Label Overview
The Label component is a fundamental element in form design that provides descriptive text or captions for form inputs. It helps users understand the purpose or expected input of each field, improving clarity and usability. Labels play a crucial role in creating accessible and user-friendly forms by enhancing the overall form structure and guiding users through the input process.
By default the Label can be set as part of the Telerik and Kendo UI Form component. Custom components that do not contain form element would require setting additional properties.
Anatomy
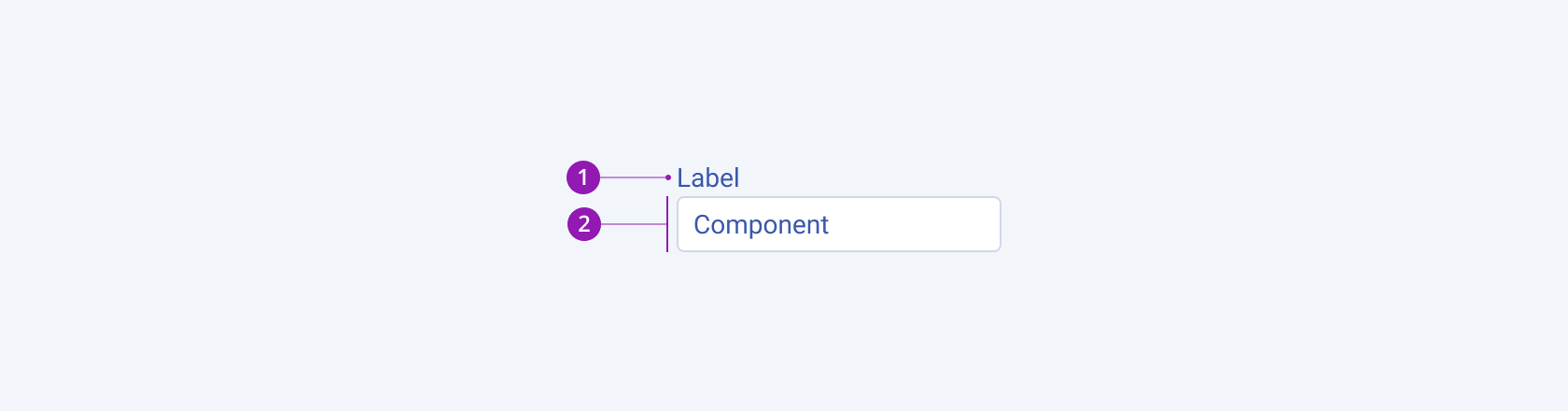
The anatomy of the Label summarizes the elements of the component.
The next image shows the anatomy of a Label and includes the following elements:

- Label
- Associated component
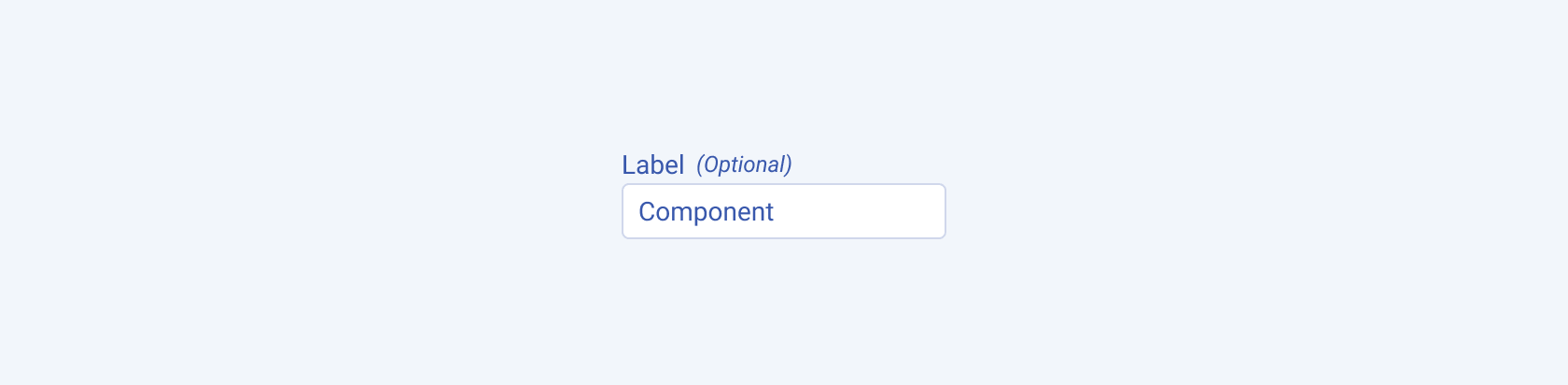
Depending on the elements they display, the Telerik and Kendo UI Labels can be marked as optional by setting the optional configuration to true:

Optional labels are used to indicate that the associated form field is optional and not required for submission. They are denoted by italic text and brackets—(Optional). Optional labels help users understand which fields are mandatory and which can be skipped.
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




