Badge Overview
Badges provide additional contextual information for other user interface (UI) elements on the page. They enable you to easily show statuses, notifications, and short messages in your app.
Badges provide consistent styling. They can render arbitrary content such as text or icons. Badges are never used as a stand-alone component as they are typically included in more complex components such as buttons, menus, chats, and others.
Live Demo
Appearance
Badges provide built-in styling options that grant visually appealing and flexible rendering experience.
The Telerik and Kendo UI Badge supports alternative styling options which enable you to configure the individual aspects of its appearance.
Anatomy
The anatomy of the Badge summarizes the elements of the component.
Depending on the elements they display, the Telerik and Kendo UI Badges can be any of the following types:
- Icon Badge—Badges that display an icon are preferred inside compact components and when the space is limited. Telerik and Kendo UI Badges seamlessly accept Kendo UI font icons and FontAwesome icons.
- Text Badge—Text badges render a small chunk of text that can consist of numbers or short words.

- Icon Badge
- Text Badge
The next image shows the anatomy of a Badge and includes the following elements:

- Container
- Text label (optional)
Size
The Badge provides the size configuration option that enables you to control how big or small the rendered badge will be. Badges also provide options for size customization.
size provides the following available options:
-
small—Renders small badges, which are suitable for compact components, such as buttons, or menu items.The small Telerik and Kendo UI Badges use the same typographic style as the medium badges. However, to achieve the desired height, the small badges apply a
$kendo-spacing, 0.5spacing value for their vertical and horizontal paddings. -
medium(default)—Renders medium badges.The
mediumsize configuration is the base according to which thesmallandlargeoptions are specified. The medium Telerik and Kendo UI Badges use the same typographic style as the small badges. However, to achieve the desired height, the medium badges apply a$kendo-spacing, 1spacing value for their vertical paddings. -
large—Renders large badges, which are suitable for adaptive components and mobile devices.The large Telerik and Kendo UI Badges use the same typographic style as the small and medium badges and apply a
$kendo-spacing, 1.5spacing value. -
none—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Color
The Badge provides the theme-color configuration option that enables you to choose among the available, built-in colors that will be applied to it. Badges also provide options for color customization.
As the Badge component is a status indicator of a given UI element, the correct choice of colors is vital as it conveys a message.
themeColor provides the following available options:
primary(default)—Primary badges usually indicate that a change occurred and don't give additional details. They are used against neutral-colored backgrounds and make the user click the element to get more information.secondary—Secondary badges are usually applied to elements in active color, for example, a toolbar in a primary color.tertiary—Similarly to secondary badges, tertiary badges are used against more active backgrounds.info—Info badges are used as notification alerts, conveying to users that new information is available.success—Success badges imply positive status of an element or a successful outcome of an action, for example, an update.warning—Warning badges indicate significant changes which must be regarded with caution or a temporary change in the status.error—Error badges indicate disruptive changes, the need of an urgent action, danger and risk, or unavailability.none—Does not set athemeColorand allows you to add your own, custom value.
Fill Mode
Fill modes create a certain look-and-feel of the UI and also signify hierarchy between elements on the same page.
The Badge provides the fillMode configuration option that enables you to control the way in which color is applied to the rendered badge. Badges also provide options for fill-mode customization.
fillMode provides the following available options:
solid(default)—On a page, a solid Badge puts the strongest emphasis as it has a border and background and draws the attention of users.outline—Outline Badges have weaker emphasis as they only have a border, blend well with the rest of the content, and reduce the visual noise on the page.

