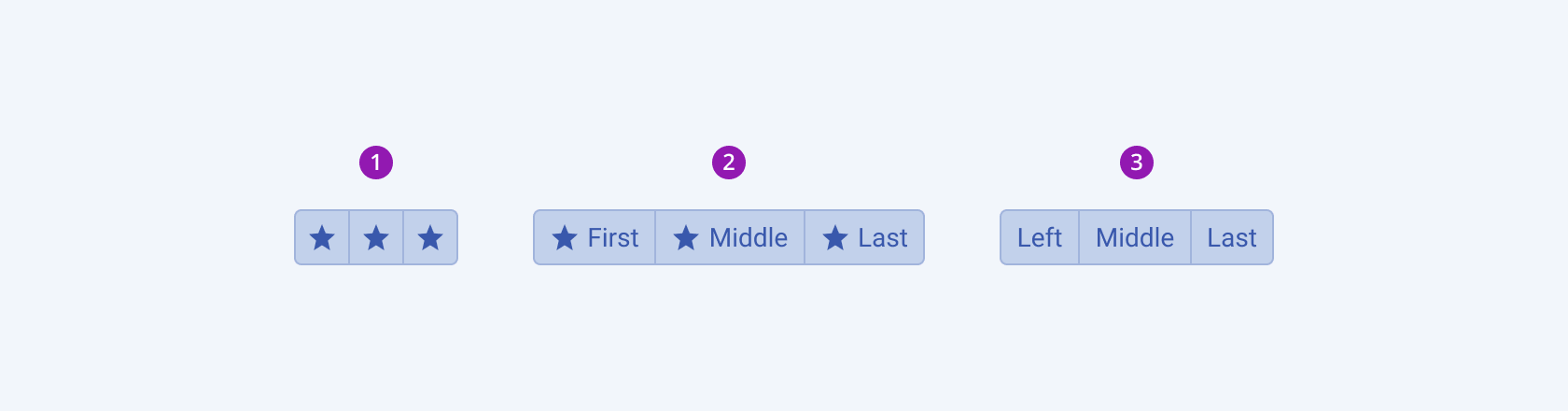
Depending on the elements they display, the buttons within the ButtonGroup define the whole group as any of the following types:
- Icon—Icon buttons display icons instead of text, and are useful for visual enhancement. Telerik and Kendo UI Buttons seamlessly accept Kendo UI Font icons, FontAwesome icons, and image icons which can be displayed as foreground or background images. Using background images is better because the icon represents a decoration and not structural content.
- Text—Text buttons render a chunk of text which directly identifies the action that will be triggered upon user interaction.
- Icon-and-text—Icon-and-text buttons display icons next to a chunk of text, and also come in handy when you want to visually enhance the button and its message.

- An icon-only ButtonGroup
- An icon-and-text ButtonGroup
- A text-only ButtonGroup
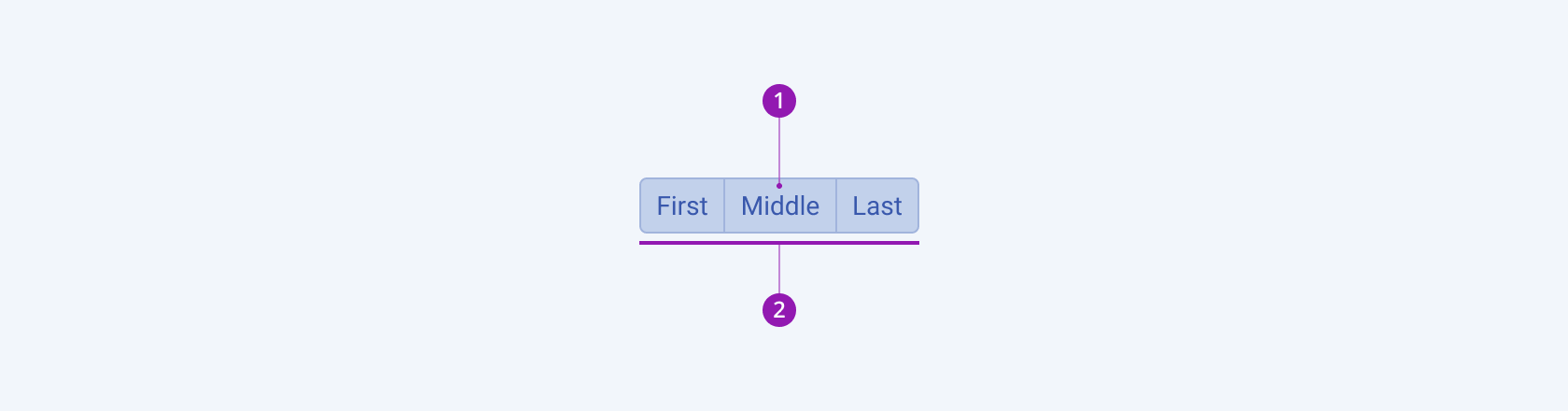
The next image shows the anatomy of a ButtonGroup and includes the following elements:

- Button
- Button group
Size
Each button within the ButtonGroup supports the size configuration option, thus enabling you to control how big or small each rendered button will be. Buttons also provide options for size customization. By default, Buttons are medium-sized.