- Solid (default)
- Outline
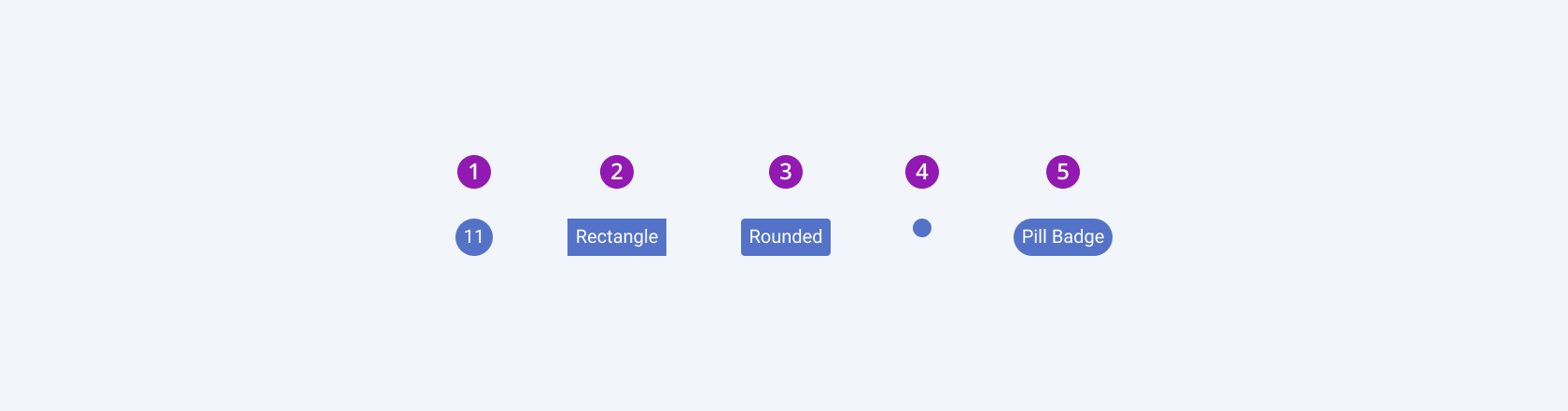
Shape
The Badge provides the shape option that enables you to control the border radius of the rendered badge. The defined value for the shape significantly affects the look-and-feel of the UI.

- Circle
- Rectangle
- Rounded
- Dot
- Pill
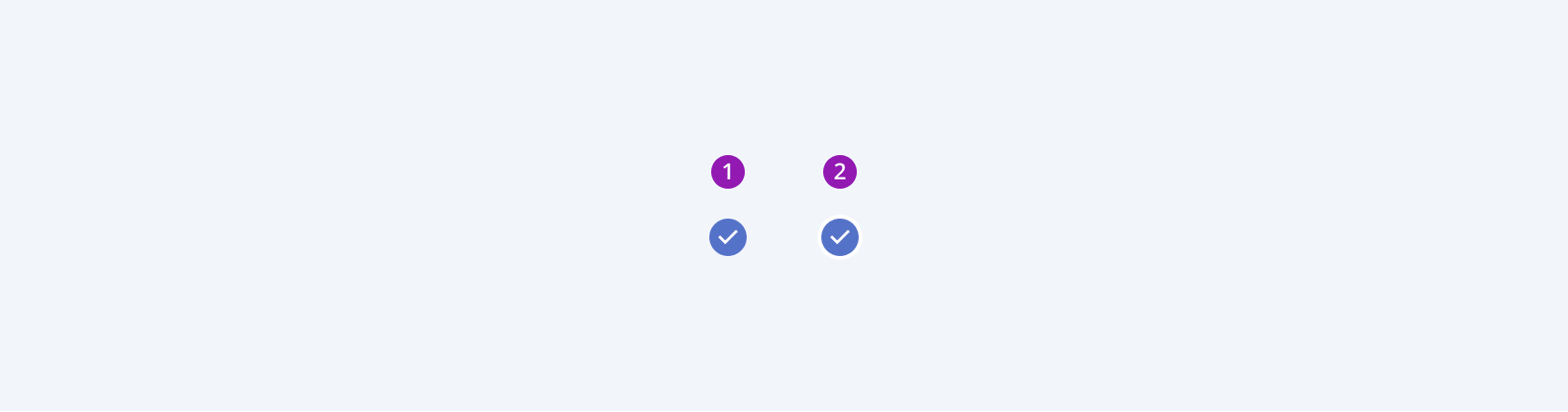
Cutout Border
The Badge provides the cutoutBorder option that enables you to render an additional cutout border around its content.
The available cutoutBorder values are:
false(Default)—Renders a badge without a cutout border.true—Applies a cutout border on the Badge.

- False (default)
- True
Positioning
As the Badge component is never used as a stand-alone component, it provides options for positioning in relation to its parent container—HTML element or another component.
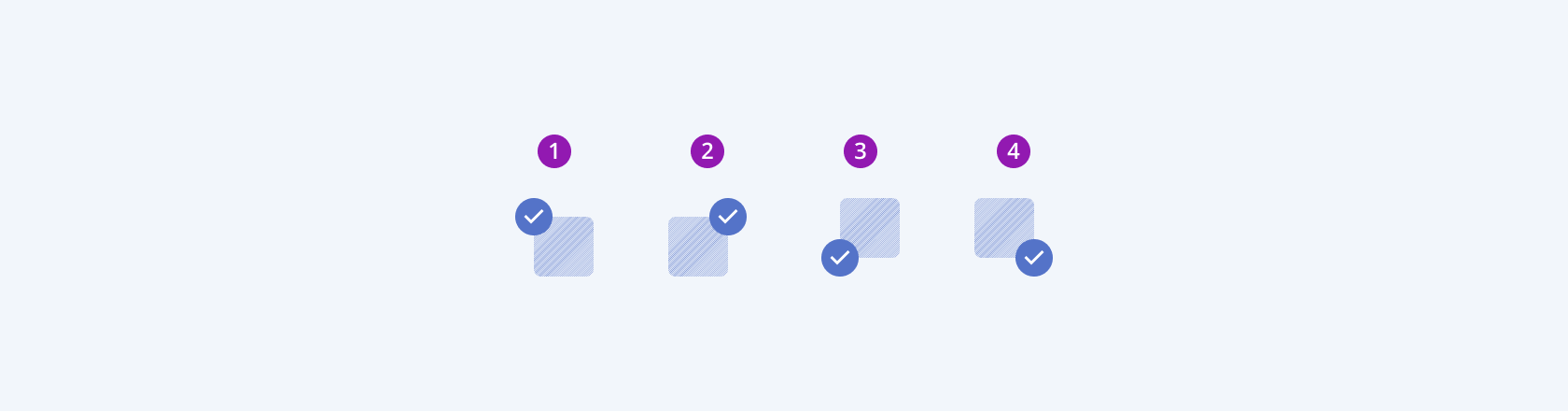
Alignment
The Badge allows you to set different alignments relative to its parent container. The available align keys are:
-
horizontal—Aligns the Badge horizontally to one of the following positions:start—Aligns the Badge to the start point of the parent element.end(Default)—Aligns the Badge to the end point of the parent element.
-
vertical—Aligns the Badge vertically to one of the following positions:top(Default)—Aligns the Badge to the top of the parent element.bottom—Aligns the Badge to the bottom of the parent element.

- Horizontal start
- Horizontal end
- Vertical top
- Vertical bottom
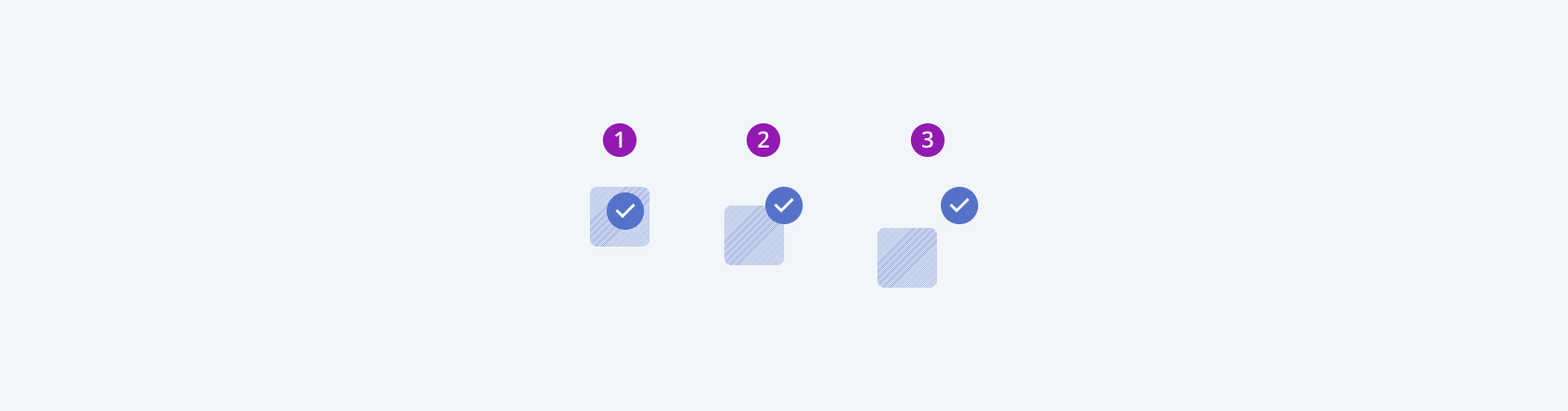
Position
The Badge allows you to specify the position of the badge relative to the edge of its parent container.
The available position values are:
edge(Default)—The center of the badge is positioned on the edge of the parent container.inside—The badge is positioned entirely inside the parent container.outside—The badge is positioned entirely outside the parent container.

- Edge
- Inside
- Outside
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