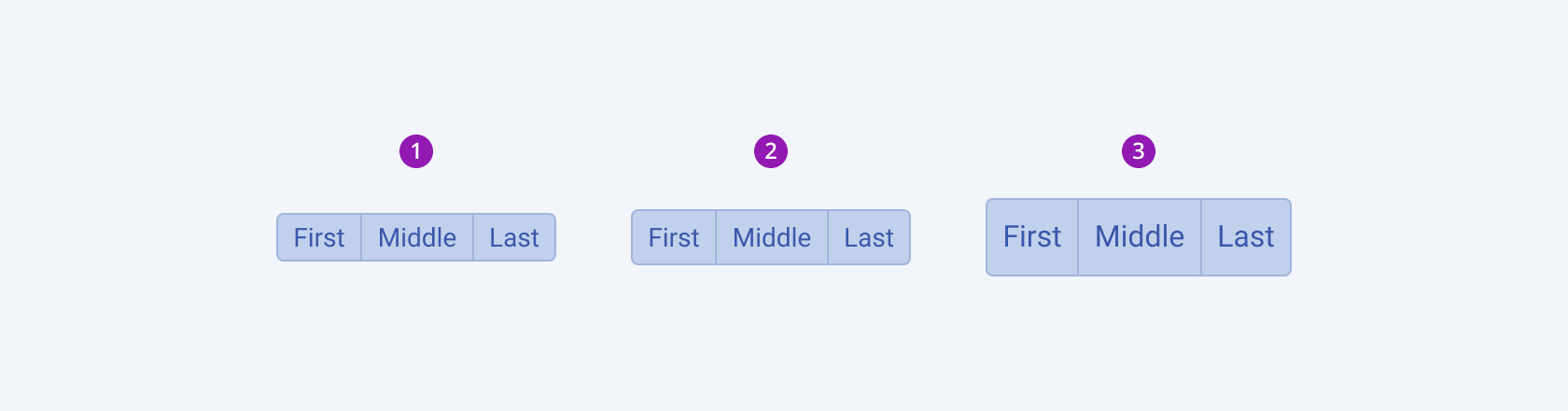
size provides the following available options:
-
small—Renders small buttons, which are suitable for compact components, such as the Pager and Toolbar, where the available space is limited.The small Telerik and Kendo UI Buttons use the same typographic style as the medium buttons. However, to achieve the desired height, the small buttons apply a
$kendo-spacing, 0.5spacing value for their vertical paddings. -
medium(default)—Renders medium buttons.The
mediumsize configuration is the base according to which thesmallandlargeoptions are specified. The medium Telerik and Kendo UI Buttons use the same typographic style as the small buttons. However, to achieve the desired height, the medium buttons apply a$kendo-spacing, 1spacing value for their vertical paddings. -
large—Renders large buttons, which are suitable for adaptive components and mobile devices.The large Telerik and Kendo UI Buttons achieve the recommended touch area dimensions both by doubling the value of their vertical paddings to
$kendo-spacing, 2and by using a different typographic style with a bigger font size and line height. -
none—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Fill Mode
Each button within the ButtonGroup supports the fillMode configuration option, thus enabling you to control the way in which color is applied to the rendered button. Buttons also provide options for fill-mode customization. By default, Buttons are rendered in a solid fill mode.
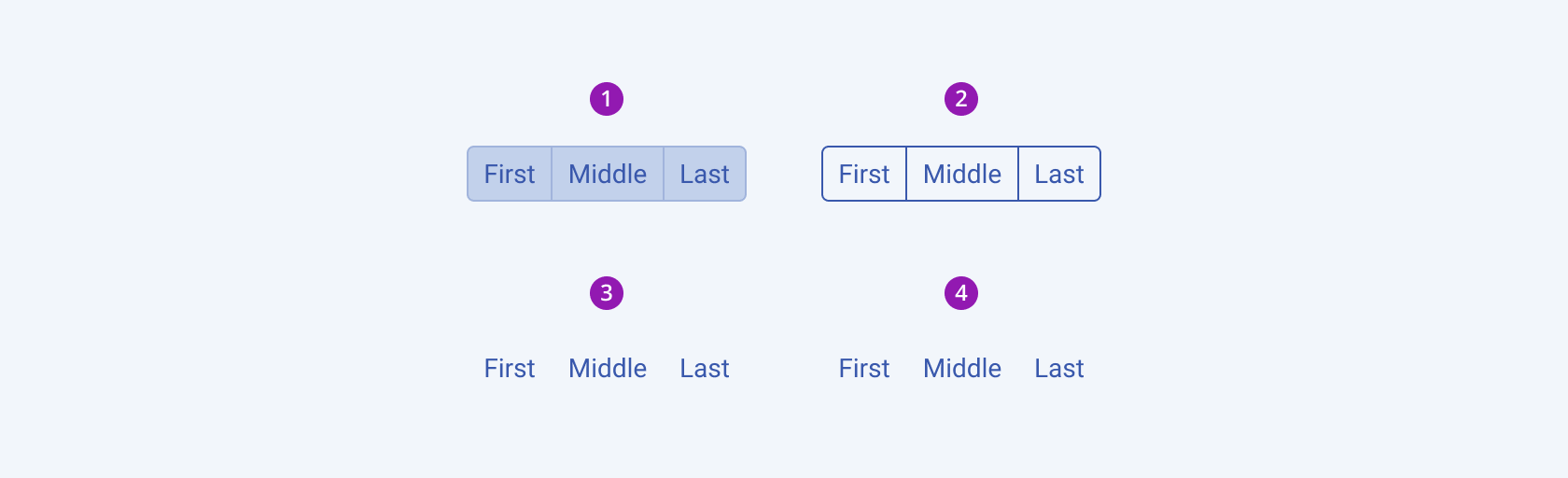
fillMode provides the following available options:
solid(default)—On a page, a solid button puts the strongest emphasis on the action it indicates and draws the attention of users to the single issue of primary importance.outline—Often used as secondary buttons, outline buttons have a medium emphasis, indicate complementary actions, and reduce the visual noise when the page displays many actions of equal importance.flat—Flat buttons place the lowest emphasis on the actions they indicate as they have neither a background, nor a border. Their main purpose is to avoid distracting users from the main content and, therefore, are often used in dialogs, toolbars, or inline.link—Link buttons are navigational elements and redirect to internal or external resources.none—Does not set afillModeand allows you to add your own, custom value.

- Solid (default)
- Outline
- Flat
- Link
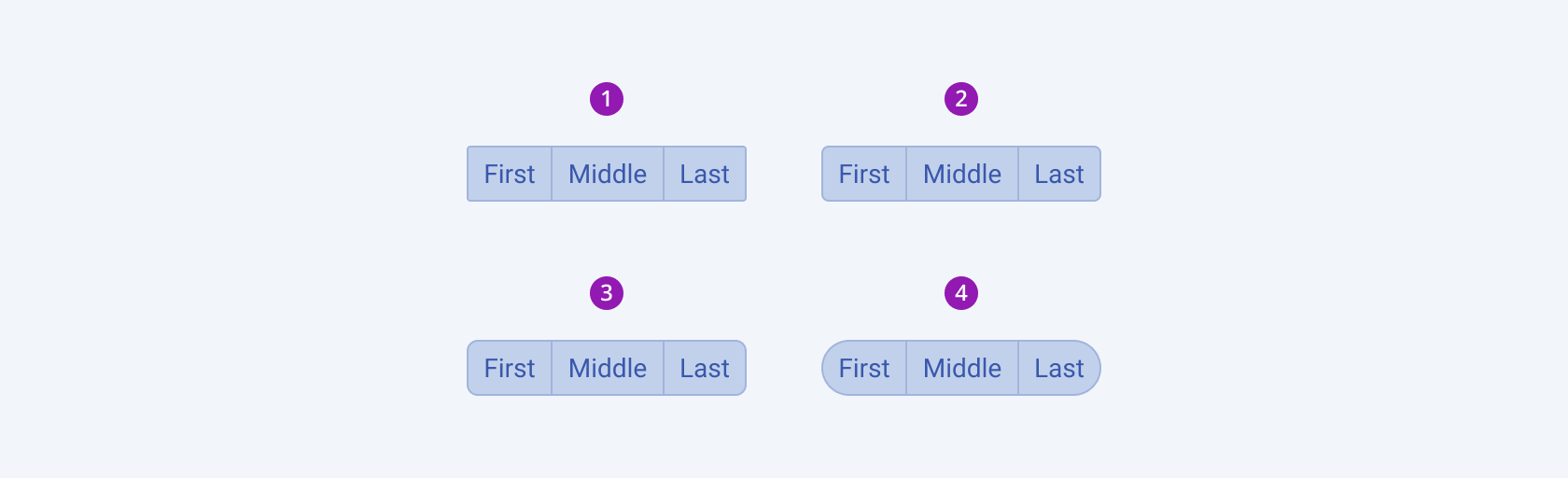
Border Radius
Each button within the ButtonGroup supports the rounded configuration option, thus enabling you to control how much border radius will apply to the rendered button. Buttons also provide options for border-radius customization. By default, Buttons are rendered with a medium border radius.
rounded provides the following available options:
small—Renders a border radius of 2 px.medium(default)—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full—Renders a border radius of 9999 px.none—Does not set aroundedvalue and allows you to customize the configuration.

- Small
- Medium (default)
- Large
- Full
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




